 interface Web
interface Web
 js tutoriel
js tutoriel
 Créer une page hautement réactive dans React : une plongée approfondie dans Gladiator Crash
Créer une page hautement réactive dans React : une plongée approfondie dans Gladiator Crash
Créer une page hautement réactive dans React : une plongée approfondie dans Gladiator Crash
Présentation

Les applications Web réactives nécessitent une base solide fondée sur une structuration appropriée des composants, une gestion efficace de l'état et une communication transparente entre les composants. Lors de la création de pages complexes, diviser l'interface utilisateur en éléments plus petits et réutilisables peut considérablement améliorer l'évolutivité, la maintenabilité et la productivité des développeurs.
Dans cet article, nous analyserons la page Gladiator Crash, un mini-jeu réactif du projet Gladiators Battle. Nous découvrirons les meilleures pratiques dans :
Architecture des composants : Comment concevoir des composants modulaires et réutilisables.
Gestion des états : gestion efficace des états locaux et partagés.
Optimisation UX : Créer une expérience utilisateur interactive et engageante.
À la fin de ce guide, vous comprendrez clairement comment structurer un projet React évolutif tout en adhérant à des pratiques de codage propres.
Architecture basée sur les composants
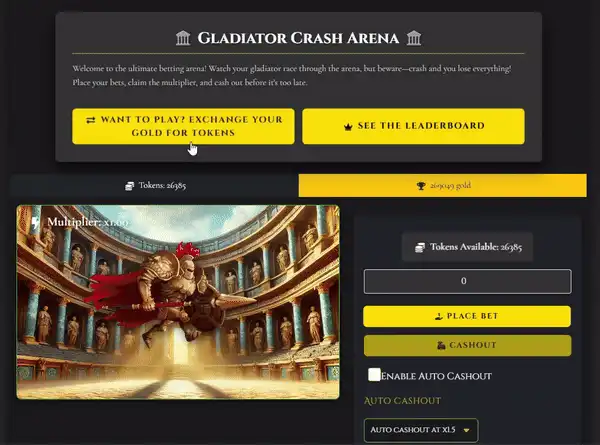
La pierre angulaire de React est de diviser l'interface utilisateur en composants gérables et réutilisables. La page Gladiator Crash est un excellent exemple de conception basée sur les composants. Regardons sa structure :
- GladiatorArena : gère la représentation visuelle de l'arène de jeu, y compris la progression du gladiateur et les animations de crash.
- BetControls : gère les interactions des utilisateurs, telles que le placement de paris et l'encaissement.
- GladiatorStats : affiche l'or, les jetons et l'historique des paris du joueur.
- Classement : présente un modal avec le classement pour les classements compétitifs.
- TokenExchange : facilite l'échange d'or contre des jetons en jeu.

- Responsabilités ciblées
Chaque composant de Gladiator Crash sert un seul objectif :
Exemple : GladiatorArena se concentre uniquement sur le rendu des visuels du jeu et la gestion des animations, tandis que BetControls encapsule toute la logique des paris.
Cette séparation garantit que les composants sont :
Réutilisable : vous pouvez facilement intégrer Leaderboard ou TokenExchange dans d'autres pages sans modifications.
Facile à déboguer : l'isolement de la logique rend le débogage plus simple.
Évolutif : l'ajout de nouvelles fonctionnalités ou la modification de celles existantes devient gérable.
- Communication via des accessoires Les accessoires sont le principal moyen de communication entre les composants de React. Dans la page Gladiator Crash :
Les variables d'état telles que le multiplicateur et le crash sont gérées au niveau parent (GladiatorCrash) et transmises en tant qu'accessoires aux composants enfants comme GladiatorArena et BetControls.
Ce flux de données descendant garantit la cohérence dans l'ensemble de l'application tout en gardant les composants indépendants.
- Logique d'interface utilisateur autonome Des composants tels que TokenExchange encapsulent leur logique pour basculer la visibilité et interagir avec le backend Firebase. Cette conception modulaire simplifie le composant parent (GladiatorCrash) et maintient l'application propre.
Bonnes pratiques de gestion de l'État
La gestion de l'état peut faire ou défaire les performances et la maintenabilité d'une application React. Gladiator Crash exploite les hooks React comme useState et useEffect pour sa gestion des états.
- Utilisation de useState pour l'état local
La page Gladiator Crash utilise useState pour :
Logique du jeu : des variables telles que le multiplicateur, le crash et isBetting dictent le déroulement du jeu.
Données du joueur : playerGold et playerTokens suivent les ressources du joueur.
Basculements de l'interface utilisateur : des États comme showTokenExchange et showLeaderboard contrôlent la visibilité modale.
En limitant l'état à l'endroit où il est utilisé, le code reste propre et évite toute complexité inutile.
- Gérer les effets secondaires avec useEffect
La page utilise useEffect pour gérer :
Récupération de données : récupération des informations sur le joueur depuis Firebase lors du montage des composants.
Boucle de jeu : incrémentation du multiplicateur et vérification des événements de crash en temps réel.
Une bonne pratique essentielle consiste à nettoyer les effets secondaires pour éviter les fuites de mémoire :
useEffect(() => {
const interval = setInterval(() => {
// Game loop logic
}, 500);
return () => clearInterval(interval); // Cleanup on component unmount
}, [dependencies]);
- Éviter la duplication d'état
La duplication de l'état entre les composants peut entraîner des incohérences. Par exemple :
Le parent (GladiatorCrash) gère l'état global, et les enfants comme GladiatorStats ne le consomment que via des accessoires.
Cette approche permet de centraliser les données et d'assurer la synchronisation.
Modaux et superpositions
La page Gladiator Crash comprend deux modaux : TokenExchange et Leaderboard. Ceux-ci sont rendus conditionnellement en fonction de leurs états respectifs :
{showTokenExchange && <TokenExchange />}
{showLeaderboard && <Leaderboard />}
Best Practices for Modals
Independent Logic: Encapsulate modal behavior, such as toggling visibility or handling submissions, within the modal component itself.
Overlay Dismissal: Allow users to dismiss modals by clicking outside them:
javascript
Copier le code
const handleOutsideClick = (e) => {
if (e.target.className.includes('token-exchange-overlay')) {
setShowTokenExchange(false);
}
};
Optimisation UX
- Encaissement automatique pour le confort des joueurs La fonction de retrait automatique permet aux joueurs de définir un multiplicateur auquel leur pari est automatiquement encaissé. Cela améliore l’engagement des utilisateurs en offrant une expérience personnalisable :
if (isAutoCashoutEnabled && newMultiplier >= autoCashoutMultiplier && !crashed) {
handleCashout();
}
- Commentaires visuels pour les actions clés

