 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Création d'une détection d'objets en temps réel basée sur l'IA avec OpenCV, Flask, Gemini Vision et GitHub Actions CI/CD sur AWS EC2
Création d'une détection d'objets en temps réel basée sur l'IA avec OpenCV, Flask, Gemini Vision et GitHub Actions CI/CD sur AWS EC2
Création d'une détection d'objets en temps réel basée sur l'IA avec OpenCV, Flask, Gemini Vision et GitHub Actions CI/CD sur AWS EC2
INTRODUCTION:
Imaginez un système capable d'analyser les flux vidéo en direct en temps réel, d'interpréter les scènes et de répondre intelligemment aux questions sur l'environnement, tout comme un assistant virtuel doté d'yeux. C'est le potentiel de combiner des technologies de pointe comme OpenCV pour le traitement vidéo et le modèle de vision Gemini de Google, en tirant parti de son dernier modèle "gemini-1.5-flash-latest".
Dans cet article, je vais vous guider dans la création d'un système de détection d'objets en temps réel qui utilise le streaming vidéo en direct et l'analyse de scène basée sur l'IA pour fournir des réponses perspicaces et contextuelles. Nous déploierons l'application sur AWS EC2, ouvrant la voie à l'évolutivité et à l'utilisation dans le monde réel tout en utilisant les actions Github pour le CI/CD automatisé, garantissant ainsi un pipeline de mise à jour transparent.
À la fin de ce didacticiel, vous disposerez d'un système entièrement fonctionnel, alimenté par l'IA, prêt à être déployé, avec la confiance nécessaire pour l'étendre et le personnaliser pour divers cas d'utilisation.
STRUCTURE DU PROJET
project/ ├── app.py # Flask application code ├── requirements.txt # Python dependencies ├── templates/ │ └── index.html # Frontend UI └── .env # Environment variables (API keys, etc.)
Composants de base
- Capture vidéo en temps réel (OpenCV) La classe WebcamCapture dans app.py gère le streaming vidéo :
self.stream = cv2.VideoCapture(0) # Open the default webcam
Cela garantit une capture et un traitement des images efficaces et sécurisés.
- Détection d'objets basée sur l'IA (Google Gemini) À l'aide du modèle Gemini, nous analysons les images pour comprendre la scène en temps réel :
self.model = ChatGoogleGenerativeAI(model="gemini-1.5-flash-latest")
response = self.chain.invoke({"prompt": prompt, "image_base64": image_base64})
- Backend Flask L'application Flask fournit des points de terminaison pour le streaming vidéo, les requêtes IA et les vérifications de l'état du système :
/video_feed : diffuse des vidéos en direct.
/process_query : gère l'analyse basée sur l'IA en fonction des entrées de l'utilisateur et des images vidéo.
-
Interface utilisateur frontale
Le fichier index.html fournit une interface Web réactive pour interagir avec le système. Il capture les requêtes des utilisateurs et affiche les réponses de l'IA en temps réel.
PRÉREQUIS
Un compte AWS.
Un nom de domaine enregistré (par exemple, exemple.com).
Un compte Google Cloud ou un compte Open AI
Actions GitHub configurées dans votre référentiel.
4. Connaissance de base des outils de ligne de commande SSH et Linux.
CLONAGE ET DÉPLOIEMENT D'APPLICATIONS
Étape 1 : clonez le référentiel, générez l'API et transférez les fichiers d'application vers Github
A. Cloner le référentiel
$ git clone https://github.com/Abunuman/Real-Time-ODS.git $ cd Real-Time-ODS
B. Générez votre clé API et ajoutez-la à un fichier .env
je. Créez un fichier .env soit manuellement à partir des options disponibles sur le côté gauche de votre éditeur de texte (j'ai utilisé VScode)
OU
Sur le terminal, exécutez :
$ touch .env
Ensuite, ajoutez-les dans le .env
GOOGLE_API_KEY=your_google_api_key OPENAI_API_KEY=your_openai_api_key FLASK_DEBUG=True
ii. Connectez-vous à Google Cloud et suivez ces étapes pour générer votre clé API.

a. Accédez à la section API et services

b. Cliquez sur Identifiants puis suivez les autres étapes ci-dessous
Créer des informations d'identification > Clé API, la clé API est alors générée. Pensez à noter le nom de votre clé API. Vous pouvez également lui donner un nom au cours du processus.


