 interface Web
interface Web
 js tutoriel
js tutoriel
 Comprendre async et wait en JavaScript : la clé d'un code asynchrone plus propre
Comprendre async et wait en JavaScript : la clé d'un code asynchrone plus propre
Comprendre async et wait en JavaScript : la clé d'un code asynchrone plus propre
La nature asynchrone de JavaScript est l'une de ses plus grandes forces, mais elle peut aussi être une source de frustration pour les développeurs. Au fil du temps, nous sommes passés des fonctions de rappel (et du redoutable « enfer des rappels ») aux promesses, et maintenant à l'asynchronisation et à l'attente. Ces outils modernes simplifient la programmation asynchrone, rendant votre code plus lisible, maintenable et efficace.
Mais comment fonctionnent réellement async et wait, et pourquoi sont-ils si bénéfiques ? Plongeons en profondeur et explorons !
Que sont async et wait ?
En JavaScript, async et wait font partie de ES2017 (ES8) et fournissent un moyen de gérer les opérations asynchrones de manière plus synchrone. Ils sont construits sur Promises et vous permettent d'écrire du code plus propre et plus lisible.
async : Déclarer une fonction comme asynchrone garantit qu'elle renvoie toujours une promesse, même si vous n'en renvoyez pas explicitement
await : Ce mot-clé est utilisé dans les fonctions asynchrones pour suspendre l'exécution de la fonction jusqu'à ce qu'une promesse soit résolue ou rejetée. Cela fait apparaître le code asynchrone comme synchrone.
Comment fonctionnent-ils ?
Voyons quelques exemples pour comprendre comment ils fonctionnent.
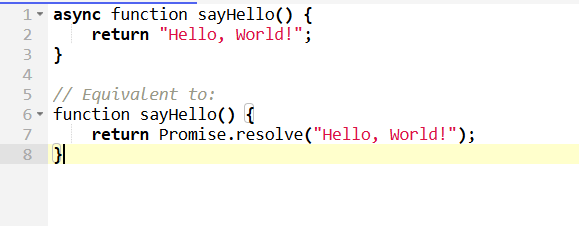
async Exemple de fonction

Ici, le mot-clé async enveloppe automatiquement la valeur de retour dans une promesse. Ainsi, appeler sayHello() renverra une promesse qui se résout en "Hello, World!"
Utilisation de await dans une fonction async
Le mot-clé await suspend l'exécution de la fonction jusqu'à ce que la promesse soit résolue ou rejetée.

Sans await, vous devrez enchaîner les appels .then(), ce qui peut rendre le code plus difficile à lire.
Est-ce que attend Bloque l'exécution ?
Si attendre bloque vraiment l'exécution, alors en quoi est-il différent du JavaScript synchrone traditionnel et quel est l'avantage réel de son utilisation ?
C'est ici qu'une certaine confusion surgit : wait ne bloque PAS le thread principal. Il suspend uniquement l'exécution de la fonction asynchrone actuelle, tandis que d'autres parties de votre programme continuent de s'exécuter.
Analogie :
Imaginez que vous cuisinez :
Synchrone : Vous devez vous tenir devant la cuisinière et remuer constamment la marmite jusqu'à ce que les aliments soient cuits. Vous ne pouvez rien faire d'autre pendant cette période.
Async/Await : Vous mettez les aliments au four (attendez une promesse qu'ils seront cuits). Vous pouvez ensuite faire autre chose (hacher des légumes, mettre la table) en attendant. Lorsque la minuterie sonne (la Promesse est résolue), vous retournez au four et sortez les aliments.
Exemple :

Sortie :

Notez que « Fin » est enregistré avant « Données récupérées ». Cela démontre que même si await met en pause la fonction fetchData, elle ne bloque pas le reste du programme.
Conclusion
async et await sont des outils puissants qui transforment la façon dont nous écrivons du code asynchrone en JavaScript. En donnant un aspect synchrone aux flux de travail asynchrones, ils améliorent la lisibilité, simplifient la gestion des erreurs et vous donnent un contrôle précis sur les opérations séquentielles et parallèles, le tout sans bloquer le thread principal.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...





