 interface Web
interface Web
 js tutoriel
js tutoriel
 Création d'un suivi complet des calories et de la nutrition basé sur l'IA en utilisant Supabase et Lovable
Création d'un suivi complet des calories et de la nutrition basé sur l'IA en utilisant Supabase et Lovable
Création d'un suivi complet des calories et de la nutrition basé sur l'IA en utilisant Supabase et Lovable
TL;DR
Ce blog est un court tutoriel/comment faire sur la façon dont vous pouvez utiliser Supabase & Lovable pour créer des applications full-stack en quelques heures au lieu de quelques jours ! J'ai créé une application complète de suivi des calories et de la nutrition basée sur l'IA en utilisant ces outils en seulement 8 heures et je montrerai le « comment » ici dans ce blog.
L'idée
Je pense depuis longtemps à créer une application de suivi des calories basée sur l'IA, car j'utilise beaucoup des LLM comme Claude et ChatGPT pour utiliser le langage naturel pour suivre mes repas quotidiens, mes calories et leurs macros. Mais en tant que développeur, je savais que je pouvais rendre l'ensemble du processus plus facile et meilleur et Munchwise fait exactement cela.
Munchwise crée pour vous des objectifs personnalisés en fonction de vos informations personnelles, puis vous permet de suivre vos repas en utilisant le langage humain naturel ainsi que des analyses quotidiennes/hebdomadaires complètes !
Fonctionnalités et pile technologique
Caractéristiques -
- Créez un compte et obtenez des objectifs personnalisés en matière de calories/nutrition
- Suivez les repas et leurs calories/macros en utilisant le langage humain naturel
- Afficher les analyses quotidiennes/hebdomadaires dédiées
Pile technologique -
- Supabase - Fonctions d'authentification, de base de données, Edge
- Vite & React - Framework, outil de build
- Tailwind CSS - Style
- Lovable - Génération de code
Création du front-end
PS : Avant de commencer, vous devriez vous rendre sur Lovable et créer un nouveau compte !
Pour le frontend, j'ai utilisé Lovable pour créer une interface utilisateur fonctionnelle minimale et obtenir un wireframe de base pour l'application sur lequel je pouvais m'appuyer et Lovable ne m'a pas déçu du tout. La conception initiale que j'ai reçue de Lovable était suffisamment bonne pour commencer à travailler sur le backend, puis j'ai pu améliorer et modifier l'interface utilisateur comme je le souhaitais. Voici à quoi cela ressemblait dans la première itération -

Après cela, mon objectif principal était de créer l'interface utilisateur de base pour toutes les pages et d'utiliser d'autres invites comme celle-ci -

Après quelques invites supplémentaires, l'interface utilisateur finale créée par adorable ressemblait à ceci -


Comme vous pouvez le voir, l'interface utilisateur est déjà plutôt sympa sans que j'écrive de code ! J'ai cependant supprimé la barre latérale dans les itérations finales et j'ai décidé d'utiliser la barre de navigation supérieure sur toutes les pages.
Intégration de Supabase
L'intégration backend/API a toujours été complexe pour moi en tant qu'ingénieur full-stack car je ne sur-concevoir mon frontend. Ainsi, Lovable étant capable d’effectuer lui-même près de 80 % des tâches backend était tout simplement incroyable.
Tout ce que vous avez à faire est de cliquer sur le bouton Supabase dans le coin supérieur droit de la page Lovable et vous pourrez ensuite connecter votre compte Supabase à lovable. Une fois connecté, vous devez à nouveau utiliser l'invite pour créer le schéma de table, l'authentification, les politiques RLS et les fonctions Edge selon vos besoins.
Mais vous devrez d'abord créer un compte Supabase si vous n'en avez pas déjà un en vous rendant sur https://supabase.com -
- Créer un compte en utilisant Github/Email sur Supabase
- Une fois sur le tableau de bord, cliquez sur Nouveau projet puis créez un nouveau projet.
- Une fois que vous avez créé le projet, vous pouvez revenir sur Lovable puis connecter votre compte Supabase et choisir le projet que vous avez créé pour vous y connecter.