Copiez la clé API générée, revenez à votre fichier .env et remplacez your_google_api_key par la clé que vous venez de copier.
c. Activer l'API Gemini
Recherchez l'API Gemini et cliquez sur ACTIVER

Confirmez que votre clé API se trouve dans la section MÉTRIQUES et informations d'identification sous l'API Gemini activée.

iii. Créez un fichier .gitignore et ajoutez .env au fichier afin qu'il ne soit pas poussé vers github.
N.B. : La pratique standard consiste à garantir que les secrets et les variables d'environnement ne sont pas exposés au public. D'où la nécessité pour un .gitignore d'ignorer les fichiers qui y sont ajoutés lors de la transmission vers Github.
B. Pousser vers le référentiel.
je. Créez un référentiel Github avec le nom de l'application et suivez les commandes ci-dessous pour pousser vers github
project/ ├── app.py # Flask application code ├── requirements.txt # Python dependencies ├── templates/ │ └── index.html # Frontend UI └── .env # Environment variables (API keys, etc.)
N.B : remplacez le nom du référentiel par le nom de votre référentiel
Étape 2 : Configurer les secrets de l'environnement des actions Github
Configurez vos secrets utilisateur AWS IAM et les variables d'environnement nécessaires au projet.
Le déploiement du projet via AWS nécessite que les secrets AWS ainsi que les variables d'environnement ajoutées localement à votre .env soient ajoutés à l'environnement Github Actions. Il s'agit de garantir l'accès au compte AWS spécifique destiné au déploiement et également de garantir que les variables d'environnement nécessaires sont disponibles dans l'environnement de déploiement.
je. Accédez aux paramètres de votre référentiel

ii. Cliquez sur Secrets et variables > Actions

iii. Ajoutez vos secrets et variables comme ci-dessous

.


- Sélectionnez un type d'instance (par exemple, t2.micro pour les utilisateurs du niveau gratuit).

- Créez et téléchargez une paire de clés (fichier .pem) pour l'accès SSH.
Créez une nouvelle paire de clés ou utilisez-en une existante.
Si vous créez une nouvelle paire de clés, cliquez sur créer une paire de clés et donnez-lui le nom de votre choix.

Sélectionnez le type de paire de clés comme RSA
Format de fichier au format .pem
La paire de clés est automatiquement téléchargée sur votre système.
- Configurer les groupes de sécurité

Autoriser les règles entrantes suivantes :
je. HTTP (port 80) : pour servir votre application.
ii. HTTPS (port 443) : Pour un accès sécurisé.
iii. SSH (port 22) : Pour l'accès à la gestion.

- Cliquez sur Lancer l'instance et autorisez le lancement complet de l'instance.
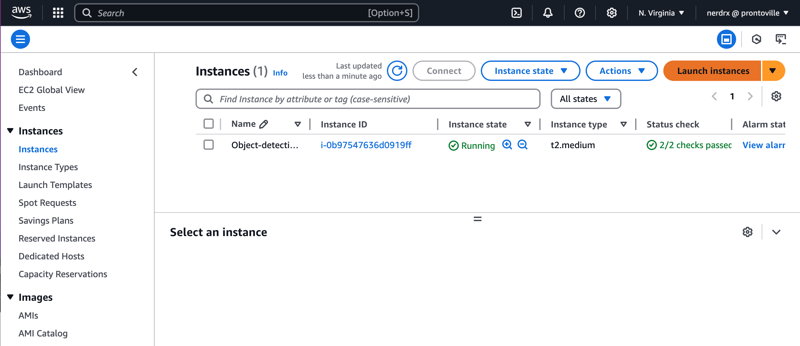
Votre instance est désormais prête à être utilisée une fois que l'état indique « En cours d'exécution ».
ii. Configurer la paire de clés (clé .pem) pour l'accès SSH
Pour les utilisateurs de Mac book ou de Linux avec terminal bash, configurez votre paire de clés pour l'accès SSH ainsi :
a. Ouvrez la clé .pem téléchargée à l'aide de VScode ou Xcode
b. Sur votre terminal, accédez au répertoire .ssh depuis le répertoire racine (~)
project/ ├── app.py # Flask application code ├── requirements.txt # Python dependencies ├── templates/ │ └── index.html # Frontend UI └── .env # Environment variables (API keys, etc.)
c. Créez un fichier .pem dans le répertoire .ssh à l'aide des éditeurs de texte nano ou vim ; J'utiliserai nano dans ce tutoriel.
Installez nano si vous ne l'avez pas installé.
Pour les utilisateurs de MacBook
self.stream = cv2.VideoCapture(0) # Open the default webcam
Pour les utilisateurs Linux
self.model = ChatGoogleGenerativeAI(model="gemini-1.5-flash-latest")
response = self.chain.invoke({"prompt": prompt, "image_base64": image_base64})
Après l'avoir installé, créez le fichier .pem dans le répertoire .ssh à l'aide de nano.
Assurez-vous que le fichier à créer porte le nom exact de votre fichier .pem.
$ git clone https://github.com/Abunuman/Real-Time-ODS.git $ cd Real-Time-ODS
Copiez ensuite le fichier .pem déjà ouvert et collez-y le .pem à créer dans le répertoire .ssh.
Appuyez sur Ctrl X, puis Y, puis Entrée pour enregistrer.
d. Modifier l'autorisation du fichier .pem
GOOGLE_API_KEY=your_google_api_key OPENAI_API_KEY=your_openai_api_key FLASK_DEBUG=True
iii. Accédez à l'instance - SSH dans votre instance EC2 :
Cliquez sur l'ID de l'instance. Une fois l'instance en cours d'exécution, sélectionnez l'option de connexion
Une fois que vous êtes sur la page de connexion, accédez au client SSH

