Comment créer des formes avec un canevas HTML
Table des matières
- Présentation
- Démarrage
- Dessiner des formes
- Conclusion
✍️ Présentation
HTML
✨ Premiers pas avec Canvas
Lors de la création des formes avec HTML
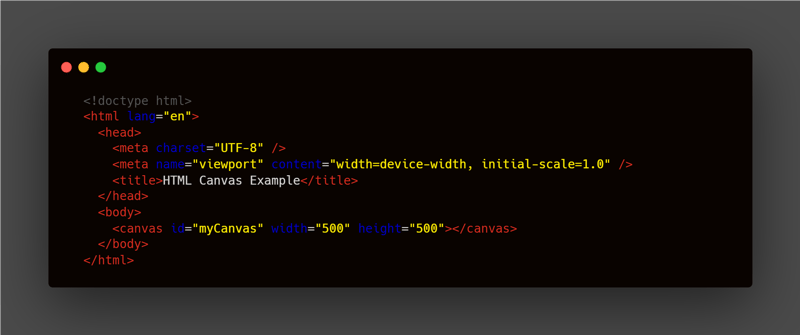
- 1. Ajout de
élément à la page HTML pour préciser son utilisation, la balise canvas inclut l'attribut identité(id) qui sera contrôlé dynamiquement par Javascript. Vous devez également définir la largeur et la hauteur pour déterminer la taille de l'élément de toile

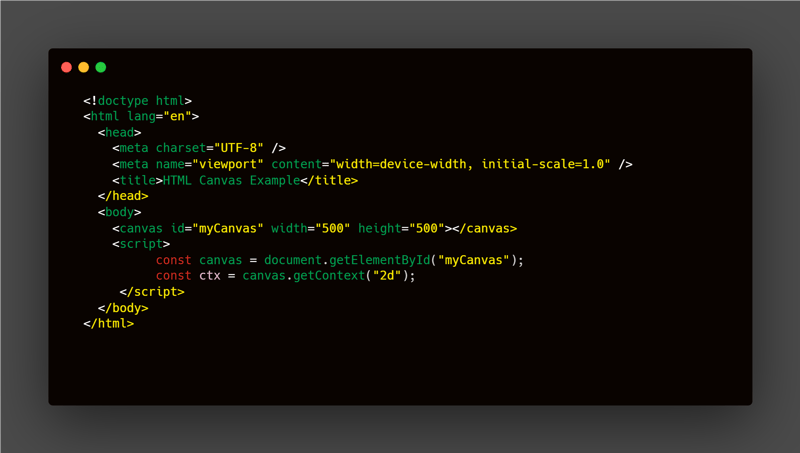
- 2. Manipulation du

✏️ Dessiner des formes
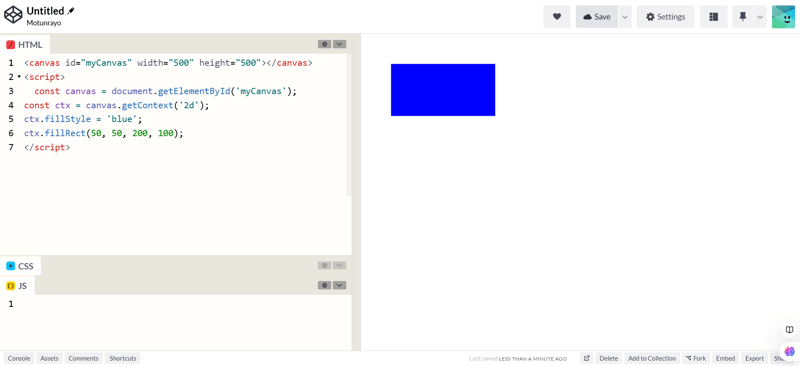
? Rectangle
Ces méthodes peuvent être utilisées pour créer un rectangle où x = la coordonnée x du rectangle, y = la coordonnée y du rectangle, largeur = la largeur du rectangle et la hauteur du rectangle.
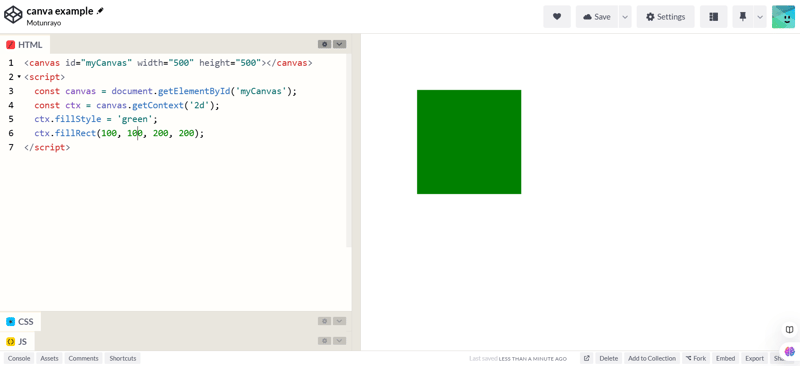
- fillRect(x, y, largeur, hauteur) Cette méthode crée un rectangle rempli avec un style de remplissage pour lui donner une couleur spécifique.

