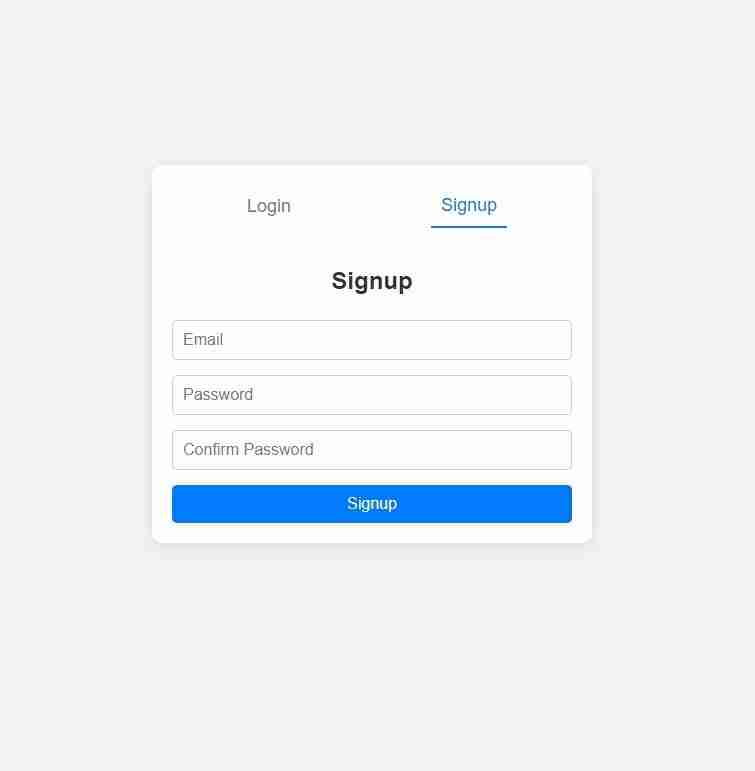
Interface d'inscription
? Projet débutant : interface de connexion/inscription ?
Dans ce projet, vous créerez une Interface de connexion et d'inscription simple en utilisant uniquement HTML et CSS. C'est un projet parfait pour les débutants pour comprendre la structuration des formulaires, l'application de styles de base et la conception d'interfaces utilisateur.
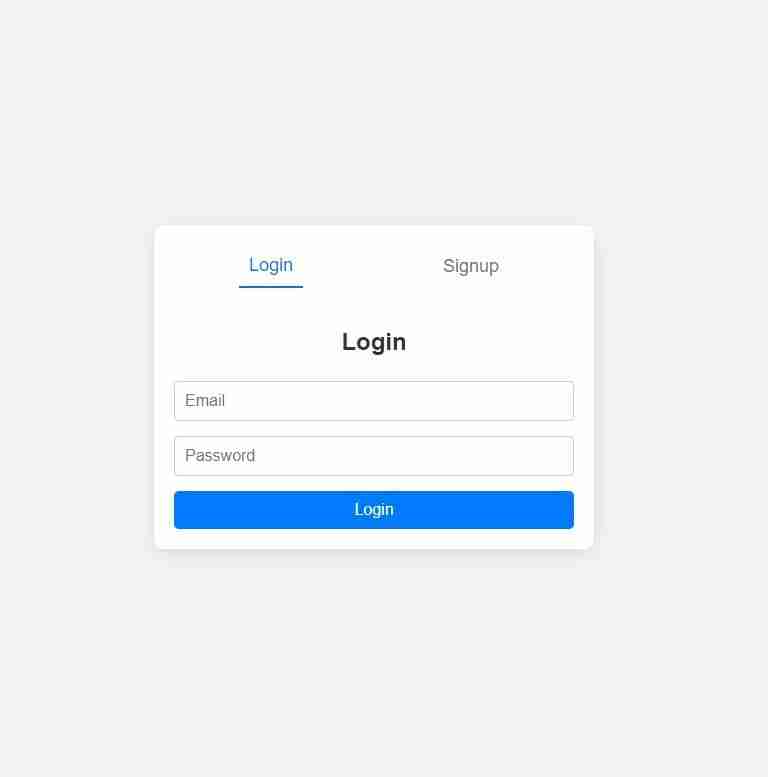
? Aperçu du projet
Caractéristiques
- Interface à onglets : Basculez entre les formulaires de connexion et d'inscription.