Copiez ensuite la dernière commande sur la page qui ressemble à ceci :
$ git init $ git add . $ git commit -m "first commit" $ git branch -M main $ git remote add origin https://github.com/Abunuman/repository-name.git git push -u origin main
Collez ceci sur votre terminal et appuyez sur Entrée. Vous devez vous connecter de manière transparente.
Pour les utilisateurs Windows
- Configuration de Windows
Ouvrez CMD sur votre ordinateur Windows
Localisez le répertoire souhaité où le fichier .pim est stocké
Idéalement à partir de ce répertoire, nous pouvons exécuter la commande ssh copiée et nous devrions pouvoir nous connecter à EC2. Cependant, nous obtenons parfois une erreur d'autorisations de sécurité lorsque nous exécutons la commande ssh.
Nous devons modifier les autorisations sur le fichier .pem.
Pour cela, suivez les étapes ci-dessous.
Localisez le dossier du fichier .pem, faites un clic droit sur le fichier et sélectionnez les propriétés
Allez dans l'onglet Sécurité
Aller à l'onglet Avancé
Cliquez sur Désactiver l'héritage
Cette option avancée montre également que les autres utilisateurs disposent de toutes les autorisations sur le fichier .pem. Supprimer l'autorisation pour tous les autres utilisateurs
Ajoutez l'utilisateur avec lequel vous essayez de vous connecter à EC2 s'il n'est pas déjà présent dans la liste des utilisateurs.
Activer toutes les autorisations pour cet utilisateur.
Idéalement, avec ces étapes, vous ne devriez pas rencontrer d'erreur.
Exécutez la commande SSH à partir de l'invite CMD
Une fois les autorisations corrigées, l'invite se connectera avec succès à EC2
Vous avez maintenant terminé les étapes avec succès et vous pouvez exécuter des commandes à partir de Windows CMD sur l'instance EC2.
iv.Install Dependencies - Mettez à jour la liste des packages et installez les packages nécessaires :
Après vous être connecté à votre instance EC2 via SSH, installez les dépendances sur EC2.
Sur votre terminal connecté, exécutez les commandes suivantes :
project/ ├── app.py # Flask application code ├── requirements.txt # Python dependencies ├── templates/ │ └── index.html # Frontend UI └── .env # Environment variables (API keys, etc.)
Vérifiez la version de python3 installée, assurez-vous qu'elle est 3.12
self.stream = cv2.VideoCapture(0) # Open the default webcam
Étape 2 : Déployer l'application
Configurer l'application
Transférez app.py, index.html et Requirements.txt vers l'instance EC2 :
self.model = ChatGoogleGenerativeAI(model="gemini-1.5-flash-latest")
response = self.chain.invoke({"prompt": prompt, "image_base64": image_base64})
Étape 3 : Configuration des actions GitHub pour CI/CD
Créez un fichier de workflow dans votre référentiel, ajoutez un fichier .github/workflows/main.yml :
$ git clone https://github.com/Abunuman/Real-Time-ODS.git $ cd Real-Time-ODS
CONCLUSION
Dans ce didacticiel, nous nous sommes lancés dans un parcours complet pour créer et déployer un système de détection d'objets en temps réel qui intègre de manière transparente OpenCV pour la capture vidéo en direct et ChatGoogleGenerativeAI de Google pour l'analyse intelligente des scènes. De la configuration locale de l'application à son déploiement sécurisé sur AWS EC2 avec un domaine personnalisé et SSL, nous avons couvert toutes les étapes essentielles pour transformer votre idée en une solution fonctionnelle et évolutive.
Ce projet met en évidence la puissance de la combinaison de technologies de pointe telles que Flask, OpenCV et l'IA pour résoudre des problèmes du monde réel tout en garantissant les meilleures pratiques de déploiement cloud. En suivant ces étapes, vous avez non seulement déployé un système robuste alimenté par l'IA, mais vous avez également assuré l'évolutivité, la sécurité et l'efficacité des pipelines CI/CD.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1660
1660
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Python vs C: applications et cas d'utilisation comparés
Apr 12, 2025 am 12:01 AM
Python vs C: applications et cas d'utilisation comparés
Apr 12, 2025 am 12:01 AM
Python convient à la science des données, au développement Web et aux tâches d'automatisation, tandis que C convient à la programmation système, au développement de jeux et aux systèmes intégrés. Python est connu pour sa simplicité et son écosystème puissant, tandis que C est connu pour ses capacités de contrôle élevées et sous-jacentes.