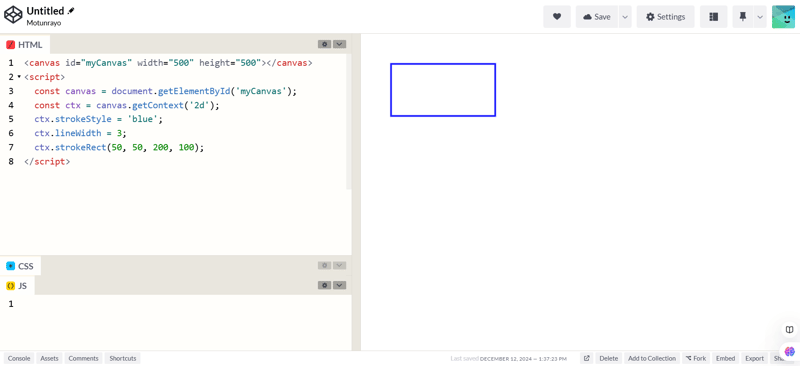
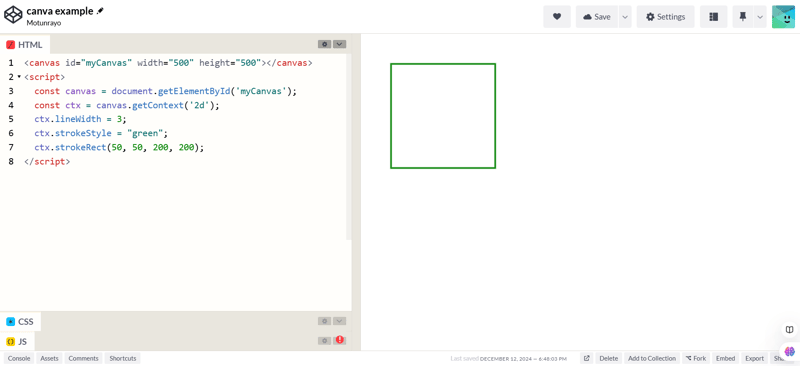
- StrokeRect (x, y, largeur, hauteur) Cette méthode crée un rectangle de contour ou un rectangle avec un trait, le StrokeStyle peut être utilisé pour y ajouter de la couleur.

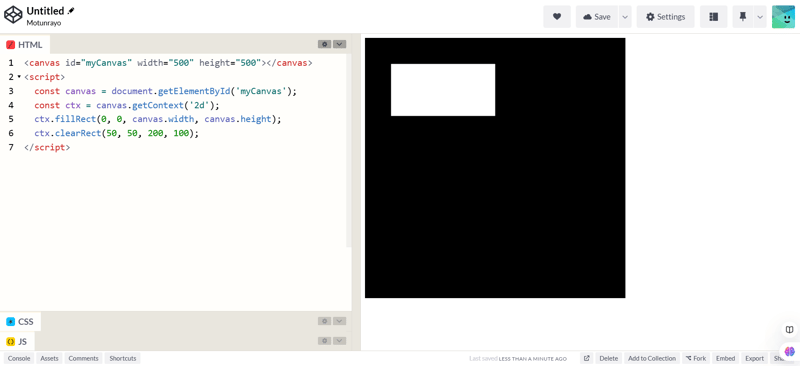
- clearRect(x, y, largeur, hauteur) Cette méthode crée un rectangle transparent mais vous devez spécifier la largeur et la hauteur du canevas remplies d'un nom de couleur pour que le rectangle transparent puisse être rendu

? Carré
Les méthodes de création d'un carré sont les mêmes que celles d'un rectangle, la différence est la valeur de largeur qui est la même que la hauteur contrairement au rectangle.


