
Avez-vous déjà souhaité une manière plus intuitive et visuellement attrayante de gérer RabbitMQ au-delà de l'interface utilisateur de gestion par défaut ? Même si j'apprécie la robustesse de RabbitMQ, l'interface existante peut sembler un peu démodée en ce qui concerne la surveillance et les opérations quotidiennes. C'est pourquoi j'ai créé RabbitScout : un tableau de bord moderne et open source conçu pour rationaliser votre expérience RabbitMQ.
Pourquoi RabbitScout ?
Il y a quelques semaines, je me suis retrouvé à basculer fréquemment entre l'interface utilisateur de gestion RabbitMQ et divers outils CLI. Bien qu'il soit fonctionnel, je voulais quelque chose de plus propre : un outil qui pourrait me donner des mesures en temps réel en un coup d'œil, m'aider à gérer rapidement les files d'attente et tout faire avec une interface soignée et moderne.
RabbitScout est né de ce besoin. Il s'agit actuellement d'un travail en cours, mais il s'annonce déjà comme une alternative plus conviviale pour les tâches de gestion RabbitMQ.
Principales fonctionnalités
Sous le capot
RabbitScout est construit avec :
Next.js 14 & React : Tirer parti des composants App Router et serveur pour la récupération de données et la gestion sécurisée des API.
TypeScript : garantir la sécurité des types et une expérience de développement plus prévisible.
Tailwind CSS & shadcn/ui : Créer rapidement une interface utilisateur cohérente, réactive et accessible avec des composants réutilisables.
API de gestion RabbitMQ : exploiter les API de gestion intégrées de RabbitMQ pour récupérer des métriques et effectuer des actions.
Cette pile m'a permis de séparer proprement la logique de l'interface utilisateur de la récupération des données côté serveur. Par exemple, les composants du serveur récupèrent les données et les métriques de la file d'attente sans exposer les informations d'identification au client. Cette approche rend le tableau de bord plus sécurisé et maintenable.
Démarrage
Prêt à essayer ? Voici comment vous pouvez le faire tourner localement :
git clone https://github.com/Ralve-org/RabbitScout.git
cd LapinScout
installation npm
cp .env.exemple .env
Ouvrez .env et fournissez votre hôte RabbitMQ, votre port, vos informations d'identification et d'autres détails de configuration. Une fois cela fait :
npm exécuter le développement
Maintenant, rendez-vous sur et connectez-vous avec vos informations d'identification RabbitMQ (pour localhost, invité/invité fonctionne par défaut).
Captures d'écran
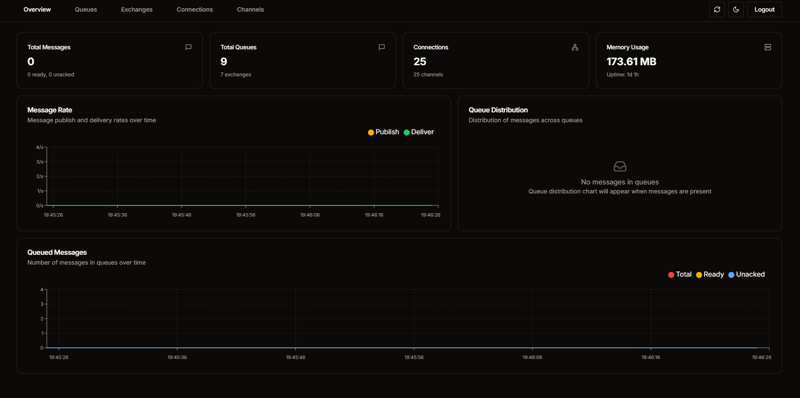
Tableau de bord du mode lumière :

Tableau de bord du mode sombre :

Ces exemples montrent la page principale du tableau de bord, où vous pouvez surveiller les débits de messages, la distribution des files d'attente et l'utilisation de la mémoire système, le tout mis à jour en temps réel.
Limites actuelles et feuille de route
Qu’est-ce qui manque en ce moment ?
Gestion des liaisons : actuellement en développement, vous pourrez bientôt créer, modifier et gérer des liaisons via l'interface utilisateur.
Contrôles avancés de connexion/canal : des fonctionnalités telles que la fermeture forcée des connexions et des métriques de canal plus riches sont en route.
Analyses et notifications améliorées : davantage de graphiques, de notifications et de capacités de recherche améliorées sont prévues.
Je travaille activement sur ces améliorations et les suggestions sont les bienvenues !
Contribuer
En tant que projet open source, RabbitScout prospère grâce à la contribution de la communauté. Que vous souhaitiez suggérer une fonctionnalité, signaler un bug, améliorer la documentation ou contribuer au code, j'aimerais votre aide.
Façons de contribuer :
Ouvrir un problème : Vous avez trouvé un bug ou avez une bonne idée ? Faites-le-moi savoir.
Soumettre un PR : n'hésitez pas à résoudre un problème existant ou à proposer une nouvelle fonctionnalité.
Améliorer la documentation : Même un petit ajustement contribue à rendre le projet plus accessible.
Référentiel GitHub :
https://github.com/Ralve-org/RabbitScout
Améliorons ensemble la gestion de RabbitMQ
RabbitScout a commencé comme un projet personnel visant à simplifier mon propre flux de travail, mais j'espère que cela pourra profiter à d'autres personnes recherchant un tableau de bord RabbitMQ plus intuitif. Vérifiez-le, jouez et dites-moi ce que vous en pensez. Vos commentaires, contributions et étoiles :) peuvent façonner son avenir.
Merci d'avoir lu ! Si vous avez des questions, des commentaires ou des suggestions, n'hésitez pas à les déposer ci-dessous. Construisons ensemble une meilleure expérience de gestion RabbitMQ.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir la couleur de la police en HTML
Comment définir la couleur de la police en HTML
 Quelle résolution est 1080p ?
Quelle résolution est 1080p ?
 Comment vérifier les liens morts d'un site Web
Comment vérifier les liens morts d'un site Web
 Le rôle de la sonde php
Le rôle de la sonde php
 Fonction d'assistant de pilote Windows
Fonction d'assistant de pilote Windows
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Liste des touches de raccourci Mac
Liste des touches de raccourci Mac
 Quels sont les logiciels de test en ligne des performances informatiques ?
Quels sont les logiciels de test en ligne des performances informatiques ?