 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Introduction
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation.
Avec un grande collection d'extensions pour de nombreux langages de programmation, VS Code peut être personnalisé pour répondre à une grande variété de besoins de développement. Dans ce guide, vous apprendrez à configurer Visual Studio Code pour travailler sur des projets PHP.

Prérequis
Pour suivre ce guide, vous devrez télécharger et installer la version appropriée de Visual Studio Code pour votre exploitation système.
Les instructions de ce guide ont été validées sur un Ubuntu 20.04 ordinateur de bureau, mais ils devraient fonctionner de manière transparente dans toutes les opérations systèmes pris en charge par VS Code. Veuillez noter cependant que les touches de raccourci clavier devront peut-être être légèrement modifiées pour compatibilité avec les systèmes MacOS.
Étape 1 — Installation des extensions PHP VS Code pour un support supplémentaire
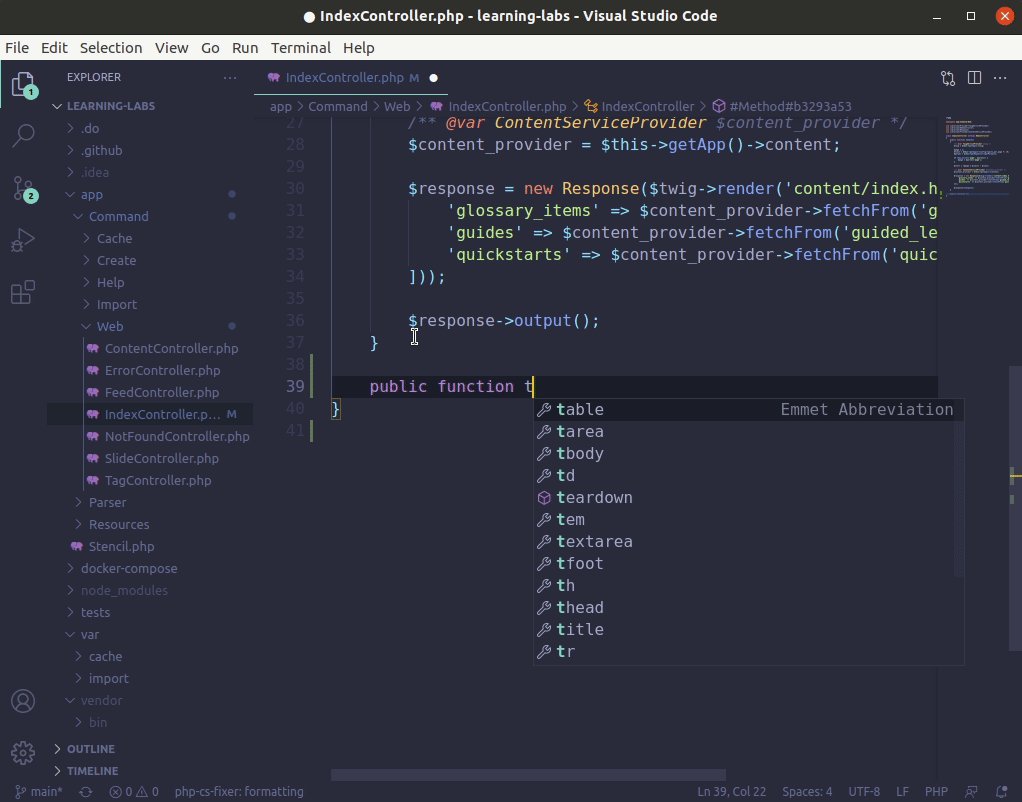
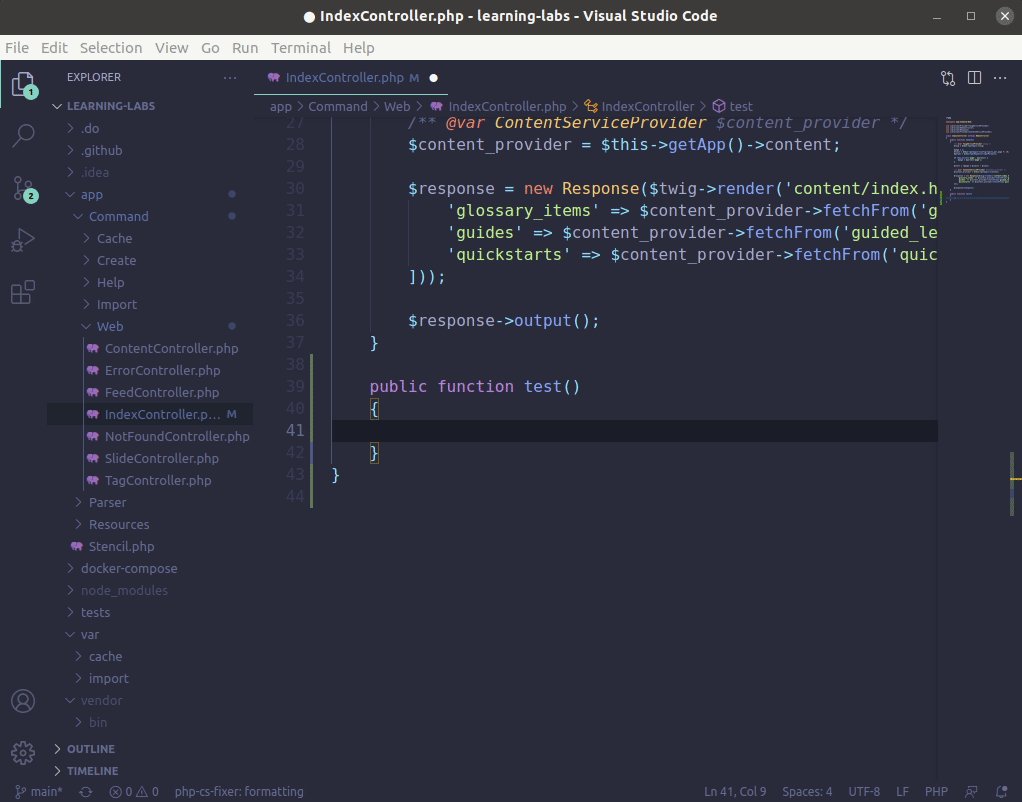
Juste après l'installation, VS Code reconnaît déjà le code PHP et aide à la coloration syntaxique, au débogage de base et à l'indentation du code. Ces fonctionnalités conviennent aux modifications rapides ou lorsque vous travaillez avec scripts PHP individuels. Cependant, travailler sur des projets plus importants peut devenir difficile sans plus de contexte autour du code et de la façon dont chaque fichier interagit et s'intègre dans le projet plus vaste.