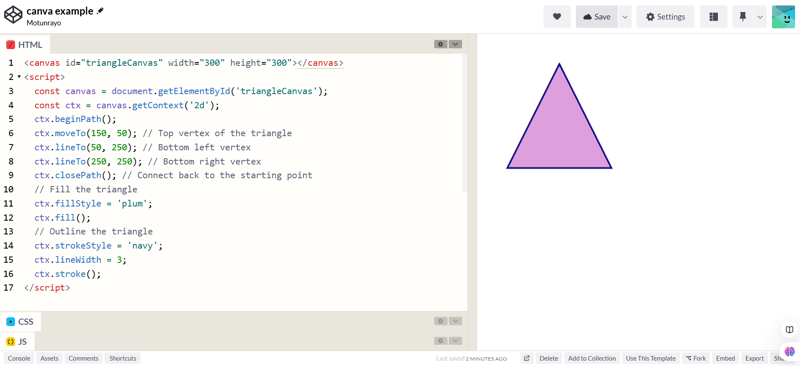
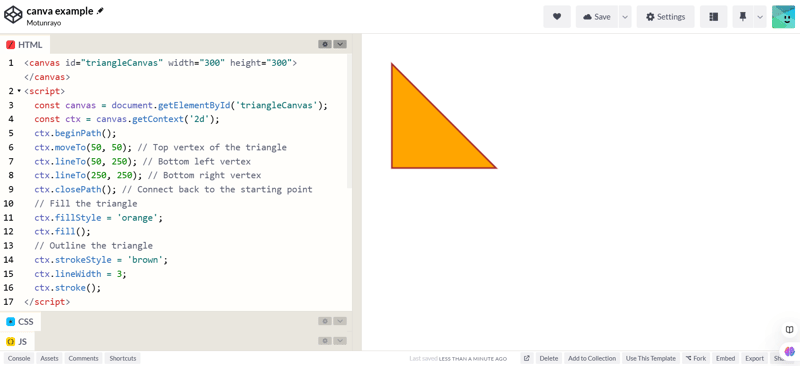
? Triangle
Ces méthodes peuvent être utilisées pour créer un triangle.
-beginPath() : Cette méthode consiste à démarrer un nouveau chemin pour le dessin.
-moveTo(x, y) : Cette méthode permet de déplacer le stylo au premier sommet du triangle
-lineTo(x, y) : Cette méthode dessine le sommet inférieur du triangle.


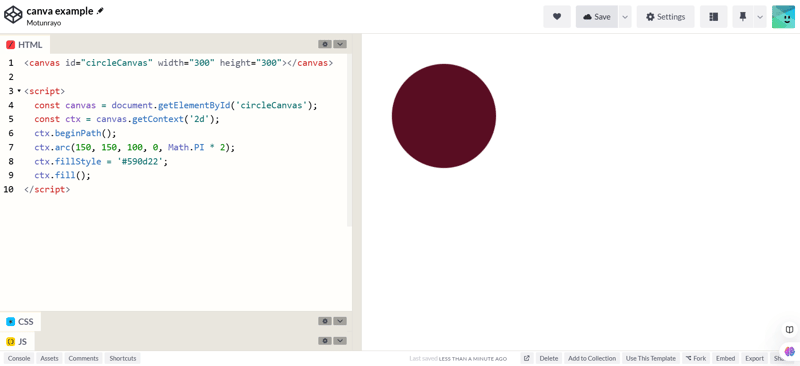
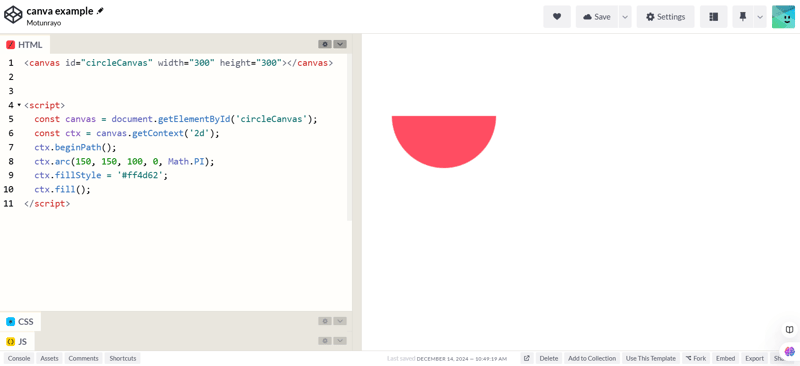
⚪️ Cercle
Ces méthodes suivantes sont utilisées pour créer un cercle :
- beginPath() : cette méthode pour commencer un chemin.
- arc (x, y, radius, startAngle, endAngle, antihoraire): ceci sert à créer un cercle où x et y sont les coordonnées centrales du centre, radius est le rayon du cercle, startAngle et endAngle qui est un angle pour le cercle.
- Math.PI- Ceci est utilisé pour créer un demi-cercle tandis que le multiplier par 2 donnera un cercle complet


