 interface Web
interface Web
 js tutoriel
js tutoriel
 Lancez-vous dans le développement d'extensions Chrome : configuration facile avec TypeScript et Webpack
Lancez-vous dans le développement d'extensions Chrome : configuration facile avec TypeScript et Webpack
Lancez-vous dans le développement d'extensions Chrome : configuration facile avec TypeScript et Webpack
En décembre 2024, Chrome reste le navigateur le plus populaire au monde. Apprendre à développer des extensions pour Chrome peut ouvrir des opportunités passionnantes pour explorer le développement basé sur un navigateur et améliorer votre compréhension du fonctionnement caché des navigateurs. Le Chrome Web Store propose une vaste gamme d'extensions qui permettent aux utilisateurs de personnaliser le comportement par défaut du navigateur et d'étendre les fonctionnalités de divers sites Web.
Dans ce blog, nous allons passer en revue la mise en place d'un environnement de développement local pour créer des extensions Chrome à l'aide de TypeScript et Webpack. Ce guide est parfait pour tous ceux qui cherchent à comprendre les bases du développement d'extensions Chrome. À la fin, vous disposerez d’un environnement de développement fonctionnel, prêt à expérimenter votre première extension. Avant de vous lancer, assurez-vous d'avoir une compréhension de base des technologies Web, de JavaScript et des outils couramment utilisés dans l'écosystème JavaScript. Les détails sont répertoriés dans la section prérequis.
Aperçu rapide des composants de l'extension Chrome
Avant de passer à la configuration, comprenons brièvement certains composants clés d'une extension Chrome :
Popup : Gère l'interface utilisateur de l'extension mais n'a pas d'accès direct au DOM de la page Web parent.
Content Script : a un accès direct au DOM de la page Web parent mais s'exécute dans un contexte d'exécution distinct. Cette séparation signifie qu'il ne peut pas accéder directement aux objets JavaScript de la page parent.
Script injecté : Partage le même contexte d'exécution que la page Web parent, permettant l'accès à ses objets DOM et JavaScript.
Background Script : fonctionne dans un contexte isolé, sans accès direct aux objets DOM ou JavaScript de la page parent.
Les scripts Popup, Content et Background fonctionnent dans les contextes de l'extension, tandis que le script Injected s'exécute dans le contexte de la page Web parent. La page parent fait référence à la page Web active sur laquelle l'extension exécute ses fonctionnalités. Les autorisations et l'accès à ces pages sont définis dans le fichier manifest.json, que nous aborderons plus tard dans ce blog.
Conditions préalables
Pour suivre ce tutoriel, assurez-vous d'avoir installé les outils suivants :
Node.js (v18.16 LTS)
NPM (Gestionnaire de packages de nœuds)
TypeScript
Webpack
VS Code Editor (ou tout éditeur de code de votre choix)
Installation
Chaque extension Chrome nécessite un fichier nommé manifest.json au niveau racine du projet. Ce fichier sert de plan de configuration pour votre extension, contenant les détails essentiels sur le projet. Bien qu'il n'y ait pas de règle stricte concernant la structure globale du projet, nous allons commencer par créer ce fichier et construire progressivement le projet comme indiqué dans ce blog.
Avant de continuer, assurez-vous que tous les prérequis sont installés sur votre machine.
Suivez les étapes ci-dessous pour configurer votre projet et ses dépendances :
Créez un répertoire pour votre projet et accédez à ce répertoire. Ce sera la racine de votre projet. À partir de maintenant, tout sera basé sur la racine de votre projet, sauf indication contraire.
mkdir chrome-extension && cd ./chrome-extension
Créez un fichier appelé manifest.json
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
La plupart du contenu du manifest.json est explicite, à l'exception de l'objet d'action. Le default_icon est l'icône de votre application qui apparaîtra à côté du nom de votre application dans Chrome et default_popup spécifie le fichier HTML à afficher sous forme de fenêtre contextuelle lorsque vous cliquez sur l'icône de l'extension.
Créez un fichier appelé popup.html avec le contenu suivant,
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
Incluez un fichier image nommé icon.png dans le répertoire racine. Cela servira d’icône de votre application, affichée dans la barre d’outils Chrome. Assurez-vous que l'image est dans un format pris en charge (par exemple, PNG) et de taille appropriée.
