Comment créer une application React
React est une puissante bibliothèque JavaScript permettant de créer des interfaces utilisateur, développée par Facebook. Il simplifie le processus de création d'applications Web dynamiques et interactives. Ce guide vous guidera dans la création d'une application React à partir de zéro.
Prérequis
Avant de commencer, assurez-vous que les éléments suivants sont installés sur votre système :
-
Node.js et npm :
- Téléchargez et installez Node.js (npm est inclus avec Node.js).
- Vérifier l'installation :
node -v npm -v
Copier après la connexionCopier après la connexion Éditeur de texte :
Utilisez n'importe quel éditeur de code de votre choix, tel que Visual Studio Code.
Étape 1 : Installer create-react-app
create-react-app est un outil officiel de l'équipe React pour mettre en place rapidement un nouveau projet React avec une bonne configuration par défaut.
- Ouvrez votre terminal ou votre invite de commande et installez create-react-app globalement :
npm install -g create-react-app
Étape 2 : Créer une nouvelle application React
- Accédez au répertoire de votre projet : Choisissez où vous souhaitez que votre projet réside. Par exemple:
cd Desktop
- Créez l'application React : Remplacez todolist par le nom de votre projet souhaité :
npx create-react-app todolist
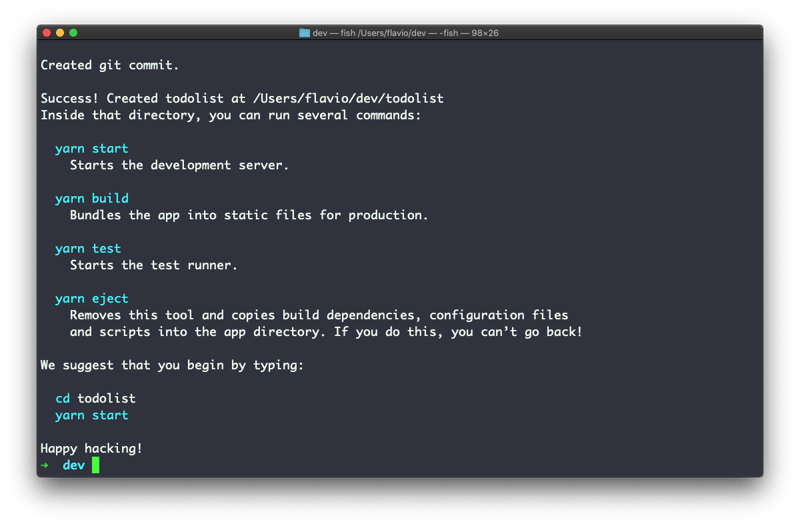
- Cette commande crée un nouveau dossier (todolist) avec tous les fichiers et dépendances nécessaires.


- Naviguez dans le dossier du projet :
cd todolist
Étape 3 : Démarrez le serveur de développement
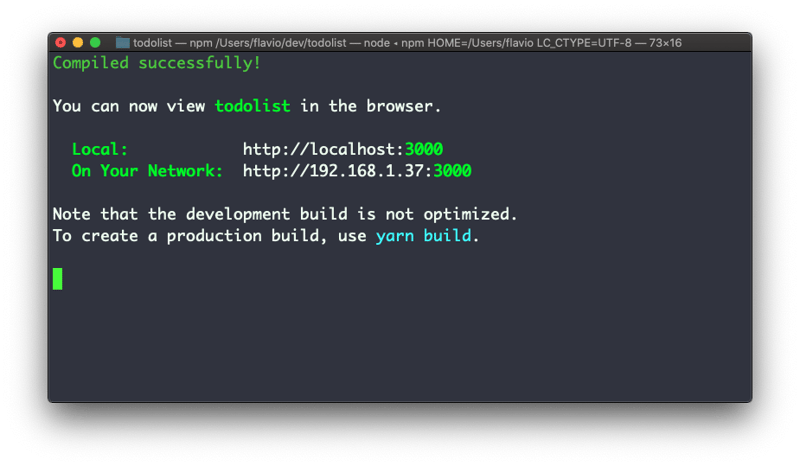
Exécutez la commande suivante pour lancer le serveur de développement :
npm start

- Votre navigateur par défaut devrait s'ouvrir automatiquement, affichant l'application React à l'adresse http://localhost:3000.
- Si ce n'est pas le cas, ouvrez manuellement votre navigateur et accédez à cette adresse.

Étape 4 : Explorer la structure du projet
Voici un aperçu des fichiers et dossiers créés par create-react-app :
node -v npm -v
Étape 5 : modifiez votre application React
- Modifiez le composant principal (App.js) : Ouvrez src/App.js dans votre éditeur de texte et personnalisez le JSX pour modifier le contenu :
npm install -g create-react-app
- Enregistrer les modifications et consulter les mises à jour : Après l'enregistrement, le navigateur s'actualise automatiquement pour refléter vos modifications.
Conclusion
Félicitations ! Vous avez créé et exécuté avec succès votre première application React. Cette configuration fournit une base solide pour créer des applications Web puissantes basées sur des composants. Explorez les composants React, la gestion des états et les hooks pour améliorer davantage vos compétences !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...






