 interface Web
interface Web
 js tutoriel
js tutoriel
 Réagissez à dnd-kit, implémentez une liste d'arborescence par glisser-déposer triable
Réagissez à dnd-kit, implémentez une liste d'arborescence par glisser-déposer triable
Réagissez à dnd-kit, implémentez une liste d'arborescence par glisser-déposer triable
Bonjour, je m'appelle Fupeng Wang.
Je suis un ingénieur full-stack senior et auteur d'un projet open source de 17,5k, PMP. Maintenant, je développe une base de connaissances de style Notion
HuashuiAI, y compris l'écriture et la collaboration d'IA, en utilisant React Nextjs et Supabase.
Dans cet article, je vais partager comment implémenter le glisser-déposer d'une liste arborescente triable par React et dnd-kit. Le lien du code source se trouve au bas de cet article.

Dnd-kit et composant triable
Dnd-kit est un outil glisser-déposer courant dans l'écosystème React, et il prend en charge le tri par défaut.
<DndContext
sensors={sensors}
collisionDetection={closestCenter}
onDragEnd={handleDragEnd}
>
<SortableContext
items={items}
strategy={verticalListSortingStrategy}
>
{items.map(id => <SortableItem key={id}>
<p>But it can only support the one-level list. If we want to implement a multi-level nested list (or tree), we have to customize it.</p>
<h2>
Define state date structure
</h2>
<p>Modern front-end frameworks such as React Vue are data-driven views, so defining data structures first and then considering UI rendering.</p>
<p>The most common data structure definition for multi-level nested lists (trees) is as follows, and virtual DOM vnode is also defined in this way.<br>
</p>
<pre class="brush:php;toolbar:false">const defaultItems = [
{ id: 'A', children: [] },
{
id: 'B',
children: [
{ id: 'B1', children: [] },
{
id: 'B2',
children: [
{ id: 'B2a', children: [] },
{ id: 'B2b', children: [] },
],
},
],
},
{ id: 'C', children: [] },
{
id: 'D',
children: [
{ id: 'D1', children: [] },
{ id: 'D2', children: [] },
],
},
{ id: 'E', children: [] },
]
SortableContext imbriqué à plusieurs niveaux n'est pas réalisable
Étant donné que la structure des données d'état est imbriquée, la première chose qui me vient à l'esprit est d'imbriquer et de restituer la structure de l'interface utilisateur ensemble.
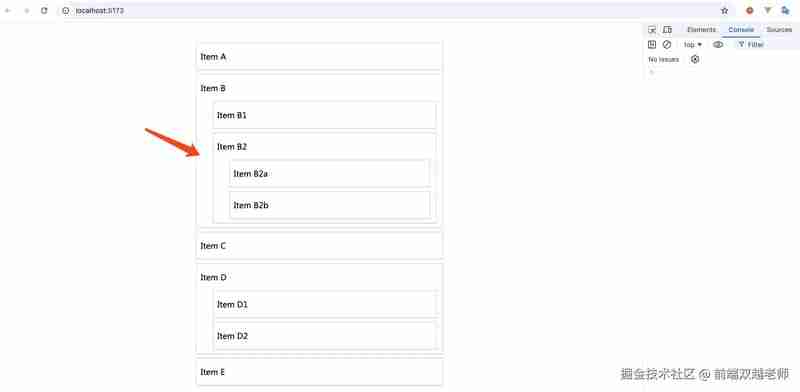
Tout d'abord, imbriquez Ensuite, continuez à imbriquer le subordonné L'effet de course est le suivant. Le problème est que le tri par glisser-déposer est autorisé au sein d'un même niveau, mais le tri entre niveaux n'est pas possible car il ne s'agit pas d'un contexte - ce qui est raisonnable L'imbrication n'étant pas réalisable, il est nécessaire de convertir plusieurs niveaux en un seul niveau. Mais il est nécessaire d'ajouter l'attribut ancêtresIds pour chaque élément, d'une part pour afficher la profondeur de la hiérarchie, et d'autre part pour savoir de quels nœuds parents il dispose. L'effet de rendu après conversion est le suivant, et vous pouvez maintenant le faire glisser et le trier. Cependant, il ne prendra effet que lorsque le tri des états sera modifié. De plus, nous pouvons également déterminer s'il peut être déplacé via la relation hiérarchique des identifiants des ancêtres. Le nœud parent ne peut pas être déplacé vers ses nœuds enfants, sinon la boucle sera morte. Par exemple, dans la figure ci-dessus, si nous voulons faire glisser B2 vers la position de B2a, nous constaterons que les ancêtresID de B2a contiennent B2. Cela n'est pas possible car vous ne pouvez pas faire glisser un élément vers son propre subordonné. Pour faciliter l'utilisation, les données sont placées dans le magasin mondial Zustand. Dnd-kit fait référence à l'élément glissé en tant qu'activeItem et à l'emplacement cible placé en tant que overItem. Donc, modifier les données d'état signifie déplacer activeItem vers la position de overItem. S'il s'agit d'un seul niveau, Dnd-kit fournit une méthode arrayMove directement modifiable. Le lien de la doc https://docs.dndkit.com/presets/sortable Mais dans les listes imbriquées (arbres) à plusieurs niveaux, vous devez l'implémenter vous-même, ce qui est un peu gênant. Le code principal est ici et vous pouvez télécharger le code source (à la fin de l'article) pour référence. Comme le montre la figure ci-dessous, lorsque vous faites glisser A sous B, A se déplacera vers le bas de B dans son ensemble, et non à l'intérieur de B. Pour résoudre ce problème, il est nécessaire de déterminer s'il existe des éléments enfants de B après B. Si tel est le cas, attribuez overItem à ses éléments enfants Insérez ensuite l'élément actif actuel dans le premier élément des éléments. Le lien du code source est ici https://github.com/wangfupeng1988/react-dnd-sortable-demo Au fait, je recherche une opportunité d'emploi à l'international, si vous en avez l'occasion, n'hésitez pas à me connecter sur mon profil Github. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


La conversion à plusieurs niveaux en un seul niveau est réalisable
interface IItem {
id: string
ancestorIds?: string[]
children?: IItem[]
}
function flatten(items: IItem[]): IItem[] {
return items.reduce<IItem[]>((acc, item) => {
acc.push(item)
if (item.children) {
const children = item.children.map((i) => ({
...i,
ancestorIds: [...(item.ancestorIds || []), item.id], // add ancestorIds
}))
acc.push(...flatten(children))
}
return acc
}, [])
}

Modifier les données d'état



J'ai rencontré un problème



La fin

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.



