
Ah, la vieille question : "Comment centrer un div ?" C'est devenu une sorte de plaisanterie courante dans la communauté du développement Web, mais soyons réalistes : c'est un véritable défi auquel nous sommes régulièrement confrontés. Que vous créiez un modal, positionniez une section de héros ou essayiez simplement de donner à votre mise en page une apparence décente, il est crucial de savoir comment centrer correctement les choses.
Dans cet article, nous allons passer en revue les différentes manières de centrer un div en utilisant CSS.
Commençons par la méthode OG - en utilisant les marges automatiques. C'est parfait lorsque vous avez juste besoin de centrer un div horizontalement :
.element {
max-width: fit-content;
margin-inline: auto;
}
Cela fonctionne en demandant au navigateur de répartir l'espace disponible de manière égale des deux côtés. La clé ici est de définir une contrainte de largeur - sans elle, votre élément occupera simplement toute la largeur et il n'y aura plus d'espace à distribuer.
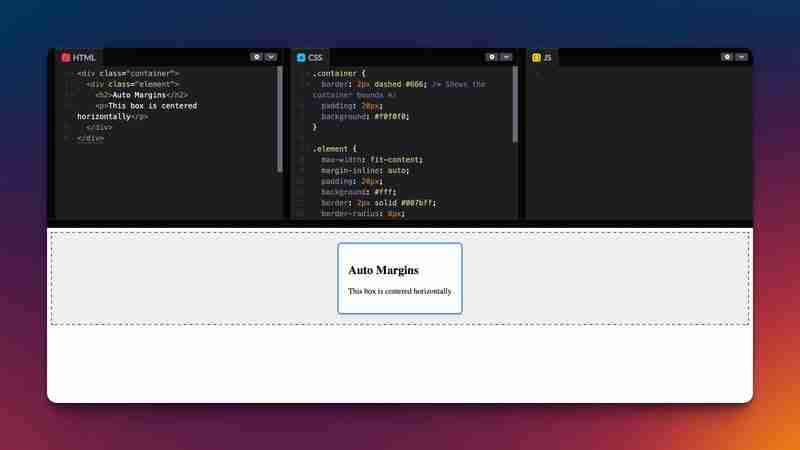
Un exemple de ceci est le suivant :

ce qui a été réalisé avec le code suivant :
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
Ce qui est formidable avec cette approche, c'est qu'elle fonctionne avec :
Voici un exemple pour la même chose :

ce qui a été réalisé avec le code suivant :
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
Grid brille vraiment lorsque vous devez empiler plusieurs éléments au même endroit. Par exemple, si vous créez une carte avec des éléments qui se chevauchent, vous pouvez faire ceci :
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
Tous les éléments de cette classe occuperont la même cellule de grille, s'empilant les uns sur les autres tout en restant centrés.
Voici un exemple visuel de la façon dont vous pouvez empiler des éléments centrés :

et l'extrait de code correspondant était :
<div> <p>This example demonstrates several key concepts:</p>
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
Cette approche est géniale car :
Voici un exemple modal :

et le code pour le même :
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
Voici un guide de décision rapide pour vous aider à choisir la meilleure méthode pour centrer un div :
Si vous avez trouvé cela utile et souhaitez en savoir plus sur le centrage en CSS, consultez ces excellentes ressources :
Alors que centrer un div était autrefois un problème dans le développement Web, le CSS moderne nous a fourni plusieurs moyens fiables de le gérer. J'utilise habituellement Flexbox parce qu'il est très intuitif et polyvalent.
La clé est de comprendre ce que vous essayez d'accomplir :
Il n'existe pas de « meilleure » façon unique de centrer les choses : tout dépend de votre cas d'utilisation spécifique.
Bon centrage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!