Il existe un certain nombre d'extensions VS Code qui peuvent vous aider à accélérer votre productivité lorsque vous travaillez sur des projets PHP. Dans ce guide, nous allons installer et mettre en place PHP Intelephense, une extension PHP populaire pour VS Code qui fournit plusieurs fonctionnalités avancées des fonctionnalités telles qu'une complétion de code améliorée, une meilleure navigation entre composants, info-bulles riches en informations au survol de la souris, code automatique formatage et rapport d'erreurs en temps réel basé sur une analyse de code statique.
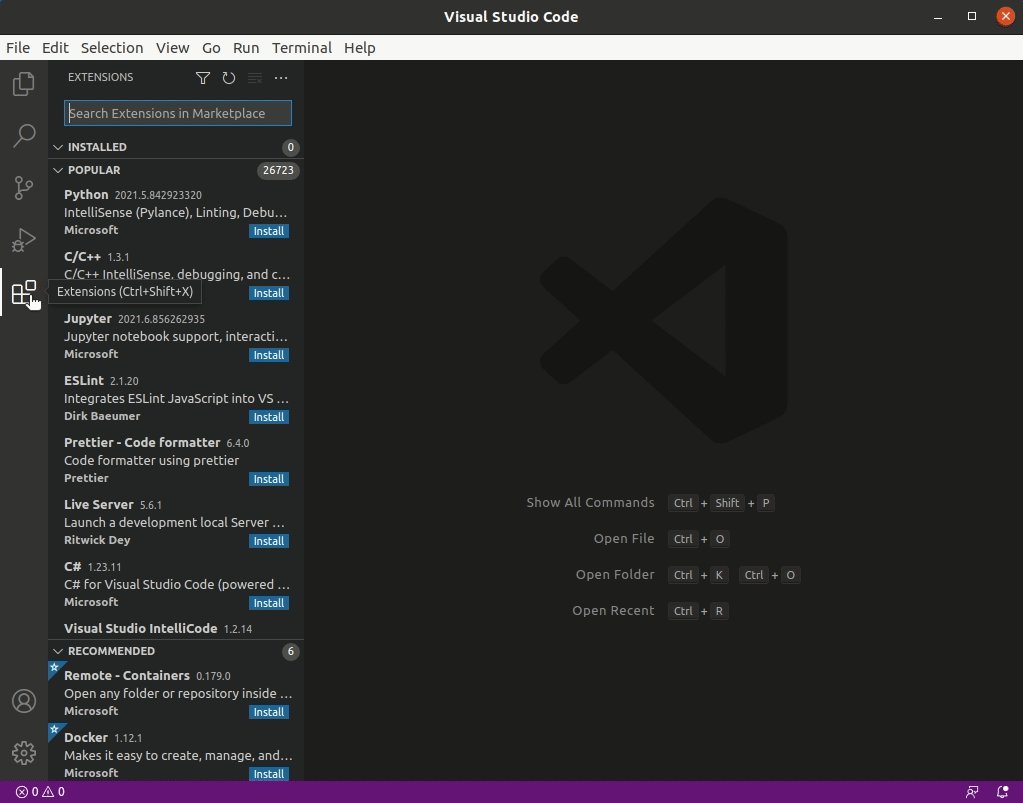
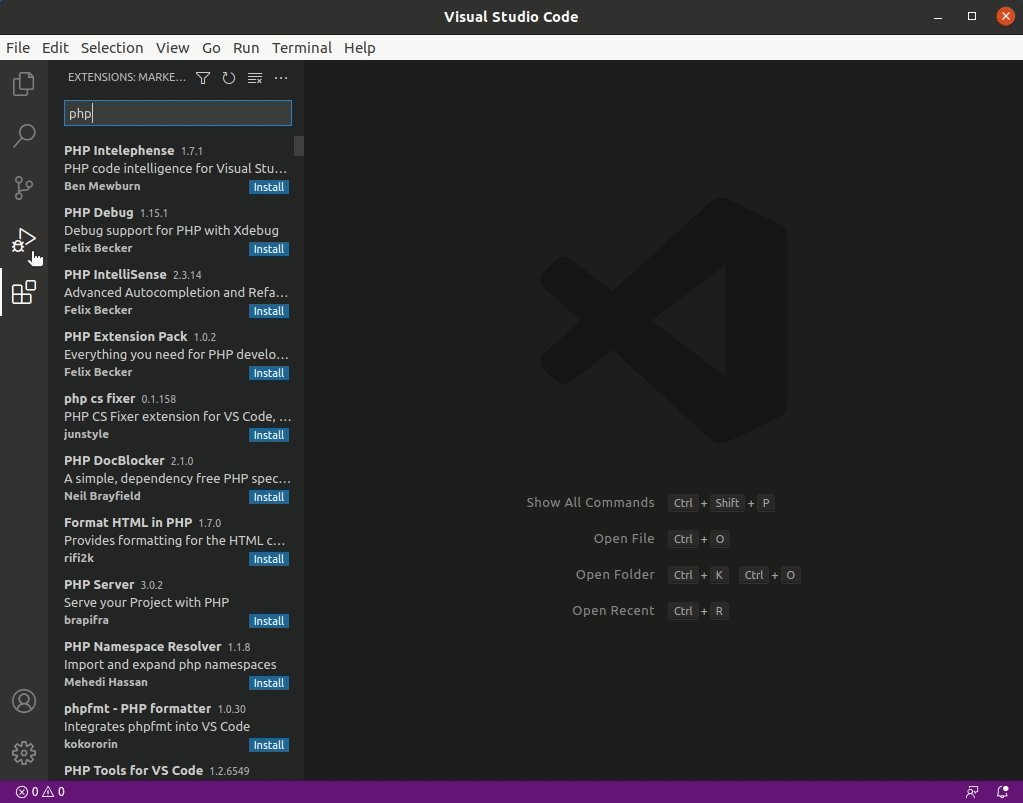
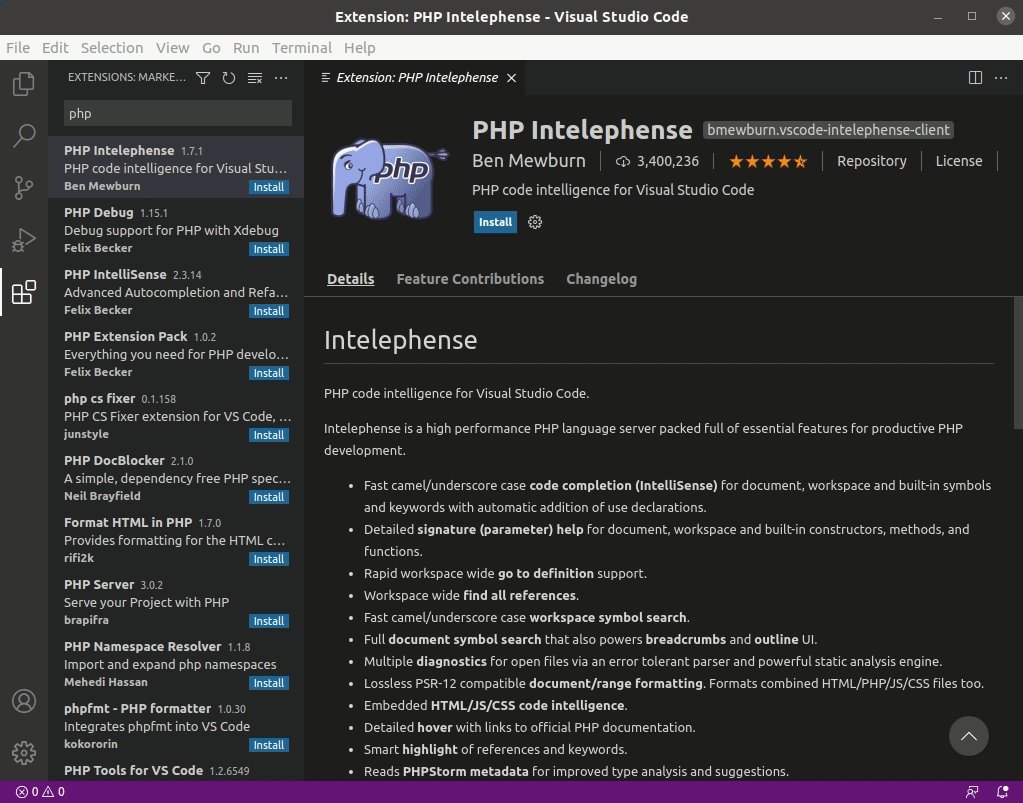