- Formulaire de connexion : permet aux utilisateurs de saisir leur email et leur mot de passe.
- Formulaire d'inscription : collecte l'e-mail, le mot de passe et un mot de passe de confirmation.
- Style de base : mise en page réactive avec un design épuré.
- Effets de survol : éléments interactifs avec effets de survol.

? Structure des fichiers
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
? Concepts clés pour l'apprentissage
-
Formulaires HTML :
- Structuration des formulaires de connexion et d'inscription à l'aide de
- Utilisation d'espaces réservés pour guider l'utilisateur.
-
Style CSS :
- Styliser les boutons, les entrées et les conteneurs pour une mise en page épurée.
- Ajout d'effets de survol et de transitions pour les éléments interactifs.
- Mise en œuvre de techniques simples de conception réactive.
-
Logique d'interface à onglets (avec JavaScript) :
- Basculer entre les formulaires de connexion et d'inscription.
- Utilisation de l'attribut onclick pour appeler des fonctions.
- Ajout et suppression dynamique de classes CSS pour afficher ou masquer le contenu.

?️ Comment exécuter le projet
-
Créer les fichiers :
- Créez index.html et styles.css dans le même dossier.
- Copiez le code dans leurs fichiers respectifs.
Ouvrez index.html dans votre navigateur :
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
-
Utilisez l'interface :
- Cliquez sur l'onglet Connexion ou Inscription pour basculer entre les formulaires.
- Remplissez les champs et soumettez (aucun traitement backend n'est inclus).
? Améliorations à essayer
- Validation du formulaire : ajoutez des messages de validation simples pour les saisies incorrectes.
- Bascule de visibilité du mot de passe : ajoutez une case à cocher « Afficher le mot de passe ».
- Animations : utilisez des animations CSS lorsque vous passez d'un onglet à l'autre.
- Mode sombre : Créez un thème sombre pour l'interface.
? Voir sur GitHub
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Essayons de savoir un terme ici: "fournisseur de formulaire statique". Vous apportez votre HTML
 Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge
 Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Dans cette semaine, le Roundup des nouvelles de la plate-forme, Chrome présente un nouvel attribut pour le chargement, les spécifications d'accessibilité pour les développeurs Web et la BBC Moves
 Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
C'est moi qui regarde l'élément HTML pour la première fois. J'en ai été conscient depuis un certain temps, mais il ne l'a pas encore pris pour un tour. Il a un peu cool et
 Forme de papier
Apr 16, 2025 am 11:24 AM
Forme de papier
Apr 16, 2025 am 11:24 AM
L'achat ou la construction est un débat classique de la technologie. Construire des choses vous-même peut être moins cher car il n'y a pas d'article de ligne sur votre facture de carte de crédit, mais
 Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Pendant un certain temps, iTunes était le grand chien du podcasting, donc si vous avez lié "Abonnez-vous au podcast" pour aimer:
 C'est tout dans la tête: gérer la tête de document d'un site alimenté par réact avec un casque React
Apr 15, 2025 am 11:01 AM
C'est tout dans la tête: gérer la tête de document d'un site alimenté par réact avec un casque React
Apr 15, 2025 am 11:01 AM
Le chef de document n'est peut-être pas la partie la plus glamour d'un site Web, mais ce qui y va est sans doute tout aussi important pour le succès de votre site Web que son
 Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Il existe de nombreuses plates-formes d'analyse pour vous aider à suivre les données des visiteurs et d'utilisation sur vos sites. Peut-être plus particulièrement Google Analytics, qui est largement utilisé




