Méthodes de console JavaScript pour un débogage efficace
En JavaScript, l'objet console est une fonctionnalité intégrée qui fournit un ensemble de méthodes pour afficher les informations de débogage. Ces méthodes font partie de chaque navigateur Web et sont donc facilement accessibles aux développeurs. Ils font partie des outils de développement du navigateur, qui peuvent être ouverts en utilisant F12 ou Ctrl Shift I (Cmd Opt I sur Mac) dans la plupart des navigateurs.
Les méthodes de la console sont très importantes pour le débogage, la journalisation et les commentaires pendant le processus de développement. Vous pouvez afficher des messages, des objets et d'autres informations directement sur la console du navigateur, ce qui facilite le suivi du comportement de votre application Web. Dans ce blog, je partagerai les 14 méthodes de console les plus couramment utilisées et leur syntaxe.
Commençons !?
console.log()
Cette méthode est utilisée pour enregistrer un message sur la console.
Par exemple :
console.log("Hello, World!");
Sortie :

console.erreur()
Cette méthode est utilisée pour afficher les messages d'erreur sur la console.
Il fait ressortir le message en l'affichant en rouge (dans la plupart des navigateurs) et aide à identifier et à suivre facilement les erreurs.
Par exemple :
console.error("This is an error message!");
Sortie :

console.warn()
Cette méthode permet d'afficher des messages d'avertissement dans la console.
Cela affichera le message d'avertissement en jaune (dans la plupart des navigateurs), ce qui permettra de le différencier facilement des journaux normaux.
Il est souvent utilisé pour afficher des problèmes potentiels qui ne sont pas nécessairement des erreurs mais pourraient entraîner des problèmes.
Par exemple :
console.warn("This is a warning message!");
Sortie :

console.info()
Cette méthode est utilisée pour afficher des messages d'information dans la console.
Il est généralement utilisé pour enregistrer des informations générales qui ne peuvent pas être des erreurs ou des avertissements, mais fournissent des informations utiles sur le flux de code.
Par exemple :
console.info("This is an informational message!");
Sortie :

console.debug()
Cette méthode est utilisée pour afficher les messages de débogage sur la console.
C'est utile pour fournir des informations détaillées lors du débogage de votre code.
Syntaxe :
console.debug("Debugging information!");
Sortie :

Exemple :
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
Sortie :

Remarque : certains navigateurs peuvent masquer les messages console.debug() dans la console à moins que le niveau de débogage ne soit activé.
console.table()
Vous pouvez utiliser cette méthode pour afficher les données sous forme de tableau dans la console, ce qui facilite la visualisation et l'analyse des données.
Par exemple :
console.log("Hello, World!");
Sortie :

console.group()
Vous pouvez utiliser cette méthode pour créer un groupe de messages associés dans la console.
Cela permet d'organiser et de structurer les journaux pour une meilleure lisibilité.
Par exemple :
console.error("This is an error message!");
Sortie :

console.groupEnd()
Cette méthode est utilisée pour terminer un groupe de messages dans la console qui a été démarré avec console.group() ou console.groupCollapsed().
Exemple avec console.group() :
console.warn("This is a warning message!");
Sortie :

Cela permet de regrouper les messages liés, ce qui les rend plus faciles à lire et à comprendre.
Exemple avec console.groupCollapsed() :
Vous pouvez également utiliser console.groupCollapsed() pour démarrer un groupe réduit, qui est masqué par défaut.
console.info("This is an informational message!");
Cela affichera initialement le groupe comme réduit, vous permettant de l'étendre si nécessaire.
Sortie :