Ouvrez l'onglet Extensions en cliquant sur la dernière icône dans la barre de menu de gauche ou en appuyant sur CTRL MAJ X. Cela fera apparaître un menu de barre latérale avec un champ de recherche et une liste de extensions populaires ou recommandées. Tapez « php » ou « intelephense » pour localisez l’extension PHP Intelephense. Cliquez sur le bouton Installer pour installer et activer l'extension.

Une fois l'installation terminée, la documentation officielle d'Intelephense vous recommande de désactiver l'extension intégrée des fonctionnalités du langage PHP fournie avec Code VS.
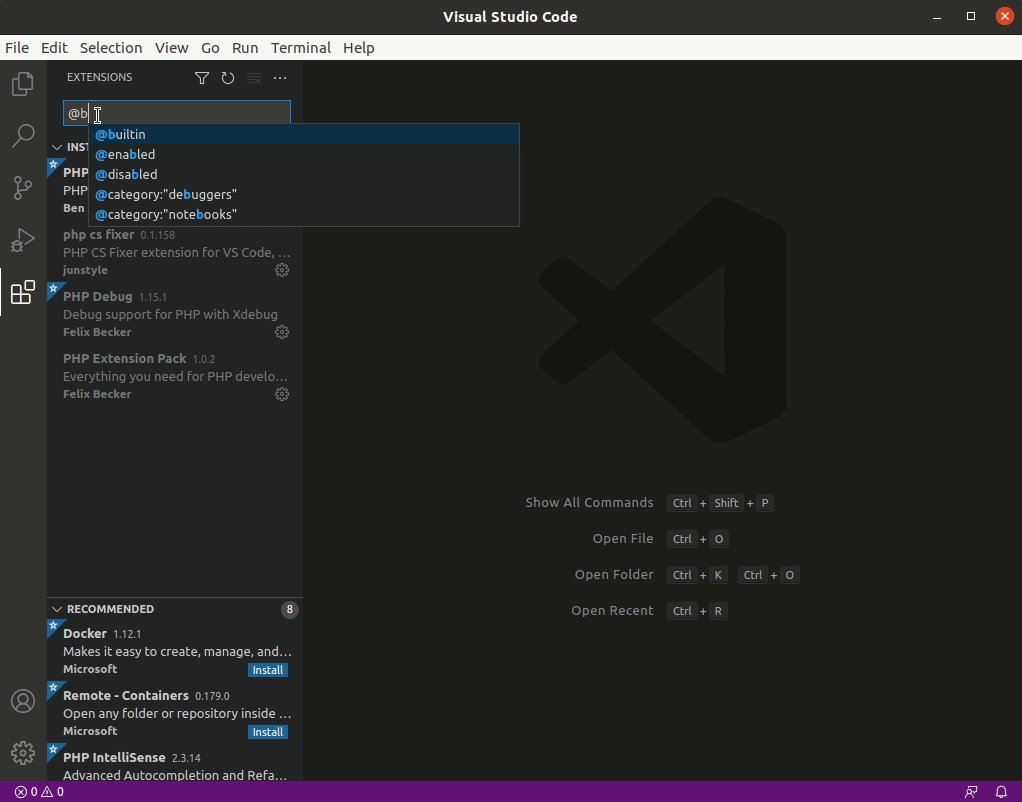
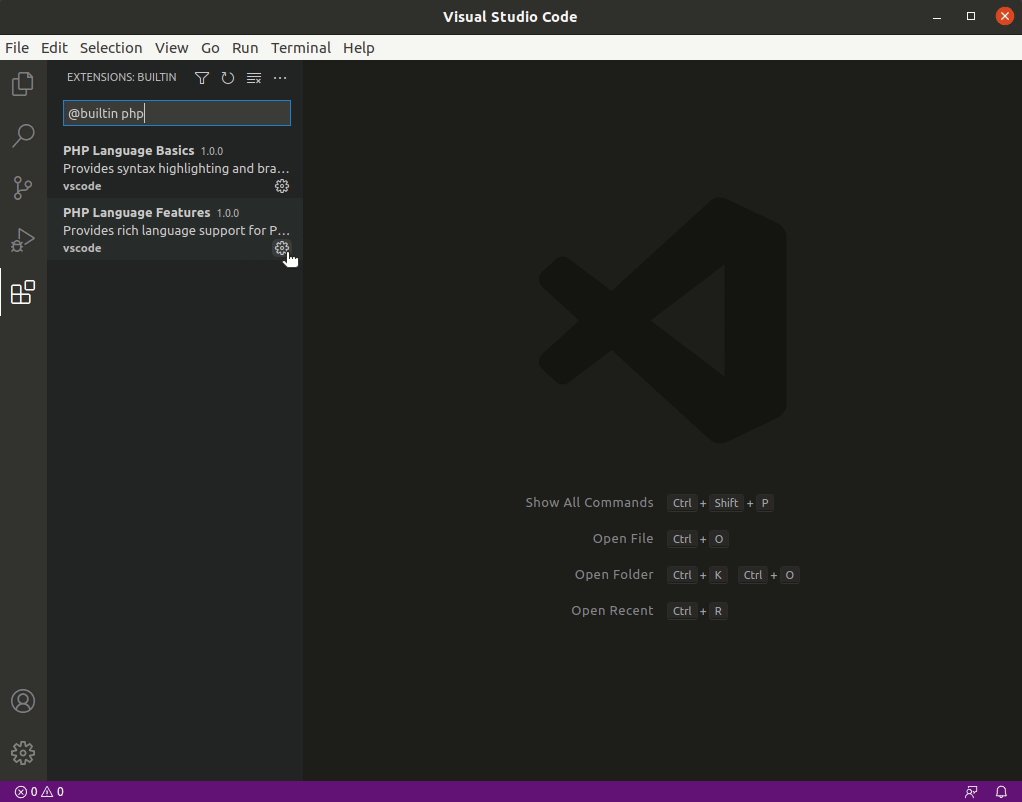
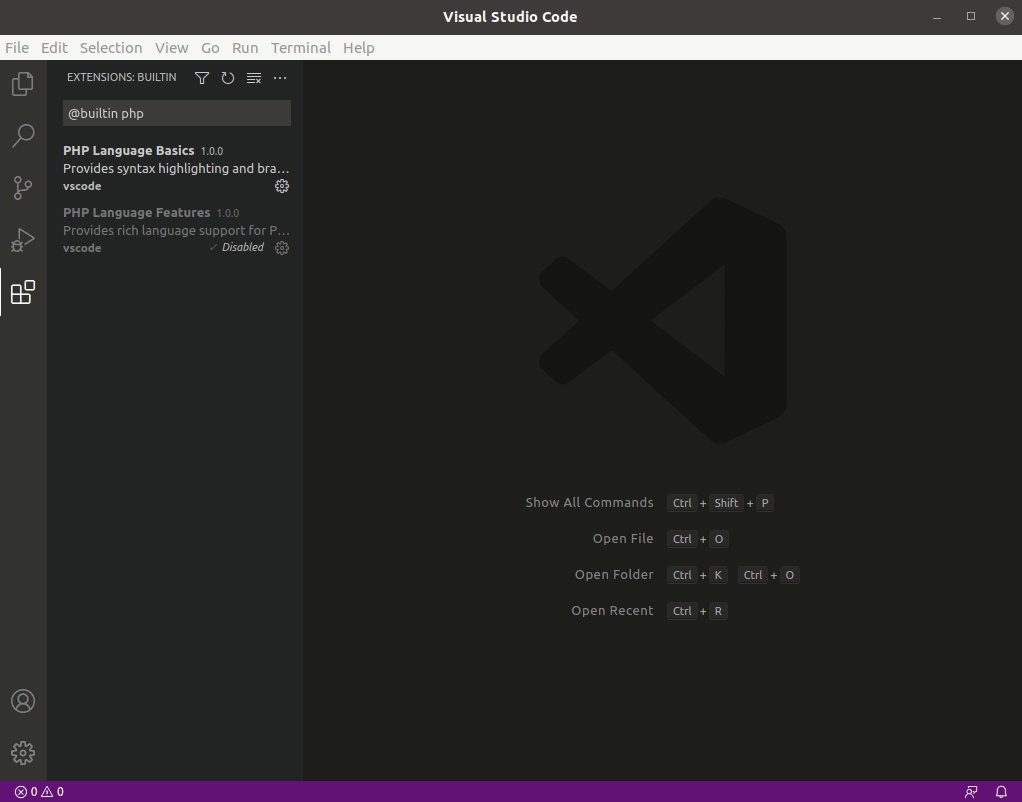
