
Dans cet article, nous explorerons le défi de la rotation de certains éléments dans les colonnes sans déformer la hauteur de leurs parents. Prenons un exemple avec quatre colonnes, où nous souhaitons faire pivoter les valeurs dans l'une d'elles comme indiqué ci-dessous :
<div class="container">
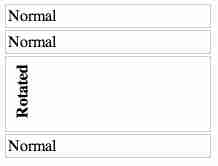
<div class="statusColumn"><span>Normal</span></div>
<div class="statusColumn"><a>Normal</a></div>
<div class="statusColumn"><b>Rotated</b></div>
<div class="statusColumn"><abbr>Normal</abbr></div>
</div>En utilisant le CSS suivant :
.statusColumn b {
writing-mode: tb-rl;
white-space: nowrap;
display: inline-block;
overflow: visible;
transform: rotate(-90deg);
transform-origin: 50% 50%;
}Il en résulte un élément pivoté qui chevauche l'autre columns :

Objectif : Obtenir un résultat où la taille de l'élément pivoté contribue toujours à la hauteur de son parent, empêchant ainsi le texte chevauchement :

Solution :
Comme l'a souligné G-Cyr, les navigateurs modernes offrent un support décent pour le mode écriture. En combinant le mode d'écriture avec une simple rotation, nous pouvons obtenir le résultat souhaité :
.statusColumn {
position: relative;
border: 1px solid #ccc;
padding: 2px;
margin: 2px;
width: 200px;
}
.statusColumn i,
.statusColumn b,
.statusColumn em,
.statusColumn strong {
writing-mode: vertical-rl;
transform: rotate(180deg);
white-space: nowrap;
display: inline-block;
overflow: visible;
}Ce code définit le mode d'écriture des éléments pivotés sur "vertical-rl", garantissant que le texte s'écoule verticalement après la rotation. 180 degrés. Il permet également un habillage correct et évite le chevauchement du texte.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir la couleur de la police en HTML
Comment définir la couleur de la police en HTML
 pycharm ouvre une nouvelle méthode de fichier
pycharm ouvre une nouvelle méthode de fichier
 Le rôle de la fonction de validation
Le rôle de la fonction de validation
 Qu'est-ce que la topologie de réseau en étoile ?
Qu'est-ce que la topologie de réseau en étoile ?
 Quels sont les serveurs exemptés d'enregistrement ?
Quels sont les serveurs exemptés d'enregistrement ?
 La différence entre la grande fonction et la fonction maximale
La différence entre la grande fonction et la fonction maximale
 Que sont les moteurs MySQL ?
Que sont les moteurs MySQL ?
 Comment résoudre le problème car il ne peut pas démarrer
Comment résoudre le problème car il ne peut pas démarrer