Test rapide avec une configuration minimale
Avant de plonger dans des fonctionnalités plus complexes, testons cette extension de base pour nous assurer que tout est correctement configuré. Ce test initial servira de base à notre processus de développement et confirmera que les modifications que nous apporterons ultérieurement fonctionnent comme prévu.
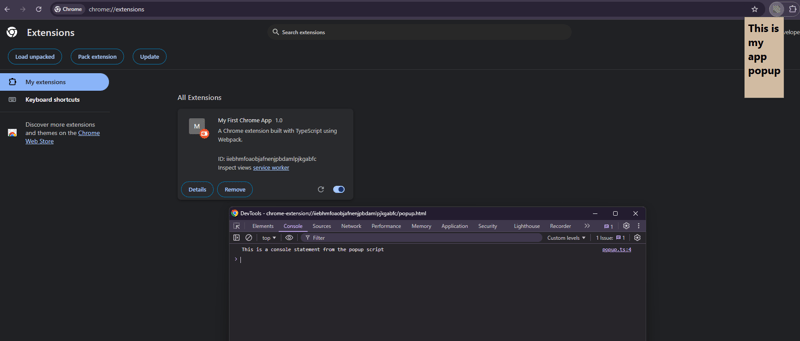
Ouvrez la gestion des extensions de Chrome : ouvrez Chrome et accédez à la page Gérer les extensions en tapant chrome://extensions/ dans la barre d'adresse. Cela vous amènera à l’écran Extensions.
Activer le mode développeur : localisez le bouton du mode développeur en haut à droite de l'écran et activez-le s'il n'est pas déjà activé. L'activation de ce mode permet à Chrome de charger des extensions créées localement en plus de celles téléchargées depuis le Chrome Web Store.
Chargez votre extension : cliquez sur le bouton Charger décompressé en haut de la page. Parcourez et sélectionnez le répertoire racine de votre projet.
Vérifier l'installation : Une fois chargée, votre extension devrait apparaître dans la liste des extensions installées.
Afficher la fenêtre contextuelle : Cliquez sur l'icône Ma première application Chrome dans le coin supérieur droit de Chrome, juste au-dessus du bouton Gérer les extensions. Cette action devrait restituer le fichier popup.html, affichant le contenu que vous avez défini précédemment.

Si vous avez réussi à le faire fonctionner, alors notre premier test a été réussi et nous pouvons nous appuyer sur cela. Si ce n'est pas le cas, veuillez lire attentivement le contenu ci-dessus pour vous assurer que vous n'avez manqué aucune étape en cours de route.
L'étape suivante consiste à créer un fichier package.json pour gérer les dépendances du projet. Exécutez la commande suivante :
npm init -y
Cette commande initialise un fichier package.json avec les valeurs par défaut. Si vous souhaitez le personnaliser, omettez l'indicateur -y et répondez aux invites de manière interactive.
Un fichier package.json par défaut ressemblera à ceci :
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
Nous pouvons maintenant installer toutes les dépendances requises dans le projet. Vous pouvez utiliser les commandes suivantes pour ce faire.
npm install -D typescript — Pour installer TypeScript et l'ajouter à la section devDependencies de package.json
npm install -D @types/chrome — Pour installer les types pour Chrome et l'ajouter à la section devDependencies de package.json
npm install -D webpack — Pour installer webpack dans le projet et l'ajouter à la section devDependencies de package.json
npm install -D webpack-cli — Ceci est requis car nous effectuerons un rechargement à chaud chaque fois que nous apporterons une modification à la base de code
npm i -D copy-webpack-plugin — Ceci est requis pour copier tous les actifs statiques dans le répertoire de sortie ou le répertoire dist
npm i -D path — Ceci est nécessaire pour résoudre ultérieurement le chemin des actifs statiques dans les configurations du webpack
npm i -D @babel/core @babel/preset-env babel-loader ts-loader — Ceci est nécessaire pour compiler le code pendant le processus de construction du webpack
Pour le prochain test, nous devrons faire fonctionner cette application avec TypeScript et Webpack. Nous avons déjà installé les dépendances requises. Nous devrons maintenant créer des fichiers de configuration et écrire du code pour que cela fonctionne.
Nous allons créer deux fichiers de configuration, un pour TypeScript et un autre pour webpack. Créez un fichier appelé tsconfig.json avec le contenu suivant.