Pour désactiver cette extension, tapez @builtin php dans la zone de recherche Extensions pour localiser les extensions PHP intégrées. Cliquez ensuite sur l'icône des paramètres de l'extension PHP Language Features, puis cliquez sur l'option Désactiver dans le menu déroulant.

Si vous avez des fichiers ouverts dans VS Code, vous devrez recharger l'éditeur pour appliquer les modifications.
Vous pouvez installer d'autres extensions en suivant le même processus décrit pour l'extension PHP Intelephense, mais sachez que certains les extensions nécessiteront l'installation d'un logiciel supplémentaire sur votre système. Consultez la documentation de l'extension pour vous assurer que vous avez exigences définies de manière appropriée.
Étape 2 — Importation ou création d'un nouveau projet PHP
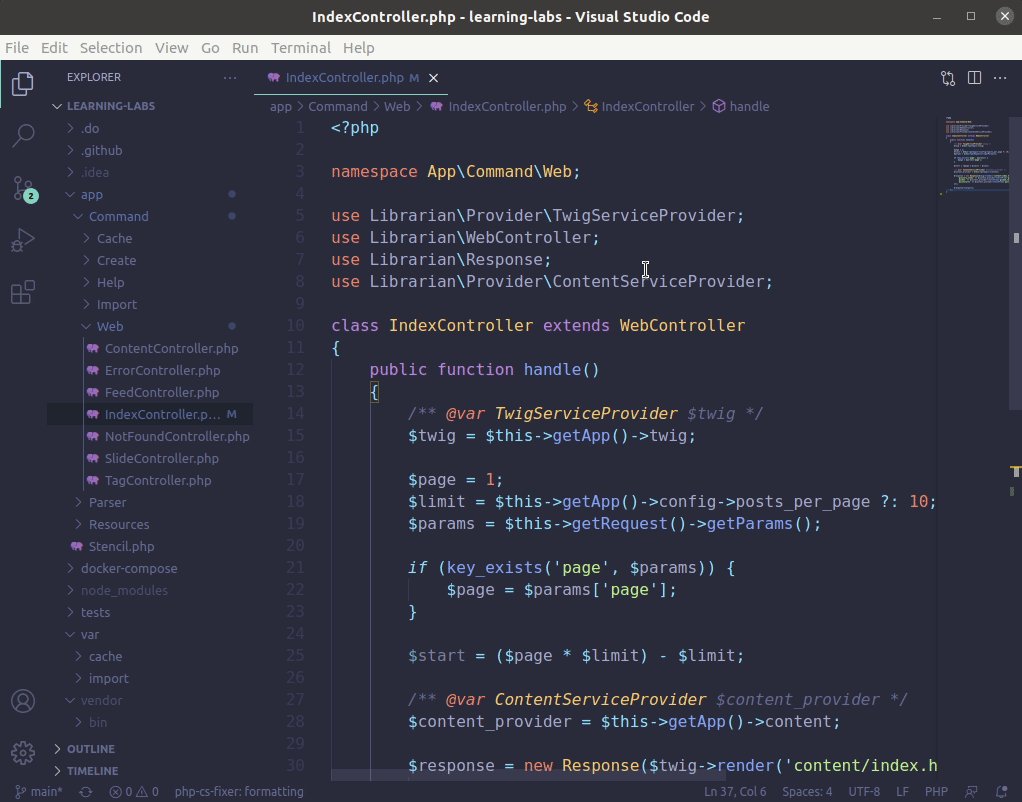
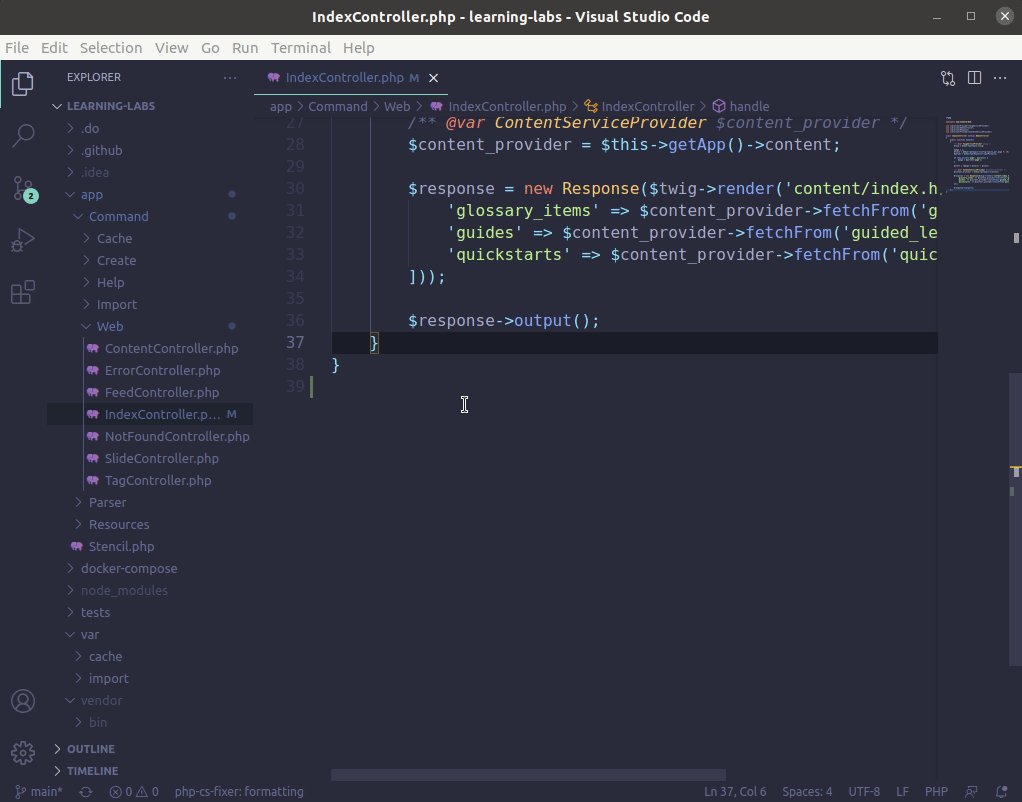
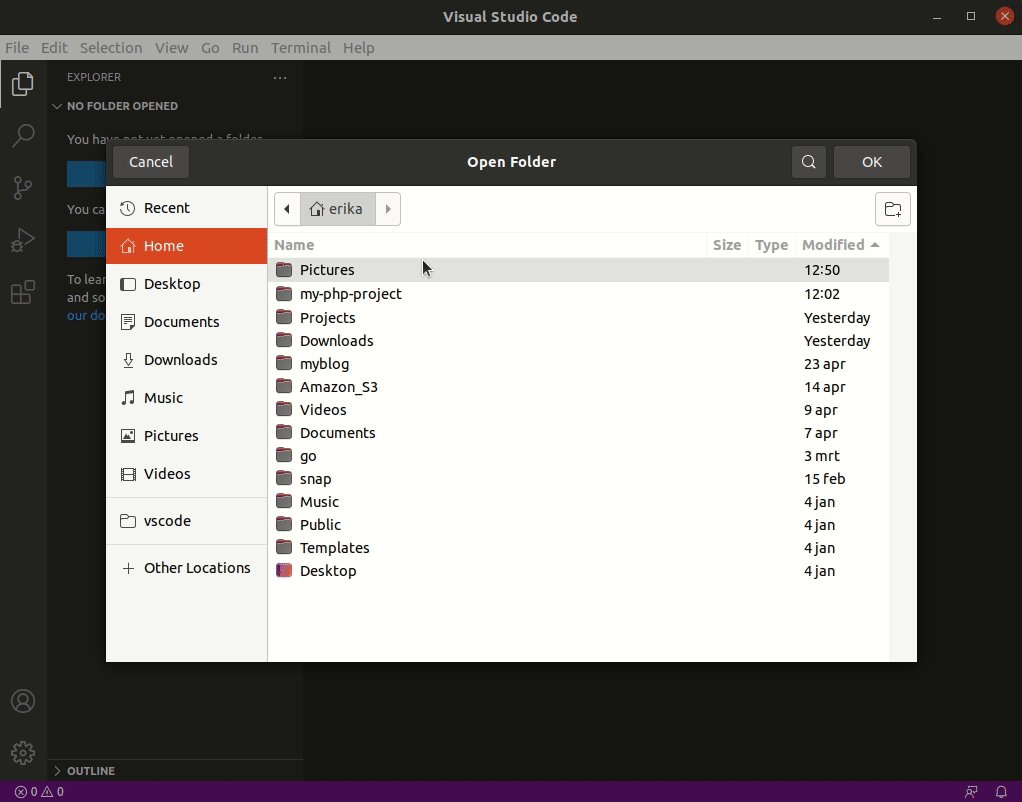
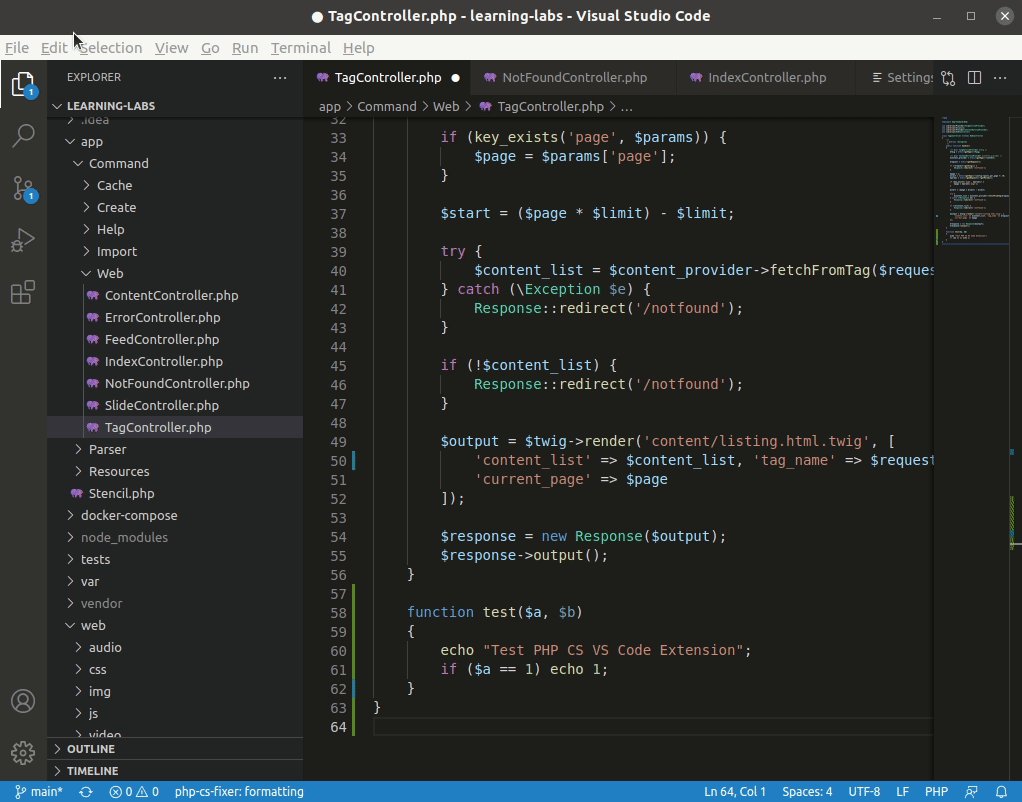
Pour importer un projet PHP existant dans VS Code, cliquez sur la première icône dans la barre de menu de gauche ou tapez CTRL MAJ E pour accéder à l'explorateur de fichiers. Cliquez sur le dossier ouvert et sélectionnez le répertoire de votre projet. Dans le cas où vous créez un nouveau projet, vous pouvez créer un nouveau dossier et le sélectionner comme projet répertoire.

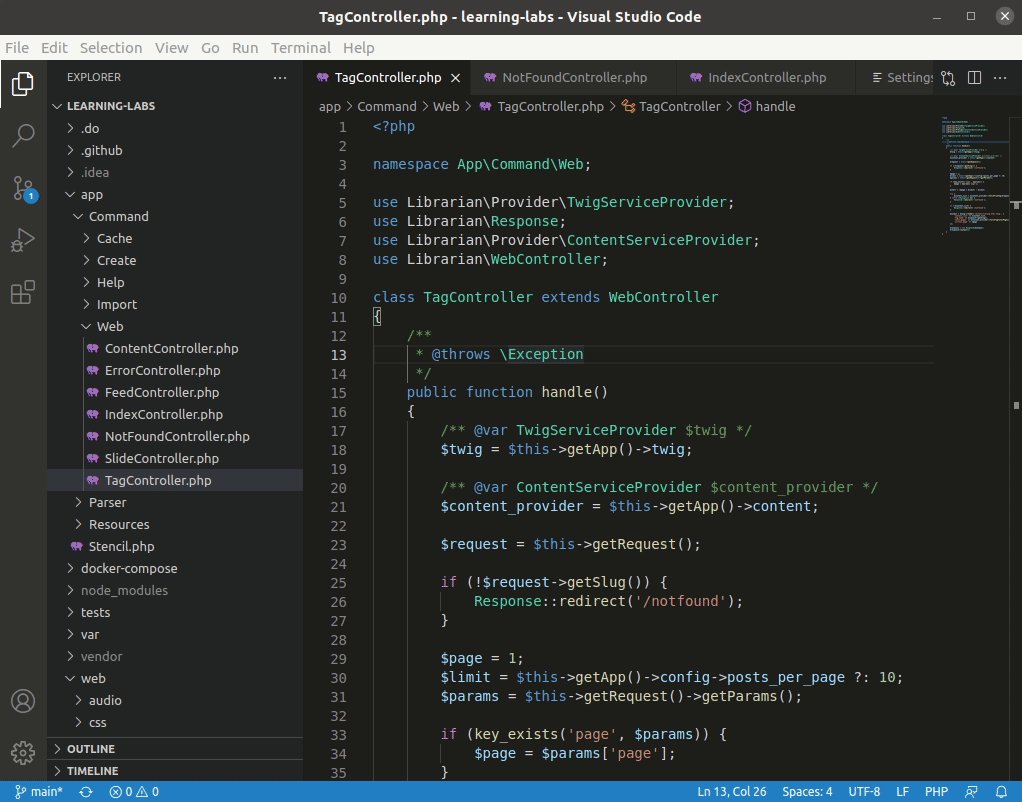
La fenêtre de l'explorateur affichera désormais l'arborescence des répertoires du projet, vous donnant un accès rapide aux fichiers et répertoires de votre projet.
Étape 3 — Personnalisation du thème et de la police de l'éditeur (facultatif)
Bien que cela ne soit pas nécessaire, il est souvent judicieux de personnaliser le l'apparence de votre éditeur pour le rendre plus confortable à utiliser dans à plus long terme. En tant que développeur, vous pouvez passer plusieurs heures chaque jour en regardant un IDE tel que VS Code, et pour cette raison, il est important de assurez-vous que la police de l'éditeur a une taille appropriée et que le contraste est assez pour une bonne lisibilité sans vous fatiguer les yeux trop vite.
Vous souhaiterez peut-être expérimenter différents thèmes et polices afin de trouver une configuration personnalisée qui vous convient.
