 interface Web
interface Web
 js tutoriel
js tutoriel
 Libérer la simplicité du backend : créer des applications évolutives avec Convex
Libérer la simplicité du backend : créer des applications évolutives avec Convex
Libérer la simplicité du backend : créer des applications évolutives avec Convex
Créer des applications évolutives et efficaces peut être un défi, n'est-ce pas ? Surtout, vous avez moins de temps ou participez à un hackathon. Et si je vous disais qu'il existe une solution backend qui peut simplifier ce processus ?
Récemment, je travaillais sur un projet dans lequel j'utilisais le backend Convex pour la première fois et devinez quoi, c'est tout simplement génial.
Convex est plus qu'une simple base de données ; il s'agit d'une solution backend complète conçue pour les développeurs modernes. Il offre tout, des fonctions cloud dans TypeScript à la synchronisation des données en temps réel, vous permettant de vous concentrer entièrement sur votre code front-end. Cela a contribué à sa popularité croissante.
Qu'est-ce qui le distingue ??
- Synchronisation des données en temps réel : La fonctionnalité la plus étonnante que j'aime le plus est que la synchronisation des données en temps réel signifie qu'il est difficile de configurer le socket io, puis de l'envoyer du backend au frontend. au lieu de cela, ici, les données sont synchronisées en temps réel entre les applications clientes et la base de données, ce qui les rend idéales pour les applications collaboratives ou en direct.
- Fonctions sans serveur : Convex fournit des fonctions sans serveur, appelées « Fonctions Convex », qui vous permettent d'exécuter une logique backend sans gérer de serveurs. Ces fonctions sont écrites en JavaScript ou TypeScript.
- Authentification intégrée : Bien qu'il existe des services comme Clerk, Next Auth qui fonctionnent très bien avec Next.js Typescript, Convex prend également en charge l'authentification des utilisateurs, y compris les fournisseurs tiers, afin que vous puissiez facilement ajouter une connexion utilisateur aux applications sans configurer un système d'authentification personnalisé.
- Base de données évolutive : La base de données de Convex est automatiquement évolutive et conçue pour prendre en charge une concurrence élevée, afin de pouvoir gérer de grands ensembles de données et des pics de trafic.
- Modèle de données sans schéma : Convex utilise un modèle de données sans schéma, vous permettant de stocker des structures de données flexibles, ce qui est bénéfique pour les projets en évolution rapide.
Ce sont les fonctionnalités que j'ai personnellement utilisées et il existe bien d'autres fonctionnalités telles que Transactions ACID, Support TypeScript, Sécurité et contrôle d'accès, Automatique Mise en cache et optimisation, vous pouvez certainement essayer.
Voyons maintenant quelle est l'approche dans un backend normal et dans un backend convexe par une simple fonction getGroupMembers.
Créons une fonction backend en utilisant MongoDB et Node.js
- Nous commençons d’abord par vérifier l’identité de l’utilisateur à l’aide d’un JWT typique et, en cas d’erreur, renvoyons simplement une réponse 401 non autorisée.
const identity = await verifyToken(req.headers.authorization);
if (!identity) {
res.status(401).send("Unauthorized");
return;
}
- Une fois l'utilisateur authentifié, nous récupérons les détails de la conversation. Cette étape implique d'interroger la collection de conversations dans MongoDB par l'ID de conversation fourni.
const conversation = await db.collection("conversations").findOne({ _id: conversationId });
if (!conversation) {
res.status(404).send("Conversation not found");
return;
}
- Ensuite, nous récupérons tous les utilisateurs de la collection d'utilisateurs et filtrons ceux dont les identifiants correspondent aux participants à la conversation.
const users = await db.collection("users").find().toArray();
const groupMembers = users.filter(user => conversation.participants.includes(user._id));
- Enfin, nous renvoyons la liste des membres du groupe au client. Ces données incluent uniquement les utilisateurs qui participent à la conversation spécifiée.