 Python: jeux, GUIS, et plus
Apr 13, 2025 am 12:14 AM
Python: jeux, GUIS, et plus
Apr 13, 2025 am 12:14 AM
Python excelle dans les jeux et le développement de l'interface graphique. 1) Le développement de jeux utilise Pygame, fournissant des fonctions de dessin, audio et d'autres fonctions, qui conviennent à la création de jeux 2D. 2) Le développement de l'interface graphique peut choisir Tkinter ou Pyqt. Tkinter est simple et facile à utiliser, PYQT a des fonctions riches et convient au développement professionnel.
 Le plan Python de 2 heures: une approche réaliste
Apr 11, 2025 am 12:04 AM
Le plan Python de 2 heures: une approche réaliste
Apr 11, 2025 am 12:04 AM
Vous pouvez apprendre les concepts de programmation de base et les compétences de Python dans les 2 heures. 1. Apprenez les variables et les types de données, 2. Flux de contrôle maître (instructions et boucles conditionnelles), 3. Comprenez la définition et l'utilisation des fonctions, 4. Démarrez rapidement avec la programmation Python via des exemples simples et des extraits de code.
 Combien de python pouvez-vous apprendre en 2 heures?
Apr 09, 2025 pm 04:33 PM
Combien de python pouvez-vous apprendre en 2 heures?
Apr 09, 2025 pm 04:33 PM
Vous pouvez apprendre les bases de Python dans les deux heures. 1. Apprenez les variables et les types de données, 2. Structures de contrôle maître telles que si les instructions et les boucles, 3. Comprenez la définition et l'utilisation des fonctions. Ceux-ci vous aideront à commencer à écrire des programmes Python simples.
 Python vs C: courbes d'apprentissage et facilité d'utilisation
Apr 19, 2025 am 12:20 AM
Python vs C: courbes d'apprentissage et facilité d'utilisation
Apr 19, 2025 am 12:20 AM
Python est plus facile à apprendre et à utiliser, tandis que C est plus puissant mais complexe. 1. La syntaxe Python est concise et adaptée aux débutants. Le typage dynamique et la gestion automatique de la mémoire le rendent facile à utiliser, mais peuvent entraîner des erreurs d'exécution. 2.C fournit des fonctionnalités de contrôle de bas niveau et avancées, adaptées aux applications haute performance, mais a un seuil d'apprentissage élevé et nécessite une gestion manuelle de la mémoire et de la sécurité.
 Python et temps: tirer le meilleur parti de votre temps d'étude
Apr 14, 2025 am 12:02 AM
Python et temps: tirer le meilleur parti de votre temps d'étude
Apr 14, 2025 am 12:02 AM
Pour maximiser l'efficacité de l'apprentissage de Python dans un temps limité, vous pouvez utiliser les modules DateTime, Time et Schedule de Python. 1. Le module DateTime est utilisé pour enregistrer et planifier le temps d'apprentissage. 2. Le module de temps aide à définir l'étude et le temps de repos. 3. Le module de planification organise automatiquement des tâches d'apprentissage hebdomadaires.
 Python: Explorer ses applications principales
Apr 10, 2025 am 09:41 AM
Python: Explorer ses applications principales
Apr 10, 2025 am 09:41 AM
Python est largement utilisé dans les domaines du développement Web, de la science des données, de l'apprentissage automatique, de l'automatisation et des scripts. 1) Dans le développement Web, les cadres Django et Flask simplifient le processus de développement. 2) Dans les domaines de la science des données et de l'apprentissage automatique, les bibliothèques Numpy, Pandas, Scikit-Learn et Tensorflow fournissent un fort soutien. 3) En termes d'automatisation et de script, Python convient aux tâches telles que les tests automatisés et la gestion du système.
 Python: automatisation, script et gestion des tâches
Apr 16, 2025 am 12:14 AM
Python: automatisation, script et gestion des tâches
Apr 16, 2025 am 12:14 AM
Python excelle dans l'automatisation, les scripts et la gestion des tâches. 1) Automatisation: La sauvegarde du fichier est réalisée via des bibliothèques standard telles que le système d'exploitation et la fermeture. 2) Écriture de script: utilisez la bibliothèque PSUTIL pour surveiller les ressources système. 3) Gestion des tâches: utilisez la bibliothèque de planification pour planifier les tâches. La facilité d'utilisation de Python et la prise en charge de la bibliothèque riche en font l'outil préféré dans ces domaines.