Changement du thème VS Code
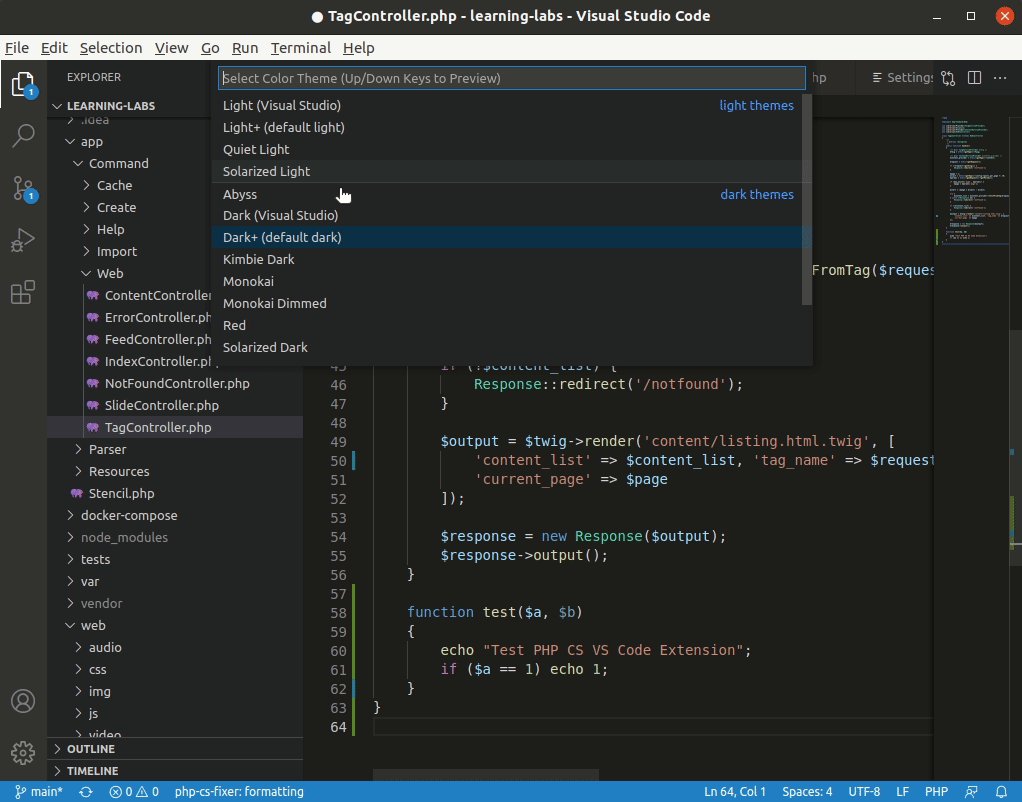
VS Code est livré avec quelques thèmes différents qui vous permettent de changer les couleurs utilisées dans l'interface de l'éditeur et dans la surbrillance du code. Les styles sombre et clair sont inclus par défaut.
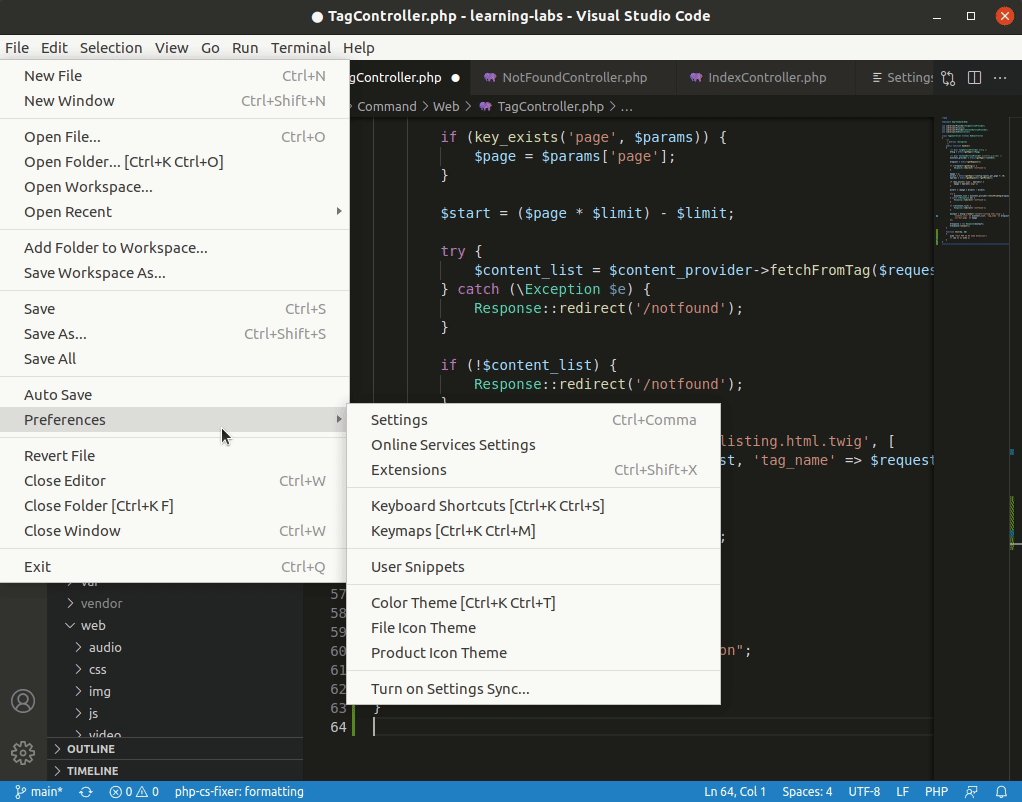
Allez dans Fichier -> Préférences -> Thème de couleur ou tapez CTRL K T pour sélectionner un thème différent pour VS Code.

Vous pouvez également installer des extensions de thème pour personnaliser davantage l'apparence de VS Code. Si vous recherchez un thème dans l'onglet Extensions (CTRL MAJ X), vous trouverez plusieurs extensions de thème dans différents styles et couleurs, y compris les jeux de couleurs portés à partir d'autres éditeurs et plates-formes populaires.
Ajustement de la police
Bien que les paramètres de police VS Code par défaut soient suffisants pour de nombreux utilisateurs, vous souhaiterez peut-être ajuster la taille et le type de l'éditeur police pour une lisibilité accrue.
Si vous souhaitez modifier la taille de la police ou passer à un autre type, vous pouvez aller dans Fichier -> Préférences -> Paramètres, puis choisir Éditeur de texte dans le menu de gauche. Ensuite, cliquez sur Police dans le sous-menu qui s'ouvre. Cette section contient les paramètres de famille de police et de taille que vous pouvez modifier selon vos préférences.
