Mon projet de panier pour un Farm Shop
Je viens de terminer la création d'une application Web de panier d'achat frontale en utilisant HTML, CSS et JavaScript Vanilla. Parce que j'aime acheter des légumes chez mon épicier local, je l'ai basé sur l'idée d'un magasin à la ferme appelé Finley's Farm Shop.
Pour cliquer sur le projet, le lien en direct est : https://gabrielrowan.github.io/Finleys-Farm-Shop-FE/

Avec cette application, vous pouvez :
? Ajouter des articles de la boutique au panier
? Modifier la quantité d'un article de la boutique
? Visualisez tous les articles du panier sur un chariot modal
? Voir le prix total de tous les articles du panier
? Voir le nombre d'articles dans le panier
? Conservez tous vos articles dans le panier, même si vous actualisez la page ou fermez l'onglet puis le rouvrez
Contexte de ce projet
Jusqu'à présent, j'ai principalement travaillé sur des applications back-end dans des emplois. Cet été, cependant, j'ai pu travailler sur un projet Full-Stack, y compris la conception et la mise en œuvre du front-end. J'ai vraiment apprécié et cela m'a donné envie de développer davantage mes compétences front end.
Je voulais me mettre au défi de réaliser ce projet sans utiliser de bibliothèque CSS, non pas parce que je pense que les utiliser est une mauvaise chose, mais parce que chercher quelque chose comme Bootstrap est généralement mon choix pour le front-end.
Je n'avais jamais utilisé le stockage local du navigateur avec JavaScript auparavant, j'ai donc décidé que créer un projet serait le meilleur moyen pour moi d'en apprendre davantage de manière pratique.
Mes objectifs pour le projet
Lorsque j'ai démarré ce projet, j'avais quelques objectifs en tête. Il s'agissait de :
? Réactivité - Je voulais que l'interface utilisateur s'adapte aux vues mobiles, iPad et ordinateur
? Pour créer un modal de panier d'achat sans utiliser de bibliothèque CSS
? Pour se familiariser avec l'utilisation du stockage local en JavaScript
Objectifs futurs
La création du front-end fait partie de la première partie de mon plan pour ce projet. La deuxième partie consiste à transformer cela en une application full-stack utilisant Django afin que les articles de la boutique proviennent d'une base de données au lieu d'être codés en dur dans le HTML.
Le rendre réactif
Grille
Pour rendre l'application adaptable à différentes tailles d'écran, j'ai utilisé une version de la grille réactive de cette vidéo de Kevin Powell.
Le CSS pour le
.shop-items {
display: grid;
gap: 0.6rem;
grid-template-columns: repeat(auto-fit, minmax(12rem, 1fr));
}
La magie réside dans la valeur de la grille-modèle-colonnes. Cela signifie essentiellement :
Placez autant de colonnes que possible dans ce conteneur parent avec une taille minimale de 12 rem et une taille maximale de 1 fraction de l'espace disponible.
Grâce à cette grille, le nombre de colonnes (représenté par le nombre de fiches d'articles de la boutique) peut diminuer dynamiquement de 4 à 1 lorsque l'on passe d'une vue de bureau plus large à une vue mobile plus étroite, sans avoir à écrire de requêtes multimédias supplémentaires.

Taille de la police de la bannière
Pour le titre de la bannière « Finley's Farm Shop », j'ai utilisé clamp() afin que la taille de la police puisse s'adapter automatiquement. Sans cela, j'ai trouvé que la taille de police qui fonctionnait bien pour le bureau était trop grande pour le mobile.
.shop-items {
display: grid;
gap: 0.6rem;
grid-template-columns: repeat(auto-fit, minmax(12rem, 1fr));
}
Cela signifie que la taille de la police visera à être 5vw (largeur de la fenêtre d'affichage - soit 5 % de la largeur totale de l'écran visible).
La taille de police minimale peut être de 3,8rem, donc si jamais 5vw équivaut à moins de 3,8rem, alors la taille de police sera de 3,8rem à la place.
La taille maximale de la police est fixée à 5,6rem, donc si 5vw équivaut à plus de 5,6rem, alors la taille de la police sera de 5,6rem à la place.
Il existe des moyens de calculer précisément le dégradé entre votre taille de police minimale et maximale, et de l'utiliser pour choisir votre valeur moyenne préférée, mais je l'ai observé à l'aide de l'inspecteur ?
Voici plutôt un article CSS Tricks sur la détermination du dégradé exact.
Création du modal
Différentes tailles d'écran
Pour le chariot, je voulais un modal qui apparaîtrait depuis le côté droit de l'écran sur le bureau :