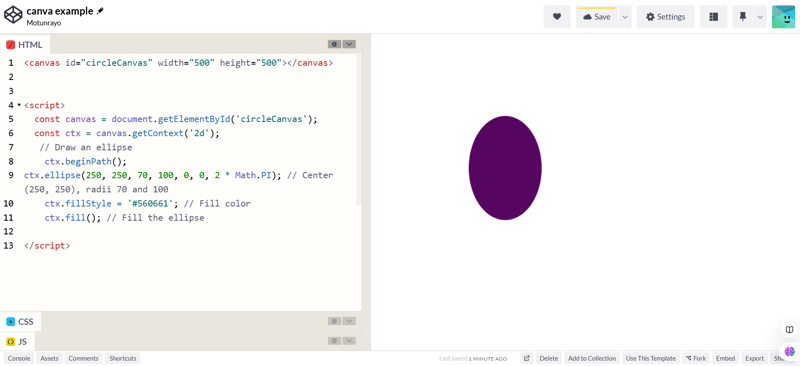
? Ellipse
Cette forme utilise les mêmes types de méthodes mais utilise ;
-ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, antihoraire) : où
-x et y sont la coordonnée centrale de l'ellipse,
-radiusX et radiusY sont les rayons horizontaux et verticaux du
ellipse,
-rotation affiche la rotation de l'ellipse en radians,
-startAngle et endAngle indiquent les angles de début et de fin du
dessin, en radians et
-dans le sens inverse des aiguilles d'une montre qui est facultatif avec la valeur vrai ou faux
(la valeur par défaut est fausse).

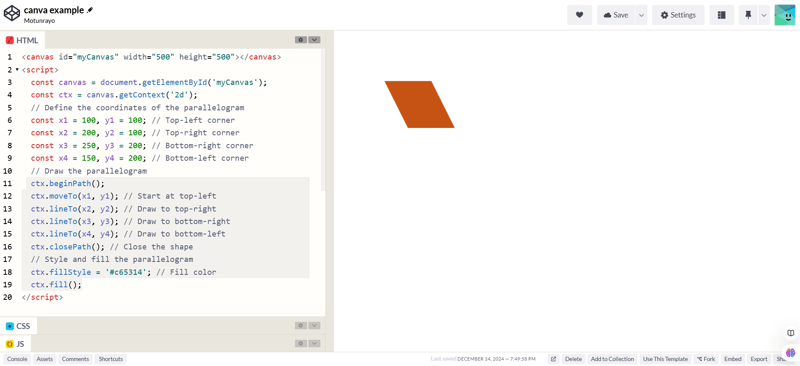
? Parallélogramme
Cette forme utilise les méthodes suivantes :
- beginPath pour démarrer un nouveau chemin de dessin et moveTo(x, y) pour définir le premier coin puisque la forme a 4 côtés avec 4 coins.
- lineTo pour tracer les lignes qui les relieront entre elles puisqu'il y a 4 côtés.

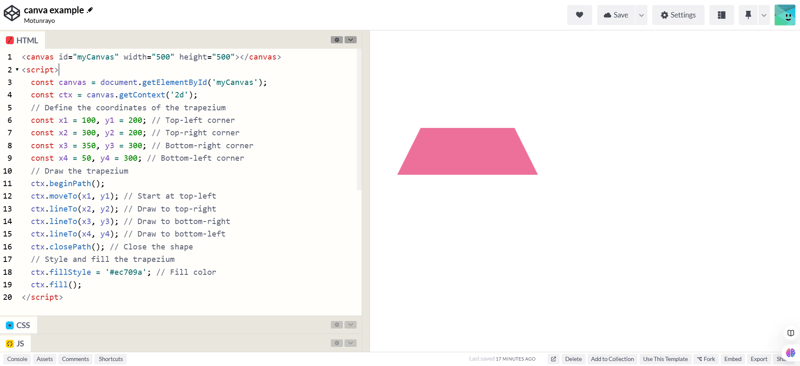
? Trapèze
Cette forme est assez similaire au parallélogramme, ils utilisent les mêmes méthodes pour les dessiner. La seule différence à leur sujet réside dans les valeurs des coordonnées.

