
HTML

L'utilisation de
Le HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML Canvas Example</title>
</head>
<body>
<canvas>
<p>Then we add a script tag so we can define the behavior of the object.<br>
</p>
<pre class="brush:php;toolbar:false"><!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML Canvas Example</title>
</head>
<body>
<canvas>
<p>Wowu !!! We get the output.</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173467309470040.jpg" class="lazy" alt="HTML Canvas Made Simple: A Guide for Beginners."></p>
<p>Looking at the structure of the code. We define canvas wrapper having an id attribute, this is can only be done by id and not class because of uniqueness which is used to reference the canvas with the id name.<br>
To access this we need to retrieve the node created in the Document Object Model(DOM) by using the getElementById("myCanvas") and have access to it using the getContext("2d") method.</p>
<p>This method make us to have access to different drawing methods like</p>
Other methods are:

Different shapes and lines can be drawn using some specific methods depending on the object.
Examples are line, wavy line, zigzag e.t.c

For creating a line, the following method needs to be set up:



These following methods are used in creating a rectangle or square:

These following methods are used in creating a circle:
To create a polygon, you need to determine the sides of the shape, it could be a triangle(3 sides), pentagon (5 sides), hexagon(6 sides) or decagon (10 sides).

These following methods are used in creating a circle:
To get the angle, you have to calculate with this formula by dividing the circle into two;
angle = 2π/ n
où π vaut 3,14 ; n est le nombre de côtés. Vous devez également moins π/2 pour obtenir la position de la forme de haut en bas.



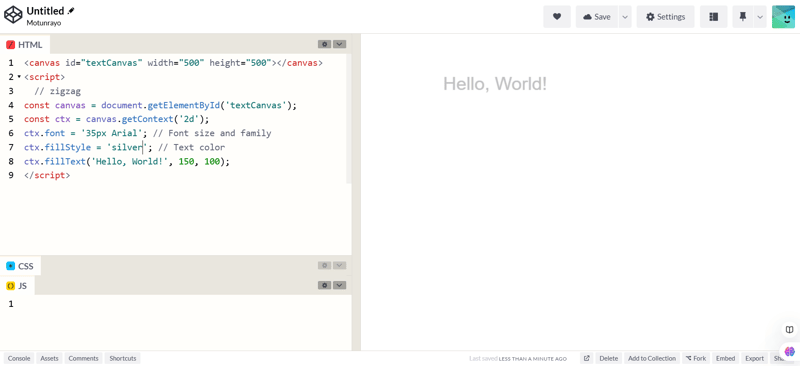
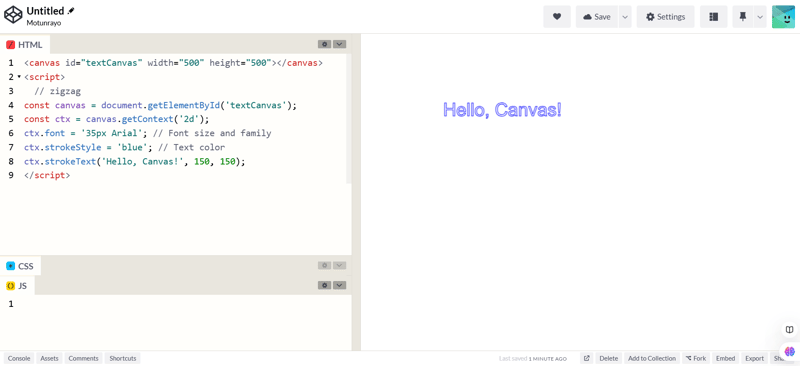
Pour créer du texte, les méthodes suivantes sont utilisées :

Utilisation de HTML
Pour plus d'articles sur le développement Web. Suivez-moi sur Linkedin et X
Linkedin X
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la sous-intrigue dans Matlab
Comment utiliser la sous-intrigue dans Matlab
 Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Quels sont les paramètres de configuration du serveur vidéo ?
Quels sont les paramètres de configuration du serveur vidéo ?
 Introduction à l'utilisation de la fonction axis dans Matlab
Introduction à l'utilisation de la fonction axis dans Matlab
 écran de téléphone portable tft
écran de téléphone portable tft
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données
 Supprimer les tables redondantes dans le tableau
Supprimer les tables redondantes dans le tableau
 Comment implémenter la fonction de chat en ligne de Vue
Comment implémenter la fonction de chat en ligne de Vue