 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment j'ai ajouté l'importation CSV dans mon projet React-Node.js
Comment j'ai ajouté l'importation CSV dans mon projet React-Node.js
Comment j'ai ajouté l'importation CSV dans mon projet React-Node.js
Touch Base allait bien. C'était un projet sympa. Cela a fonctionné. Mais soyons réalistes : était-il utilisable ? (Touch Base est une application complète de gestion des contacts React que j'ai créée).
J'y pensais et j'ai réalisé quelque chose d'évident. Lorsqu'un utilisateur commence à utiliser Touch Base, il doit ajouter des contacts manuellement. Ce qui pourrait convenir si vous avez 5 contacts. Si vous souhaitez ajouter 1 000 contacts, c'est nul… et vous ne voudrez probablement pas utiliser ce système. Alors bien sûr, je savais que je devais ajouter la possibilité d'importer des contacts.
Options de recherche
Ma première recherche sur Google était « importateurs csv », ou quelque chose comme ça. J'ai parcouru certaines des options disponibles et j'ai trouvé FlatFile. Leur titre principal disait « Le moyen le plus rapide de collecter, d’intégrer et de migrer des données ». Parfait… sauf que ce n'était pas tout ça pour moi. Maintenant, c'est probablement de ma faute (ils semblent être un service incroyable), mais le processus de mise en œuvre de leur importateur demandait plus d'efforts que je n'étais prêt à y consacrer. C'est le moment idéal pour un petit contexte encadré :
Dernièrement, j'accorde une grande valeur à la casse. Je veux faire avancer les choses, vite. Il ne s’agit pas de rogner sur les raccourcis, je ne veux tout simplement pas avoir d’excuses ou de retards inutiles. Après tout, je ne suis qu'un gars qui travaille sur des projets parallèles. Mon attitude actuelle est donc d’échouer, d’apprendre et d’itérer rapidement. Tout en faisant du bon travail.
Retour à FlatFile. Même si je voulais utiliser leur logiciel prometteur, je me suis demandé si j'avais vraiment besoin de toutes leurs fonctionnalités et si combattre leurs documents en valait la peine. Certainement pas. Je suis donc retourné à mes recherches et j'ai atterri sur Papa Parse. Je me souviens l'avoir vu lors de ma recherche précédente. Leur titre principal disait « Le puissant analyseur CSV intégré au navigateur pour les grands garçons et filles ». ? J'étais dedans.
Mise en œuvre
Tout d'abord, j'ai ajouté une route POST à mon API.

verifyToken est une fonction que j'utilise dans toutes mes routes et qui fait exactement cela : vérifier le jeton d'identification de l'utilisateur. J'utilise multer dans mon application qui est un middleware node.js pour gérer les téléchargements de fichiers. upload.single('file') est une fonction multer qui m'aide à télécharger des fichiers dans mon compartiment s3.
À l'intérieur de l'itinéraire, je récupère l'identifiant de l'utilisateur et le classe par déstructuration.

Comme la documentation du package npm pour l'état de Papa Parse, « Papa Parse peut analyser un flux lisible au lieu d'un fichier lorsqu'il est utilisé dans des environnements Node.js (en plus des chaînes simples). »
Je me suis donc préparé à diffuser le fichier directement sur Papa Parse en créant ledit flux à partir de mon compartiment s3 ainsi qu'un tableau vide pour contenir les données de résultats. Je ne peux pas oublier la gestion des erreurs potentielles.

Ensuite, je transmets enfin le flux à Papa Parse, je définis mes options de configuration et je gère les erreurs provenant des résultats.

Dans le code ci-dessus, complete est une propriété Papa Parse qui prend une fonction de rappel. Il s'exécute une fois l'analyse terminée. Je récupère ensuite les données fournies par les résultats sous forme de parsedData.
Après cela, il est temps d'exécuter quelques requêtes sur la base de données et de traiter les contacts. Mais je dois d'abord stocker une connexion à la base de données sur laquelle exécuter les requêtes.

Cette partie suivante contient beaucoup de code dans une instruction try catch, je vais donc vous la donner directement avec quelques commentaires à ce sujet.

Comme vous pouvez le constater, je
- récupérer les contacts existants
- filtrez les contacts en double à l'aide des e-mails, car il n'y a pas deux e-mails identiques
- insérer en bloc les contacts non en double dans le tableau
Frontend
Le frontend sera en grande partie spécifique à mon approche de l'application, mais connectons les points ici.
La page Importer des contacts fait une chose, donc c'est très simple. J'utilise le bouton natif de téléchargement de fichiers qui est vraiment une entrée.

Lorsque l'entrée détecte un changement, je déclenche une fonction handleFileUpload.
À l'intérieur de la fonction handleFileUpload, je définis d'abord l'état de chargement sur true afin de pouvoir afficher mon petit spinner de chargement à l'utilisateur pendant que ce processus se déroule.