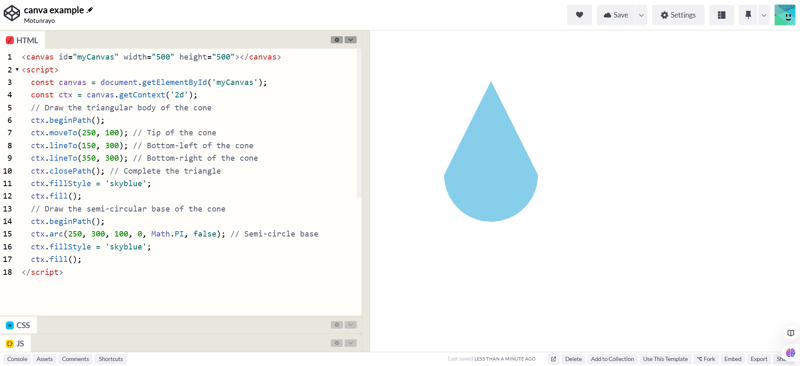
? Cône
Cette forme combine les méthodes de dessin du triangle avec les méthodes du demi-cercle.

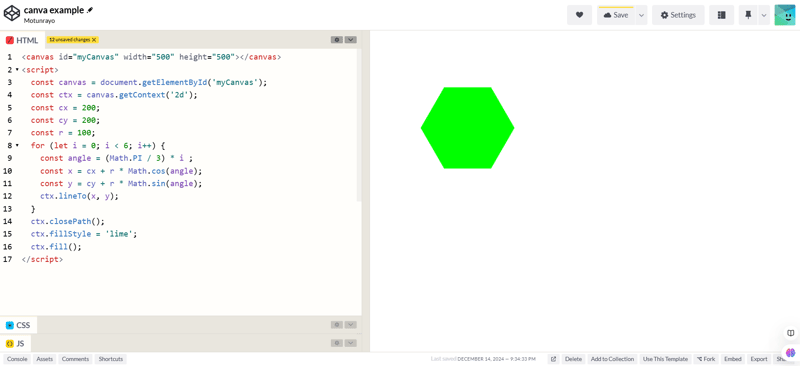
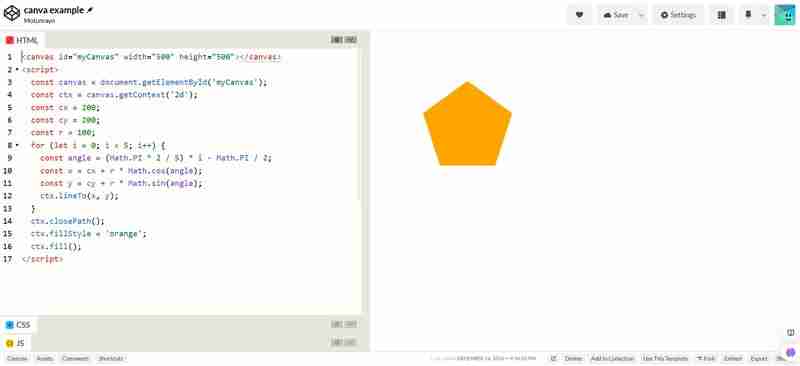
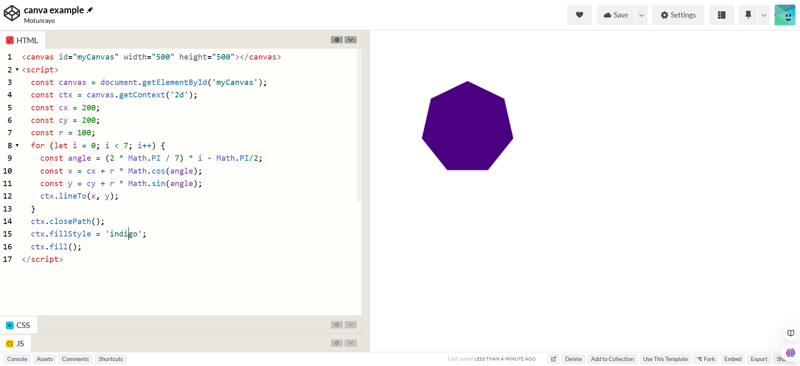
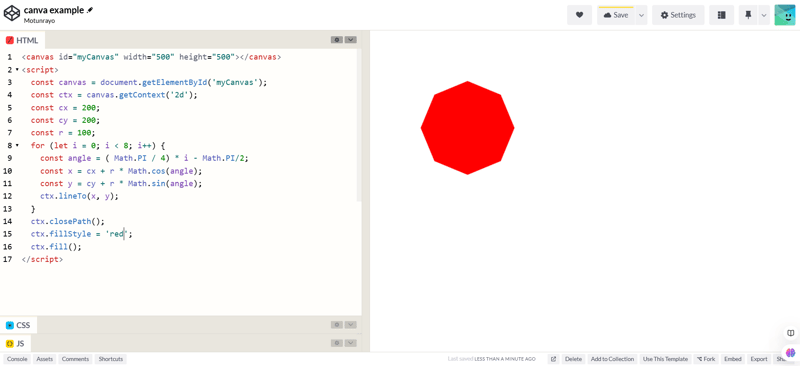
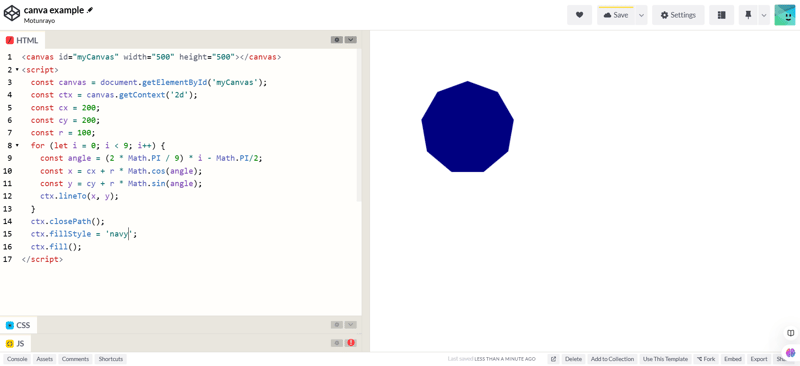
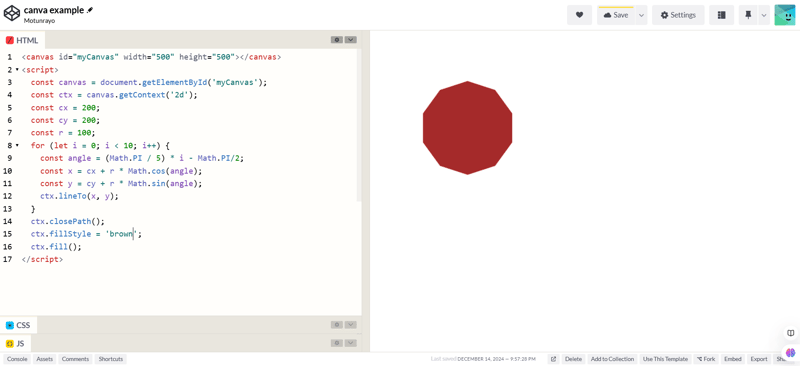
? Polygone
Pour créer un polygone, vous devez déterminer les côtés de la forme car il existe un nombre différent de côtés.
Ces méthodes suivantes sont utilisées pour créer un polygone :
- beginPath() : cette méthode consiste à créer une nouvelle forme.
- closePath() : cette méthode consiste à terminer la forme.
- cx : sa valeur pour le centre des coordonnées x.
- cy : sa valeur spécifie le centre des coordonnées y.
- rayon : rayon de la forme.
Pour obtenir l'angle, il faut calculer avec cette formule en divisant le cercle en deux ;
angle = 2π/ n
- pentagone

hexagone

heptagone

- octogone

- nonagone

- décagone

Conclusion
Enfin, nous sommes arrivés à la fin de cet article. Les formes que nous avons créées ont une série de méthodes pour les dessiner.
Merci d'avoir lu. Connectez-vous avec moi sur
Linkedin
X
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...