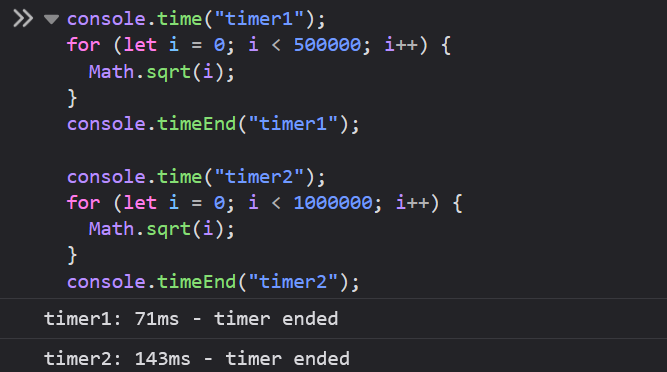
console.time() et console.timeEnd()
Les méthodes console.time() et console.timeEnd() sont utilisées pour mesurer le temps nécessaire à l'exécution d'un bloc de code.
Ces méthodes vous permettent de suivre la durée d'une opération ou d'une fonction spécifique, ce qui est utile pour déboguer les problèmes de performances ou optimiser votre code.
Par exemple :
console.debug("Debugging information!");
Sortie :

Dans cet exemple, console.time("timer1") démarre un minuteur, et une fois la boucle exécutée, console.timeEnd("timer1") termine le minuteur et imprime le temps pris en millisecondes.
C'est utile pour :
Lorsque vous souhaitez mesurer le temps pris par des parties spécifiques de votre code, comme des boucles, des fonctions ou des requêtes, pour identifier les goulots d'étranglement.
Lorsque vous souhaitez comparer les performances de différentes fonctions ou algorithmes.
Vous pouvez faire fonctionner plusieurs minuteries en même temps en utilisant des étiquettes différentes.
Par exemple :
console.log("Hello, World!");
Sortie :

console.assert()
Cette méthode est utilisée pour tester si une condition est vraie. Si la condition est fausse, il enregistre un message d'erreur sur la console. Si la condition est vraie, rien ne se passe.
Syntaxe :
console.error("This is an error message!");
condition : La condition que vous souhaitez tester.
message : Le message qui sera affiché si la condition est fausse.
Par exemple :
console.warn("This is a warning message!");
Sortie :

Puisque console.assert() ne génère pas d'erreur, il n'interrompt pas votre programme mais enregistre simplement les informations si nécessaire.
console.count()
Cette méthode enregistre le nombre de fois où elle a été appelée avec la même étiquette.
Pour faire simple, chaque fois que vous appelez console.count() avec la même étiquette, il incrémente le nombre associé à cette étiquette et l'enregistre dans la console. Ceci est utile pour suivre combien de fois une action spécifique, telle que cliquer sur un bouton ou soumettre un formulaire, se produit dans votre candidature.
Par exemple :
console.info("This is an informational message!");
Sortie :

console.countReset()
Cette méthode réinitialise le décompte d'une étiquette spécifique à zéro.
Ceci est utile si vous souhaitez commencer à compter depuis le début, par exemple lorsque l'utilisateur quitte une page puis y revient.
Par exemple :
console.debug("Debugging information!");
Sortie :

console.dir()
Cette méthode affiche une liste interactive des propriétés de l'objet JavaScript spécifié.
Ceci est particulièrement utile pour inspecter des objets.
Par exemple :
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
La sortie affichera une arborescence réductible de l'objet personne avec ses propriétés et méthodes.

Lorsque vous devez inspecter les propriétés d'un objet ou d'un tableau en profondeur, console.dir() est plus utile que console.log(), en particulier pour les objets avec une imbrication profonde.
console.clear()
Cette méthode est utilisée pour effacer la console.
En maîtrisant ces méthodes de console, vous pouvez améliorer le flux de travail de développement JavaScript et rendre le débogage ainsi que la gestion d'applications complexes beaucoup plus faciles.
C'est tout pour aujourd'hui.
J'espère que cela a été utile.
Merci d'avoir lu.
Voici 45 autres trucs et astuces JavaScript pour les développeurs.
Pour plus de contenu comme celui-ci, cliquez ici.
Suivez-moi sur X(Twitter) pour des conseils quotidiens en matière de développement Web.
Continuez à coder !!

Découvrez toast.log, une extension de navigateur qui vous permet de voir les erreurs, les avertissements et les journaux au fur et à mesure qu'ils se produisent sur votre site - sans avoir à ouvrir la console du navigateur. Cliquez ici pour obtenir une réduction de 25 % sur toast.log.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.