Comme vous pouvez le voir, Lovable a créé les tables requises avec leur schéma et les fonctions Edge requises dans mon projet Supabase, puis une fois que j'ai approuvé les modifications, il a exécuté la migration !
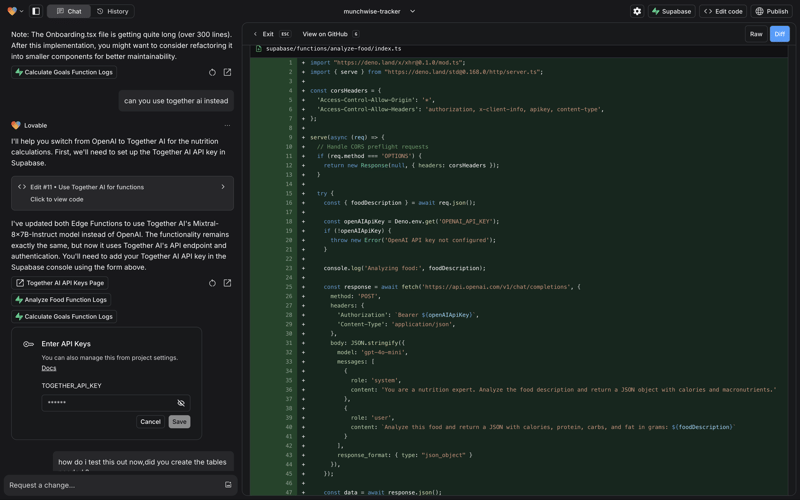
Ajout de super pouvoirs d'IA
L'application s'appuie sur l'IA pour convertir le langage humain naturel en données caloriques et nutritionnelles du repas. J'ai utilisé l'API de TogetherAI pour cette partie et Lovable savait encore une fois exactement quoi faire ! Je lui ai juste demandé d'utiliser Together AI pour la partie IA et il m'a demandé ma clé API et c'était fait !
Vous pouvez obtenir votre propre clé API Together AI en créant un compte gratuit, vous aurez cependant besoin d'une carte de crédit pour ajouter plus de crédits.

Et avec cela, toutes les fonctionnalités de base de l'application étaient prêtes, de l'authentification à l'intégration de l'utilisateur en passant par le suivi et l'analyse des repas, sans aucun code écrit par moi pour l'instant.
Terminer l'application
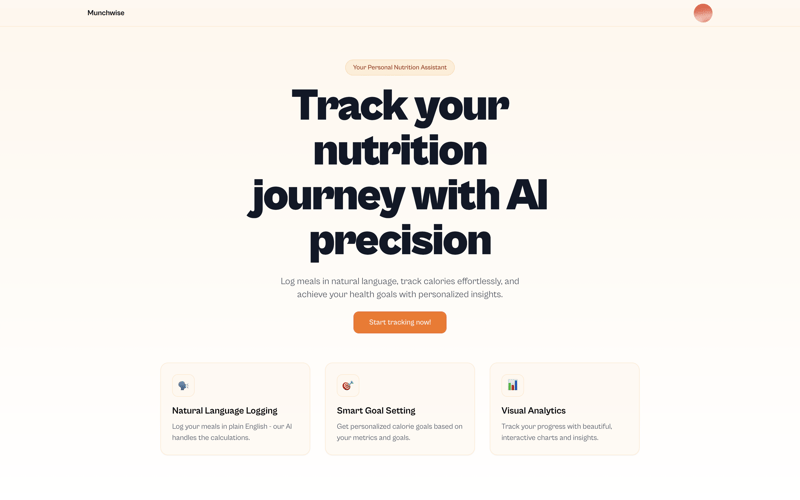
Maintenant que l'application était prête, la seule chose que je devais faire était de résoudre certains problèmes liés à l'interface utilisateur ici et là, ainsi que certains problèmes de backend (principalement liés à l'API de TogetherAI). J'ai travaillé sur l'application pendant quelques heures supplémentaires pour déboguer et réparer des choses et voici à quoi ressemble l'application maintenant -



Plutôt sympa, non ? Et je ne plaisante pas quand je dis que cette application a été créée en seulement 8 heures, ce que nous pouvons réaliser en utilisant l'IA de nos jours est inimaginable et si vous ne l'utilisez pas maintenant, vous manquez vraiment quelque chose !
Links
Github - https://github.com/asrvd/munchwise
Supabase - https://supabase.com
Aimable - https://lovable.dev
Merci beaucoup d'avoir lu !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.