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
Ce qui précède permet au compilateur TypeScript d'identifier correctement les emplacements des fichiers .ts et de les compiler correctement. Selon les configurations ci-dessus, les fichiers .ts devraient être présents dans le répertoire src ou ses sous-répertoires. et les fichiers .js transpilés seront créés dans le répertoire dist.
Créez maintenant le fichier webpack.config.cjs qui contiendra les configurations requises pour créer et générer les fichiers compilés ainsi que d'autres actifs statiques, par exemple. images
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Remarque : CopyWebpackPlugin copie les ressources statiques du code source vers le répertoire dist.
Créez maintenant les répertoires requis à l'aide de la commande suivante :
mkdir src/scripts -p
Dans le répertoire de script, créez un simple fichier Typescript avec le contenu suivant,
src/scripts/popup.ts
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
Le code ci-dessus imprimera le message sur la console chaque fois que la fenêtre contextuelle sera rendue. Nous devons également inclure le lien de ce fichier popup.ts (qui sera compilé en fichier popup.js) dans popup.html. Créez également des fichiers appelés popup-style.css et content-style.css. Nous pourrons ensuite utiliser ces fichiers pour styliser la fenêtre contextuelle et d'autres pages. Alors faisons ça,
Inclure les liens vers popup-style.css et popup.js dans popup.html que nous avons créé précédemment
popup.html
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
Créez un fichier popup-style.css :
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Créez le fichier content-style.css :
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"strict": true,
"esModuleInterop": true,
"skipLibCheck": true,
"forceConsistentCasingInFileNames": true,
"outDir": "./dist",
"rootDir": "./src"
},
"include": ["src/**/*"]
}
Il est maintenant temps d'ajouter la commande associée au webpack au fichier package.json afin que nous puissions créer l'extension.
// [webpack.config.cjs]
const path = require("path");
const webpack = require("webpack");
const CopyWebpackPlugin = require("copy-webpack-plugin");
module.exports = {
mode: "development", // Use 'production' for production builds
target: "web",
devtool: "source-map",
entry: {
"popup": path.resolve(
__dirname,
"src/scripts/popup.ts"
),
},
output: {
filename: "[name].js", // Output file name for each entry
path: path.resolve(__dirname, "dist"), // Output directory
clean: true, // Clean the output directory before each build
libraryTarget: "umd", // Universal Module Definition
},
resolve: {
extensions: [".ts", ".js"], // Resolve .ts and .js extensions
},
module: {
rules: [
{
test: /\.ts$/,
exclude: /node_modules/,
use: [
{
loader: "babel-loader",
options: {
presets: ["@babel/preset-env"],
},
},
"ts-loader",
],
},
],
},
plugins: [
new CopyWebpackPlugin({
patterns: [
{
from: path.resolve(__dirname, "popup-style.css"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "content-style.css"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "icon.png"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "popup.html"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
{
from: path.resolve(__dirname, "manifest.json"), // Source directory
to: path.resolve(__dirname, "dist"), // Destination directory
},
],
}),
],
}
Exécutez la commande suivante pour démarrer le processus de construction :
npm exécuter build
Cette commande surveille les modifications dans vos fichiers et reconstruit automatiquement le projet.
Test rapide avec une configuration minimale
Nous pouvons faire un autre test maintenant pour vérifier si nos configurations liées au webpack fonctionnent comme prévu. Mais avant d'essayer de tester, supprimez l'ancienne extension du premier test où vous aviez téléchargé le répertoire racine des projets sur Chrome. Cette fois, nous devrons télécharger le répertoire dist car le code compilé sera dans ce répertoire et non dans le répertoire racine du projet. Après avoir téléchargé la version la plus récente de l'extension et affiché la fenêtre contextuelle, cliquez avec le bouton droit sur la fenêtre contextuelle, ouvrez la console de développement et vérifiez si vous pouvez voir l'instruction de la console à partir du popup.ts. La déclaration doit être présente, sinon , veuillez vérifier les erreurs commises lors des étapes précédentes.

Améliorer la configuration
À ce stade, nous avons une version de base de l'extension qui est fonctionnelle mais il y a quelques composants que nous devons ajouter pour pouvoir faire le développement local en toute simplicité.
