React Hooks Flow : une plongée en profondeur
De nombreux développeurs connaissent React, mais un manque de compréhension peut conduire à des hypothèses sur le fonctionnement des choses. Avoir une compréhension claire du flux des hooks dans React peut grandement améliorer la qualité de votre code. Après avoir travaillé avec React pendant plus de 4 ans, j'aimerais partager quelques informations clés sur le flux des hooks React, un concept souvent négligé.
Avant de plonger dans le flow des hameçons, j'aimerais revisiter les règles des hameçons
1. Appelez Hooks uniquement au niveau supérieur
N'appelez pas de Hooks à l'intérieur de boucles, de conditions ou imbriqués
fonctions. Au lieu de cela, utilisez toujours les Hooks au niveau supérieur de votre
Fonction React, avant tout retour anticipé
2. Appelez uniquement les Hooks à partir des fonctions React (Composant ou Hook personnalisé)
N'appelez pas les Hooks à partir de fonctions JavaScript classiques.
Flux de crochets React
Ce diagramme de flux de hooks React permet de visualiser l'ordre dans lequel les hooks sont appelés au cours des différentes phases du cycle de vie d'un composant.

Explorons chaque phase du cycle de vie des composants.
Montage initial
C'est lorsqu'un composant se charge pour la première fois à l'écran.

Exécuter des initialiseurs paresseux
Dans React, l'initialisation de l'état ne se produit qu'une seule fois tout au long du cycle de vie d'un composant.
Par « initialisation », je veux dire que la valeur initiale de useState ne sera attribuée à la variable qu'une seule fois.

C'est tout à fait normal et ce n'est généralement pas un problème. Cependant, cela devient plus important lorsque l'initialisation implique des calculs complexes, tels que la définition de l'état à partir du stockage local.
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
actuellement, localStorage.getItem("usersList") est exécuté à chaque nouveau rendu, mais son résultat n'est pas affecté à la variable d'état. Cette évaluation répétée peut entraîner des problèmes de performances. Pour éviter cela, vous pouvez passer une fonction de rappel à useState, qui ne sera exécutée qu'une seule fois, lors de la phase de montage.
const [userList, setUserList] = useState(() => localStorage.getItem("usersList"))
C'est ce qu'on appelle l'initialisation paresseuse de l'état, pour en savoir plus, cliquez ici
L'initialisation paresseuse permet d'éviter l'exécution d'une logique d'initialisation inutile à chaque nouveau rendu.
Remarque : n'utilisez la fonction d'initialisation que si un calcul est impliqué dans l'initialisation de l'état.
Rendu
Dans cette étape, React appelle la fonction (composant) pour générer la représentation DOM virtuelle de ce composant. Ce processus ne signifie pas directement que le composant est visible par l'utilisateur sur l'écran. Au lieu de cela, cela implique que React crée un objet DOM virtuel qui décrit à quoi devrait ressembler l'interface utilisateur.
Voici un exemple d'objet DOM virtuel (VDOM) :
const [userList, setUserList] = useState(localStorage.getItem("usersList"))
Objet VDOM
{
$$typeof : Symbole (react.element),
clé : nulle,
accessoires : {enfants : 'Bonjour tout le monde !'},
réf : nul,
tapez : "h1",
.....
};
React met à jour le DOM
Après avoir généré le DOM virtuel et l'avoir rapproché pour obtenir le DOM virtuel final, React met à jour le DOM réel en conséquence.
Exécuter les effets de mise en page
Cette étape implique l'exécution du hook useLayoutEffect, qui est similaire à useEffect mais s'exécute avant que le navigateur n'effectue une peinture, pour en savoir plus ici
Écran de peinture du navigateur
Le navigateur peint le DOM sur l'écran
Effets d'exécution
C'est l'étape où s'exécute le hook useEffect, c'est-à-dire après le rendu de l'interface utilisateur sur le navigateur
S'il y a une mise à jour d'état dans un useEffect, cela déclenche le cycle de vie de mise à jour du composant
Mise à jour
Lorsqu'une mise à jour d'état est déclenchée, elle déclenche le cycle de vie de mise à jour du composant

Render, React met à jour le DOM
Ces étapes sont similaires à la phase de montage
Effets de mise en page de nettoyage
Après avoir créé le DOM virtuel (VDOM) et mis à jour le DOM réel, React exécute les fonctions de nettoyage pour les hooks useLayoutEffect.
Remarque : si les dépendances d'un useLayoutEffect n'ont pas changé, sa fonction de nettoyage ne s'exécutera pas.
Exécuter les effets de mise en page
Si une comparaison de dépendances renvoie false, indiquant un changement, useLayoutEffect s'exécutera à nouveau ; sinon, ce ne sera pas le cas.
Écran de peinture du navigateur
À ce stade, le navigateur affiche le DOM mis à jour à l'écran.
Effets de nettoyage, Effets d'exécution
Le nettoyage et l'exécution de useEffect n'ont lieu que s'il y a un changement dans les dépendances par rapport au rendu précédent. Si aucune dépendance n'a changé, ni la fonction de nettoyage ni l'effet ne s'exécuteront.
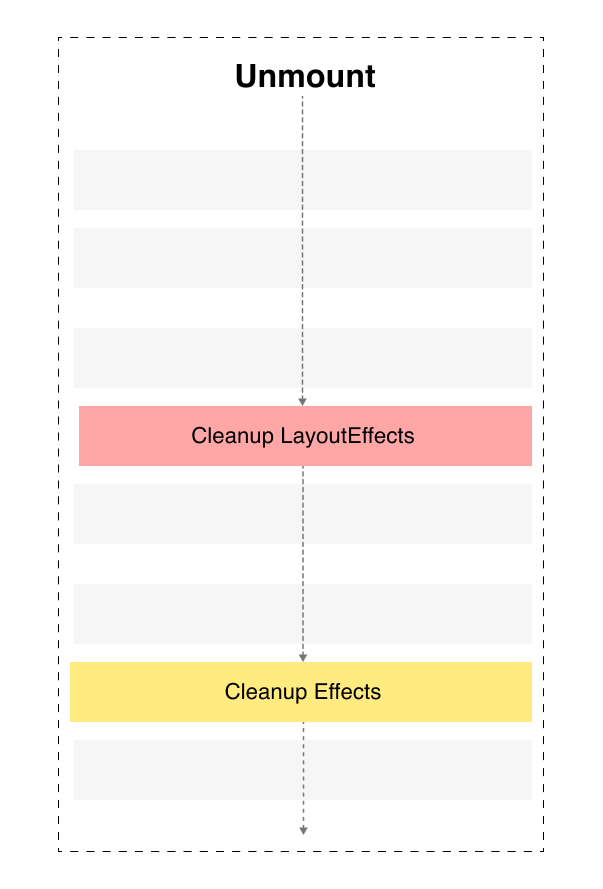
Démonter
Il s'agit de la phase finale du cycle de vie d'un composant, où le composant est supprimé du DOM et n'est plus visible par l'utilisateur.

Effets de mise en page de nettoyage, Effets de nettoyage
Avant de supprimer un composant du DOM, React exécute toutes les fonctions de nettoyage pour les hooks useLayoutEffect et useEffect.
La prochaine fois que vous rencontrerez un bug dans l'interface utilisateur, visualisez le flux des hooks pour identifier le bon endroit dans votre code afin d'enquêter et de résoudre le problème. J'espère que cela vous aidera à améliorer vos compétences en codage. Bon codage !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.