res.status(200).send(groupMembers);
Voici le schéma représentable de l'extrait de code ci-dessus

Créons une fonction backend en utilisant Convex
- Convex fournit une authentification utilisateur intégrée avec ctx.auth.getUserIdentity(), ce qui permet de vérifier facilement si un utilisateur est connecté. Si l'utilisateur n'est pas authentifié, nous lançons une ConvexError, qui renvoie automatiquement un « Non autorisé ». réponse au client.
const identity = await ctx.auth.getUserIdentity();
if (!identity) {
throw new ConvexError("Unauthorized");
}
- Avec Convex, les requêtes de base de données sont simplifiées. À l'aide de ctx.db.query, nous récupérons la conversation en filtrant une correspondance avec l'ID de conversation fourni.
const conversation = await ctx.db.query("conversations")
.filter((q) => q.eq(q.field("_id"), args.conversationId))
.first();
if (!conversation) {
throw new ConvexError("Conversation not found");
}
- Convex nous permet d'interroger tous les utilisateurs avec ctx.db.query("users").collect(). Nous utilisons ensuite un filtre pour sélectionner uniquement les utilisateurs qui participent à la conversation. Les méthodes de récupération de données intégrées de Convex facilitent la gestion des collections sans avoir à gérer manuellement les connexions à la base de données.
const users = await ctx.db.query("users").collect();
const groupMembers = users.filter((user) => conversation.participants.includes(user._id));
- C'est tout. Puisque Convex gère la gestion des réponses, le simple retour de groupMembers à partir de la fonction envoie les données au client.
return groupMembers;
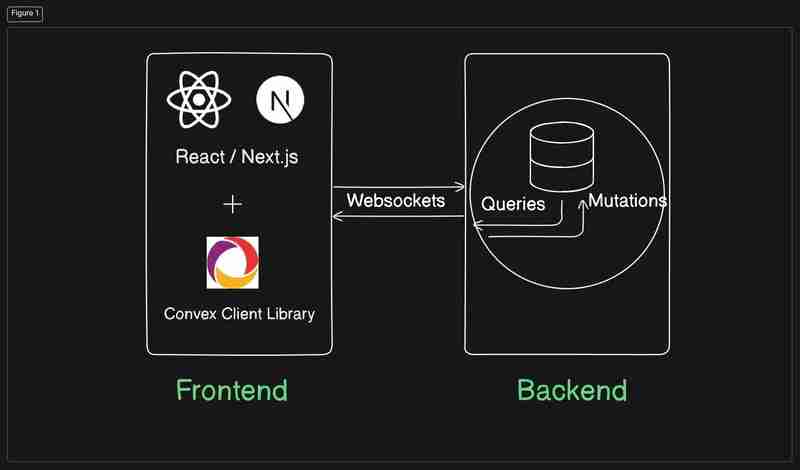
Et voici le diagramme d'explication simplifié global de la façon dont le processus convexe du backend -

Comment ai-je utilisé Convex dans mes projets
Je viens de recréer le projet de librairie freeCodeCamp MERN stack en utilisant Next.js, TypeScript et, surtout, le backend Convex.
Donc, si vous voulez une bonne idée de la façon d'utiliser le backend Convex, vous pouvez suivre mes projets github dans lesquels j'ai déplacé ma pile technologique de la pile MERN vers NEXT.js TS Convex.
????-?????? (???? ?????) - Découvrez-le ici
????-???????_?????? (????.??? ?? ??????) - Découvrez-le ici
si vous le souhaitez, vous pouvez également visiter ma publication LinkedIn à ce sujet ??.
Conclusion
En bref, dans une configuration backend traditionnelle, vous gérez manuellement l'authentification, les connexions à la base de données, les requêtes et les erreurs, ce qui conduit à un code plus complexe et verbeux. Dans Convex, ces tâches sont abstraites, simplifiant l'authentification, les requêtes dans la base de données et la gestion des erreurs avec un minimum de code, permettant un développement plus rapide et un code plus propre.
Bon apprentissage ☺☺ !!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...