En vue mobile, j'ai décidé qu'il devrait occuper la taille plein écran :

Zones de la grille des articles du panier
La plupart de mon temps a été consacré au CSS de l'article du panier lorsqu'il a été ajouté au panier. J'ai utilisé des zones de modèle de grille pour que les différentes parties de l'article du panier (le titre de l'article, c'est-à-dire « Pomme », le prix, la quantité de l'article et l'image) occupent l'espace alloué que je leur avais prévu.

.banner-title {
font-size: clamp(3.8rem, 5vw, 5.6rem);
}
Javascript
Pour le javaScript modal, je visais à :
- Masquer le modal lorsque l'on clique sur l'icône du panier
- Fermez le modal lorsque vous cliquez sur l'icône de fermeture
- Désactivez le défilement des pages afin qu'il ne soit pas possible de faire défiler la page principale des articles de la boutique lorsque le modal est ouvert
Pour y parvenir, j'ai ajouté des écouteurs d'événements aux deux icônes qui appelaient la fonction toggleModal. Cela ajouterait une classe appelée .active si elle n'était pas déjà ajoutée à l'élément modal, et la supprimerait si elle y était déjà.
Dans le CSS, j'ai défini le modal pour qu'il soit masqué par défaut, et la classe .active a été configurée pour l'afficher.
Configuration du CSS :
.shop-items {
display: grid;
gap: 0.6rem;
grid-template-columns: repeat(auto-fit, minmax(12rem, 1fr));
}
Basculer la classe pour afficher/masquer le modal :
.banner-title {
font-size: clamp(3.8rem, 5vw, 5.6rem);
}
Cela signifiait que les écouteurs d'événements sur l'icône de fermeture et l'icône du panier pouvaient réutiliser la même fonction, car elle afficherait le modal s'il n'était pas déjà affiché et le cacherait s'il était déjà ouvert.
Utiliser le stockage local
Pour le stockage local, j'ai trouvé cette vidéo « Cookies JavaScript vs. Stockage local vs. Stockage de session » de Web Dev Simplified particulièrement utile. Il explique les différences entre ces trois manières de stocker des données, comment afficher les données dans l'onglet Application des outils de développement et comment ajouter et supprimer des éléments pour chaque type de stockage de données.
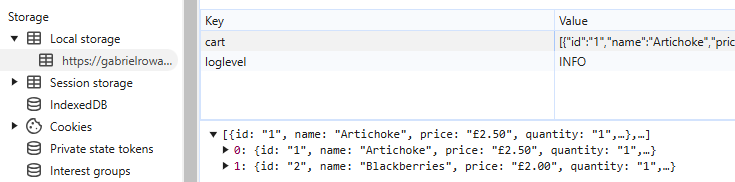
Voici à quoi ressemble l'onglet Application de mon projet après avoir ajouté 2 articles au panier :