Jusqu'à présent, nous avons vu un composant contextuel. Il est maintenant temps d'ajouter les autres composants. Créez trois fichiers à savoir injected.ts, content.ts et background.ts dans le répertoire src/scripts avec le contenu suivant,
src/scripts/injected.ts
(() => {
const message:string = "This is a console statement from the popup script";
console.log(message)
})();
injected.[ts|js] est un fichier spécial qui a accès au Dom ainsi qu'à l'objet JavaScript exposé par le site parent. Nous devons ajouter ce fichier au site hôte de manière dynamique à l'aide du script de contenu.
Créer le fichier content.ts :
src/scripts/content.ts
.... <link href="popup-style.css" rel="stylesheet"/> .... <script src="popup.js"></script> ....
Créez le fichier background.ts :
src/scripts/background.ts
{
"manifest_version": 3,
"name": "My First Chrome App",
"version": "1.0",
"description": "A Chrome extension built with TypeScript using webpack.",
"action": {
"default_popup": "popup.html",
"default_icon": "icon.png"
}
}
Nous devrons maintenant mettre à jour le fichier webpack.config.cjs pour ajouter ces trois entrées comme points d'entrée.
<html> <head> <title>First Chrome Extension</title> </head> <body> <h1>This is my app popup</h1> </body> </html>
Dans une dernière étape, nous devrons mettre à jour le fichier manifest.json pour inclure toutes ces configurations afin que l'environnement de Chrome puisse les détecter.
{
"name": "chrome-extension",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Dans le manifest.json ci-dessus, nous avons configuré l'extension pour qu'elle fonctionne avec google.com, ce qui signifie que cette extension exécutera sa logique uniquement lorsque google.com sera chargé dans le navigateur. Vous pouvez changer cela pour n'importe quel autre site Web de votre choix.
Test rapide avec configuration améliorée
Nous pouvons maintenant effectuer les tests finaux avec la configuration améliorée. Avant de continuer, assurez-vous de réinstaller l'application dans Chrome afin d'éviter les problèmes dus à une incompatibilité avec l'ancienne version du code. Pour voir si tous les composants fonctionnent correctement, vérifiez les différentes instructions console.log. N'oubliez pas que nous avons placé les instructions console.log dans quatre fichiers différents : injected.ts, background.ts, content.ts et popup.ts. Il devrait y avoir quatre messages enregistrés dans la console. Alors voici les étapes,
Arrêtez la commande npm run build dans le terminal si elle était en cours d'exécution et redémarrez-la pour qu'elle récupère les nouveaux fichiers que nous venons de créer
Supprimer et réinstaller l'application
Ouvrez la fenêtre contextuelle à partir de l'écran des paramètres de l'extension, faites un clic droit sur cette fenêtre contextuelle et ouvrez la console du développeur. Vous devriez voir les messages provenant du script d'arrière-plan et du script contextuel dans cette console
Ouvrez https://www.google.com dans le navigateur dans un autre onglet
Cliquez avec le bouton droit sur le site Google ouvert et ouvrez la console développeur. Vous devriez pouvoir voir les messages provenant du script de contenu et du script injecté


Félicitations pour avoir configuré et exécuté avec succès votre première extension Chrome ! Si vous rencontrez des problèmes, veuillez revérifier les étapes que vous avez suivies pour vous assurer que tout est en place. De plus, un lien vers le référentiel GitHub est fourni à la fin de ce blog pour votre référence.
Points clés à retenir
Dans ce blog, nous avons appris comment configurer un environnement de développement local pour le développement d'extensions Chrome. Voici quelques points à retenir :
Nous avons exploré les principaux composants impliqués dans le développement d'une extension Chrome.
Nous avons appris à mettre en place un environnement de développement avec TypeScript et Webpack.
Nous avons également expliqué comment configurer et tester l'extension dans Chrome.
Aperçu de l'avenir
Je travaille actuellement sur un autre blog où nous explorerons un cas d'utilisation simple de l'extension Chrome, montrant comment tous les composants de l'environnement de développement Chrome dont nous avons discuté dans ce blog se réunissent pour créer une extension fonctionnelle.
Merci d'avoir pris le temps de lire ce blog ! Votre intérêt et votre temps sont grandement appréciés. Je suis ravi de partager davantage alors que je poursuis ce voyage. Bon codage !
Lien GitHub — https://github.com/gauravnadkarni/chrome-extension-starter-ts
Cet article a été initialement publié sur Medium.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.