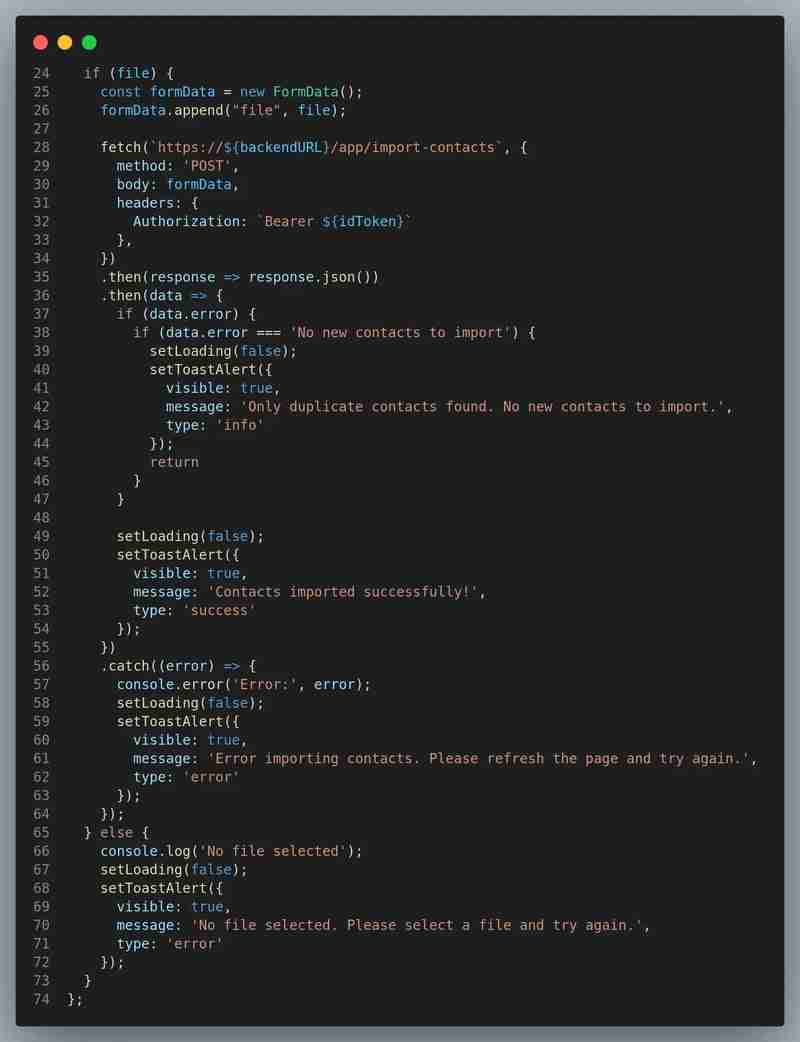
Lorsqu'un utilisateur télécharge avec succès son fichier .csv, je l'ajoute à un nouvel objet formData et l'envoie à ma route backend ci-dessus pour le traiter. J'utilise directement une demande de récupération ici car c'est le seul endroit de mon application qui va atteindre le point de terminaison / import-contacts. Si une autre partie de mon application devait suivre la route, je stockerais la demande en utilisant le contexte et l'utiliserais pour éviter de répéter le code. Vous pouvez également voir la gestion des erreurs que j’ai mise en place…

En cas de traitement réussi du fichier ou en cas d'erreur, l'état de chargement revient à faux et je déclenche une alerte toast appropriée pour informer l'utilisateur de manière agréable de ce qui s'est passé.
C'est tellement agréable de se connecter, de télécharger un fichier .csv de contacts, de recevoir une alerte toast réussie, puis de voir tous les nouveaux contacts renseignés dans votre compte. Et c'est si rapide. Vous pourriez voir la flèche de chargement pendant juste une seconde. La requête d'insertion groupée y est également très utile.
De Peut-être utilisable à Utilisable
Avant d'ajouter cette fonctionnalité, je me demandais dans quelle mesure l'application était réellement utilisable. Cela ne fait aucun doute. Même si ce n'était pas très complexe, c'est une fonctionnalité que l'on s'attend à voir dans ce type d'application, j'ai donc trouvé que c'était une exigence à mettre en œuvre. Je pense que cela rend le projet un peu plus sérieux. En dehors de cela, je n'ai jamais rien fait avec des fichiers .csv, ce qui rendait ce travail très amusant. Papa Parse s'est si bien intégré à tous les outils que j'utilisais déjà, ce qui rendait les choses très faciles. Je recommande vivement de l'utiliser.
Si vous êtes arrivé jusqu’ici, bravo d’avoir lu ceci ?...
et bravo aux logiciels qui ne sont pas nuls ?
p.s je me demande encore si mon projet est nul ?
Si vous souhaitez le consulter, voici à nouveau le lien.
À la prochaine fois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Cet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)
Apr 11, 2025 am 08:23 AM
J'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant



