Ressources pour les développeurs React
De nos jours, il n'est probablement même plus nécessaire de le mentionner, mais il est évident que les outils de chat IA comme ChatGPT, Claude et d'autres changent la donne en termes de productivité et de résolution de problèmes.
Cependant, ces ressources sont créées par l’homme et, espérons-le, seront utiles. Ce document continuera d'être mis à jour avec de nouvelles ressources sur notre blog.
Documents soignés
Tutoriels officiels React
Les documents officiels de React sont un excellent point de départ. Ils sont bien écrits et couvrent beaucoup de terrain. La section d'apprentissage en particulier est un point de départ essentiel.
Composition vs héritage
Cette petite page des anciens documents React est toujours un joyau. Commencer à penser en termes de composition aide vraiment à développer un projet et à créer des composants réutilisables.
Gestion de l'État
Tanstack (requête React)
Probablement la meilleure bibliothèque de gestion d'état client-serveur. Peut être utilisé pour tout type de travail asynchrone. Si vous passez beaucoup de temps à réfléchir et à optimiser les états de chargement et d'erreur de vos applications, cela vaut la peine
en considérant React Query.
TkDodo a écrit une tonne de conseils détaillés et d'idées sur la façon d'en tirer le meilleur parti. Voir Requête React pratique.
XÉtat
Les bibliothèques de gestion d'état telles que React Query, RTK Query et SWR sont idéales pour la gestion de l'état client-serveur. Pour les applications d'état client complexes, XState est très bon.
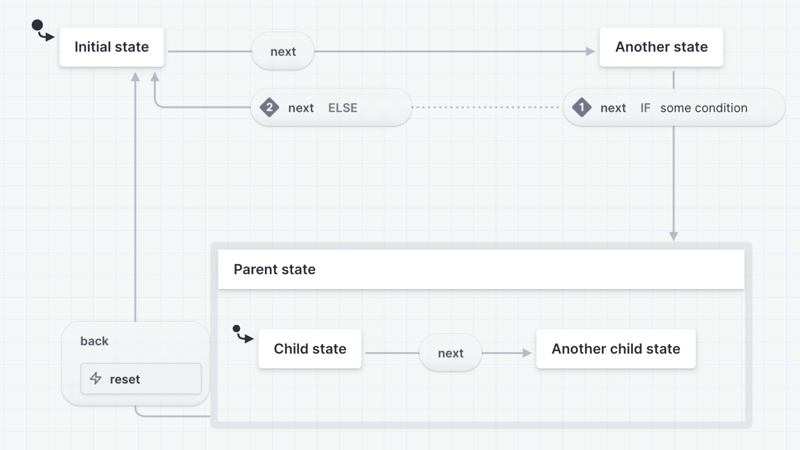
XState est une solution de gestion et d'orchestration d'état pour les applications JavaScript et TypeScript.
Il utilise une programmation événementielle, des machines à états, des diagrammes d'états et le modèle d'acteur pour gérer une logique complexe de manière prévisible, robuste et visuelle. XState fournit un moyen puissant et flexible de gérer l'état des applications et des flux de travail en permettant aux développeurs de modéliser la logique en tant qu'acteurs et machines à états.
Les cartes d'état en particulier rendent XState unique. La capacité de visualiser vos machines à états est essentiellement une forme d'auto-documentation interactive.

Administrateur
Réagir Administrateur
React Admin est un framework frontend permettant de créer des applications d'administration. C'est un excellent moyen de créer rapidement des interfaces d'administration pour vos applications. Il est construit sur Material UI et est très personnalisable.
À des fins de gestion des données, créer une interface d'administration personnalisée peut être une perte de temps. Les opérations CRUD sont assez standards et React Admin est un excellent moyen d'être opérationnel rapidement. Passez du temps sur les parties de votre application qui sont uniques et apportent de la valeur aux utilisateurs.
Débogage
Outils de développement React
Outil de développement assez standard, la plupart des personnes familières avec React l'auront utilisé. Dans de nombreux cas, les personnes qui viennent d'entrer dans l'écosystème React ne réalisent peut-être pas à quel point cette extension Chrome peut être utile.