Séparation des préoccupations
J'ai décidé de séparer les fonctions liées à la modification du DOM (ajout d'éléments, suppression d'éléments, édition d'éléments) des fonctions liées au stockage local. Par exemple, j'ai une fonction RemoveCartItemFromLocalStorage qui, eh bien, fait ce qu'elle dit sur la boîte et est différente de RemoveCartItemFromModalDOM qui supprime l'article html de la boutique du modal.
.cart-item {
display: grid;
grid-template-areas: "image description description"
"image price quantity";
grid-template-columns: min-content 1fr 1fr;
grid-template-rows: 2.5rem 3.5rem;
}
Ces deux éléments doivent être appelés lorsqu'un article de la boutique est supprimé du panier, et les avoir en tant que fonctions distinctes m'a aidé à vérifier que j'avais effectué les deux parties nécessaires du processus. Sans supprimer le code HTML du DOM, la page Web ne refléterait pas visuellement que l'article a été supprimé du panier. Sans supprimer l'élément du stockage local, les modifications ne pourraient pas persister lorsque la page était actualisée ou que l'onglet était fermé.
Rencontrer un problème
Alors que je travaillais sur les fonctions de stockage local dans JavaScript, je suis tombé sur un problème qui m'a vraiment intrigué. Les étapes que j'avais effectuées jusqu'à présent étaient :
- Définissez le stockage local sur un tableau vide lors du chargement initial de la page
- Lorsque le bouton « Ajouter » est cliqué sur un article de la boutique, ces fonctions sont appelées :
- L'article est ajouté au stockage local
- Le HTML de l'article du panier est ajouté au modal du chariot
- Récupérez le prix total sous forme de quantité * prix de chaque produit dans la baie de stockage locale
- Définissez le innerText de l'élément de prix pour qu'il soit le prix récupéré du stockage local
J'ai cliqué un peu et c'était aussi superbe ! ... jusqu'à ce que j'actualise la page. Ensuite, le prix a été fixé au même total qu'avant, mais le DOM était complètement revenu à ce à quoi il ressemblait lors du chargement initial de la page. Visuellement, il semblait qu'aucun article ne se trouvait dans le panier (le bouton d'ajout affiché à la place des contrôles de saisie de la quantité), mais le total était supérieur à 0 £.
Différence entre les articles ajoutés et non ajoutés au panier

Cela m'a vraiment dérouté et m'a pris du temps à comprendre. Finalement, je l'ai eu. Oui, j'ajoutais les éléments au stockage local. Mais lorsque la page a été rechargée et que l'écouteur d'événement DOMContentLoaded a été déclenché, je n'ai pas rendu le DOM en fonction de ce qui se trouvait dans le stockage local. En fait, je ne vérifiais pas du tout ce qu'il y avait dans le stockage local à ce stade.
Après avoir réalisé cela, j'ai créé une fonction appelée DOMContentLoaded qui parcourait tous les produits de la gamme de produits dans le stockage local, trouvait l'identifiant de chacun, puis mettait à jour les éléments HTML du produit concerné pour afficher ceux qui avaient été ajoutés. au panier.
Une version abrégée de la fonction est :
const loadCartState = () =>
{
const cart = JSON.parse(localStorage.getItem("cart"));
si (!cart)
{
panier = [];
localStorage.setItem("cart", JSON.stringify(cart));
}
cart.forEach(produit =>
{
const shopItem = document.querySelector(`.shop-item[data-
>
<h2>
Déploiement
</h2>
<p>J'ai déployé cette application à l'aide de Github Pages. Je ne l'avais jamais utilisé pour le déploiement auparavant, mais j'ai trouvé le processus très simple. Le seul problème que j’ai rencontré était qu’au début, aucune image ne s’affichait. J'ai réalisé que c'était à cause du respect de la casse : mon dossier d'images s'appelle Img mais les chemins d'accès aux images étaient img/ dans le code HTML. Une fois ce problème résolu et vidé mon cache, le site Web s'est affiché comme prévu. </p>
<h2>
Conclusion
</h2>
<p>J'ai beaucoup appris de ce projet, notamment sur la grille CSS et l'utilisation du stockage local avec JavaScript. J'ai été très tenté d'ajouter plus de pages et d'en faire une application de commerce électronique frontale complète, mais j'ai décidé de la garder MVP pour l'instant afin de pouvoir me concentrer sur la prochaine étape consistant à en faire une application Django et à l'accrocher. jusqu'à une base de données ?</p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
 Créer un éditeur de texte en ligne avec l'attribut satisfaistable
Mar 02, 2025 am 09:03 AM
Créer un éditeur de texte en ligne avec l'attribut satisfaistable
Mar 02, 2025 am 09:03 AM
Créer un éditeur de texte en ligne avec l'attribut satisfaistable
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
 Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
 Téléchargement de fichiers avec Multer dans Node.js et Express
Mar 02, 2025 am 09:15 AM
Téléchargement de fichiers avec Multer dans Node.js et Express
Mar 02, 2025 am 09:15 AM
Téléchargement de fichiers avec Multer dans Node.js et Express