Des indicateurs visuels tels que des animations et des modifications de l'interface utilisateur basées sur l'état améliorent l'expérience du joueur :
État d'encaissement : retour temporaire lorsqu'un joueur encaisse avec succès.
- Mises à jour en temps réel L'intégration de Firebase permet des mises à jour en temps réel des jetons et des classements, garantissant ainsi aux joueurs de toujours voir les dernières données.
Fonctionnalités avancées du jeu
- Suivi de l'historique des paris L'historique des paris enregistre chaque tour, y compris le montant de la mise, le multiplicateur, le profit/la perte et si le tour a échoué :
setBetHistory((prevHistory) => [
...prevHistory,
{ amount: bet, multiplier: multiplier, profit: profit, crashed: false },
]);
Cela améliore non seulement l'UX, mais ajoute également de la transparence au jeu.
- Intégration du classement Le composant Leaderboard classe les joueurs en fonction de leurs jetons, favorisant ainsi la compétitivité. Il interagit de manière transparente avec Firebase pour la synchronisation des données en temps réel.

- Échange de jetons Le composant TokenExchange permet aux joueurs d'échanger de l'or contre des jetons, Firebase gérant la logique backend.

Points clés à retenir
Conception axée sur les composants :
Divisez l'interface utilisateur en composants ciblés et réutilisables.
Encapsuler la logique pour améliorer la modularité.
Gestion de l'État :
Utilisez useState pour l'état local et useEffect pour les effets secondaires.
Évitez de dupliquer l'état entre les composants.
Améliorations UX :
Implémentez des fonctionnalités telles que l'encaissement automatique et le retour visuel.
Tirez parti des modaux et des superpositions pour une interface plus propre.
Interactivité en temps réel :
Utilisez Firebase ou des outils similaires pour les mises à jour de données en direct.
Conclusion
La page Gladiator Crash montre comment une architecture de composants réfléchie, une gestion efficace de l'état et des expériences utilisateur engageantes se réunissent dans un projet React cohérent. En appliquant ces principes, vous pouvez créer des applications évolutives et réactives qui captivent les utilisateurs.
Quelles techniques utilisez-vous dans vos projets React ? Faites-le-nous savoir dans les commentaires ci-dessous !
Essayez Gladiator Crash aujourd'hui !
Prêt à découvrir le jeu de paris en arène ultime ? Jouez à Gladiator Crash maintenant : https://gladiatorsbattle.com/gladiator-crash
Restez connecté
Pour plus d'informations et d'exemples interactifs :
? GladiatorsBattle.com
? Suivez-nous sur Twitter : @GladiatorsBT
? Explorez nos articles DEV : @GladiatorsBT
? Découvrez nos démos interactives sur CodePen : HanGPIIIErr
Construisons ensemble quelque chose d’extraordinaire ! ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Problèmes de mise à jour des données dans les opérations asynchrones de Zustand. Lorsque vous utilisez la bibliothèque de gestion de l'État de Zustand, vous rencontrez souvent le problème des mises à jour de données qui entraînent des opérations asynchrones prématurées. � ...