Profileur de réaction
L'extension Profiler est livrée avec les outils React Dev et constitue un excellent moyen d'examiner les performances des arborescences de composants. L'extension n'est qu'une interface utilisateur au-dessus de l'API React.Profiler. Vous pouvez également importer le composant Profiler depuis React, l'enrouler autour de n'importe quelle arborescence de composants et obtenir les mêmes données si vous souhaitez l'enregistrer ou faire quelque chose avec les données.
Avec l'extension, il vous suffit d'appuyer sur Enregistrer, puis d'interagir avec votre application.
À mesure qu'une application devient de plus en plus complexe, vous pourriez commencer à rencontrer des problèmes de performances. Il est vraiment utile de pouvoir voir quels composants provoquent le plus de rendus et combien de temps ils prennent.

Cette image de Profiler provient d'un enregistrement de ce site. Le site est presque complètement statique et rendu sur le serveur, donc React Profiler est assez ennuyeux. Nous pouvons voir que le composant CustomLink (le logo Delightful Engineering en haut à gauche) est restitué très rapidement.
Essai
Beaucoup de gens ont tendance à suivre la pyramide des tests. L'idée est que vous devriez avoir beaucoup de tests unitaires, des tests d'intégration et quelques tests de bout en bout.
L'idée est que les tests unitaires s'exécutent le plus rapidement et sont les moins chers à écrire. Ils devraient constituer la majeure partie de vos tests. Les tests d'intégration sont plus coûteux à écrire et à exécuter, mais ils testent la manière dont les différentes parties de votre application fonctionnent ensemble. Les tests de bout en bout sont les plus coûteux à écrire et à exécuter, mais ils testent le fonctionnement de votre application du point de vue de l'utilisateur.
Les tests unitaires peuvent avoir tendance à devenir gonflés et peu utiles. Il est important de les garder concentrés sur la plus petite unité de code possible.
La seule chose pire que pas de tests, c'est une multitude de tests qui ne sont pas utiles.

Unité et intégration
Plaisanter
Jest est la bibliothèque de test la plus populaire pour Javascript. Il est construit par Facebook et constitue la bibliothèque de test par défaut pour React.
Bibliothèque de tests de réaction
Pour tester les hooks et les composants, la bibliothèque de tests React est la voie à suivre.
De bout en bout
Cyprès
Cypress est un framework de test de bout en bout très mature.
Dramaturge
Playwright est un nouveau framework de test de bout en bout construit par Microsoft. Il est similaire à Cypress mais possède des fonctionnalités uniques.
Blogs, vidéos et personnes
Construire une architecture front-end résiliente - Monica Lent
Cette conférence de Monica Lent en 2019 est un chef-d'œuvre intemporel pour les développeurs frontend.
Parmi bien d'autres choses intéressantes, elle suggère que les "composants partagés" devraient soit être dans votre système de conception, soit être copiés-collés aux emplacements où ils sont destinés à être utilisés.
Matt Pocock
Matt Pocock est l'un des meilleurs éducateurs et créateurs de contenu qui se concentre fortement sur Typescript. Il a publié de nombreux contenus Typescript sur ses réseaux sociaux et propose un package éducatif Total Typescript qui est censé vous transformer en sorcier.
Réaction excessive
L'un des principaux responsables de longue date de React, Dan Abromov, a réagi de manière excessive et est amusant à lire. Quelques éléments intéressants sont Quels sont les principes de l'équipe React et l'écriture de composants résilients.
Le blog de Kent Dodd
Kent a écrit certains des meilleurs contenus destinés aux développeurs Web sur Internet. Entre autres choses, il a créé plusieurs cours complets Epic Web, Epic React et Testing Javascript. Il est également le créateur de React Testing Library.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1665
1665
 14
14
 1424
1424
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.




