 interface Web
interface Web
 js tutoriel
js tutoriel
 Guide de démarrage d'EchoAPI for Cursor : Techniques de visualisation pour les assertions
Guide de démarrage d'EchoAPI for Cursor : Techniques de visualisation pour les assertions
Guide de démarrage d'EchoAPI for Cursor : Techniques de visualisation pour les assertions
Dans le développement d'API, les assertions utilisant des scripts jouent un rôle crucial ; cependant, leur complexité peut constituer un obstacle à l’apprentissage, donnant souvent aux développeurs une expérience frustrante. Plus précisément, le code requis pour vérifier certaines réponses est souvent verbeux et difficile à comprendre, imposant une courbe d'apprentissage abrupte aux nouveaux membres de l'équipe. Cette complexité peut entraîner des vitesses de développement plus lentes et des défis lors des révisions de code.
Innovation dans EchoAPI pour Cursor : assertions visuelles
Pour résoudre ce problème, EchoAPI for Cursor introduit sa fonctionnalité de visualisation des assertions. Cette fonctionnalité innovante représente visuellement le processus d'assertion et permet une configuration facile par glisser-déposer ou par de simples sélections, réduisant ainsi considérablement la courbe d'apprentissage. De plus, les opérations intuitives permettent une configuration efficace et rapide des assertions, améliorant considérablement le processus de développement.
Qu'est-ce qu'EchoAPI pour le curseur ?
EchoAPI for Cursor est une extension client API REST légère conçue spécifiquement pour Cursor. Cet outil met l'accent sur la simplicité, un design épuré et des capacités de stockage local, le tout offert gratuitement. Il est idéal pour les développeurs cherchant à concevoir et déboguer rapidement des API.

Types d'assertions prises en charge par EchoAPI pour le curseur
EchoAPI for Cursor prend en charge une variété de types d'assertions qui peuvent valider divers éléments, notamment :
- Réponse JSON : Validez le contenu des réponses au format JSON.
- Réponse XML : Vérifiez les données de réponse au format XML.
- Texte de réponse : évaluez les réponses en texte brut.
- En-tête de réponse : vérifiez les informations d'en-tête HTTP dans la réponse.
- Cookie de réponse : assertions ciblant les cookies.
- Code : Confirmez les codes d'état.
- Temps de réponse : évaluez les temps de réponse.
- Variables temporaires : évaluations personnalisées utilisant des variables temporaires.

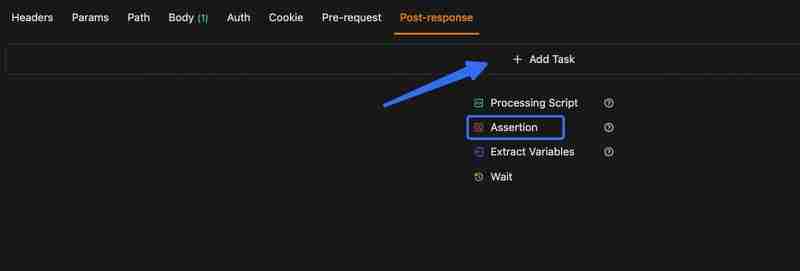
Ajout d'assertions

Affichage des résultats

Exemples concrets d'assertions de visualisation
Les scénarios suivants montrent comment utiliser efficacement les assertions de visualisation :
- Affirmation que le code d'état est 200 Définissez "200" dans la zone du code d'état et confirmez simplement si tout est OK.

- Confirmation que le type de contenu est application/json Dans les paramètres de l'en-tête de réponse, sélectionnez que le type de contenu est application/json, puis cliquez sur le bouton de confirmation.


- Garantir un temps de réponse inférieur à 1 000 ms Utilisez le curseur du temps de réponse et réglez-le sur « moins de 1 000 ms », puis décidez si c'est anormal.

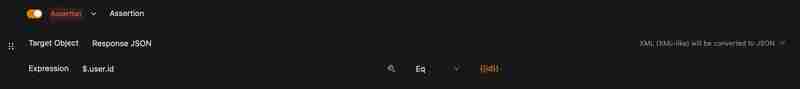
- La vérification de l'ID du clavier dans le corps de la réponse est 12345 Vérifiez que le champ KeyboardId est 12345 dans l'interface visuelle de l'éditeur de réponse JSON ou de texte.

Utiliser des assertions conditionnelles
Lors de l'utilisation de conditions telles que Eq (égal), NEq (différent de), LT (inférieur à), LTE (inférieur ou égal), GT (supérieur à), GTE (supérieur ou égal), Contient ou NContains (ne contient pas), vous pouvez saisir des valeurs de comparaison dans la zone de saisie et également utiliser des variables, par exemple : {{key}}.

Si la condition est Regex (correspondance d'expression régulière), vous pouvez saisir l'expression régulière dans la zone, telle que /[a-z]*d*/ pour correspondre au modèle attendu.

Pour des conditions telles que In (membre d'un ensemble) ou NIn (pas membre d'un ensemble), vous pouvez saisir plusieurs éléments en les divisant avec la touche Entrée.

Conclusion
La fonctionnalité de visualisation des assertions dans EchoAPI for Cursor établit une nouvelle norme pour les tests d'API. Ce système élimine les tracas liés aux assertions basées sur des scripts, offrant ainsi un environnement de test intuitif et efficace. En conséquence, la vitesse de développement globale et la précision de l’ensemble de l’équipe s’améliorent, permettant un retour rapide et une gestion efficace des erreurs. Par conséquent, les développeurs peuvent se concentrer davantage sur l’amélioration de la qualité des produits.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.