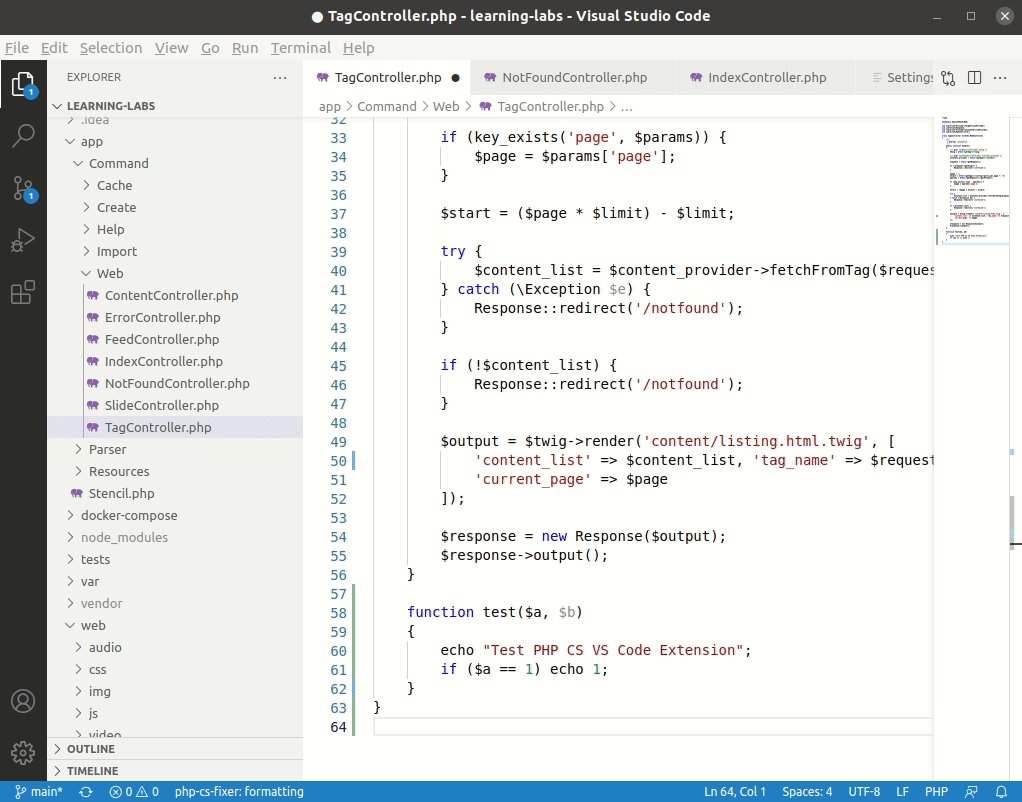
Les modifications sont immédiatement enregistrées et appliquées à tous les fichiers ouverts actuellement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 PHP et Python: différents paradigmes expliqués
Apr 18, 2025 am 12:26 AM
PHP et Python: différents paradigmes expliqués
Apr 18, 2025 am 12:26 AM
PHP est principalement la programmation procédurale, mais prend également en charge la programmation orientée objet (POO); Python prend en charge une variété de paradigmes, y compris la POO, la programmation fonctionnelle et procédurale. PHP convient au développement Web, et Python convient à une variété d'applications telles que l'analyse des données et l'apprentissage automatique.
 Choisir entre PHP et Python: un guide
Apr 18, 2025 am 12:24 AM
Choisir entre PHP et Python: un guide
Apr 18, 2025 am 12:24 AM
PHP convient au développement Web et au prototypage rapide, et Python convient à la science des données et à l'apprentissage automatique. 1.Php est utilisé pour le développement Web dynamique, avec une syntaxe simple et adapté pour un développement rapide. 2. Python a une syntaxe concise, convient à plusieurs champs et a un écosystème de bibliothèque solide.
 Pourquoi utiliser PHP? Avantages et avantages expliqués
Apr 16, 2025 am 12:16 AM
Pourquoi utiliser PHP? Avantages et avantages expliqués
Apr 16, 2025 am 12:16 AM
Les principaux avantages du PHP comprennent la facilité d'apprentissage, un soutien solide sur le développement Web, les bibliothèques et les cadres riches, les performances élevées et l'évolutivité, la compatibilité multiplateforme et la rentabilité. 1) Facile à apprendre et à utiliser, adapté aux débutants; 2) une bonne intégration avec les serveurs Web et prend en charge plusieurs bases de données; 3) ont des cadres puissants tels que Laravel; 4) Des performances élevées peuvent être obtenues grâce à l'optimisation; 5) prendre en charge plusieurs systèmes d'exploitation; 6) Open source pour réduire les coûts de développement.
 PHP et Python: une plongée profonde dans leur histoire
Apr 18, 2025 am 12:25 AM
PHP et Python: une plongée profonde dans leur histoire
Apr 18, 2025 am 12:25 AM
PHP est originaire en 1994 et a été développé par Rasmuslerdorf. Il a été utilisé à l'origine pour suivre les visiteurs du site Web et a progressivement évolué en un langage de script côté serveur et a été largement utilisé dans le développement Web. Python a été développé par Guidovan Rossum à la fin des années 1980 et a été publié pour la première fois en 1991. Il met l'accent sur la lisibilité et la simplicité du code, et convient à l'informatique scientifique, à l'analyse des données et à d'autres domaines.
 PHP: une introduction au langage des scripts côté serveur
Apr 16, 2025 am 12:18 AM
PHP: une introduction au langage des scripts côté serveur
Apr 16, 2025 am 12:18 AM
PHP est un langage de script côté serveur utilisé pour le développement Web dynamique et les applications côté serveur. 1.Php est un langage interprété qui ne nécessite pas de compilation et convient au développement rapide. 2. Le code PHP est intégré à HTML, ce qui facilite le développement de pages Web. 3. PHP traite la logique côté serveur, génère une sortie HTML et prend en charge l'interaction utilisateur et le traitement des données. 4. PHP peut interagir avec la base de données, traiter la soumission du formulaire et exécuter les tâches côté serveur.
 PHP vs Python: cas d'utilisation et applications
Apr 17, 2025 am 12:23 AM
PHP vs Python: cas d'utilisation et applications
Apr 17, 2025 am 12:23 AM
PHP convient aux systèmes de développement Web et de gestion de contenu, et Python convient aux scripts de science des données, d'apprentissage automatique et d'automatisation. 1.Php fonctionne bien dans la création de sites Web et d'applications rapides et évolutifs et est couramment utilisé dans CMS tel que WordPress. 2. Python a permis de manière remarquable dans les domaines de la science des données et de l'apprentissage automatique, avec des bibliothèques riches telles que Numpy et Tensorflow.
 PHP et le Web: explorer son impact à long terme
Apr 16, 2025 am 12:17 AM
PHP et le Web: explorer son impact à long terme
Apr 16, 2025 am 12:17 AM
PHP a façonné le réseau au cours des dernières décennies et continuera de jouer un rôle important dans le développement Web. 1) PHP est originaire de 1994 et est devenu le premier choix pour les développeurs en raison de sa facilité d'utilisation et de son intégration transparente avec MySQL. 2) Ses fonctions principales incluent la génération de contenu dynamique et l'intégration à la base de données, ce qui permet au site Web d'être mis à jour en temps réel et affiché de manière personnalisée. 3) La large application et l'écosystème de PHP ont motivé son impact à long terme, mais il fait également face à des mises à jour de version et à des défis de sécurité. 4) Les améliorations des performances ces dernières années, telles que la sortie de PHP7, lui permettent de rivaliser avec les langues modernes. 5) À l'avenir, PHP doit faire face à de nouveaux défis tels que la conteneurisation et les microservices, mais sa flexibilité et sa communauté active le rendent adaptable.
 Impact de PHP: développement Web et au-delà
Apr 18, 2025 am 12:10 AM
Impact de PHP: développement Web et au-delà
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip





