 interface Web
interface Web
 js tutoriel
js tutoriel
 TS Playground : meilleurs compilateurs en ligne pour les débutants en TypeScript
TS Playground : meilleurs compilateurs en ligne pour les débutants en TypeScript
TS Playground : meilleurs compilateurs en ligne pour les débutants en TypeScript
Si vous vous lancez dans le développement TypeScript, il est essentiel d'avoir accès à un terrain de jeu TS fiable. Ces compilateurs en ligne simplifient le codage, le débogage et l'expérimentation avec TypeScript. Mais qu’est-ce que TypeScript et comment se compare-t-il dans le débat TypeScript vs JavaScript ? Dans ce blog, nous explorerons les meilleurs terrains de jeu TS qui offrent des fonctionnalités puissantes pour les développeurs débutants et avancés.

Qu’est-ce que TypeScript ?
TypeScript en un mot
TypeScript, couramment utilisé dans un terrain de jeu TS, est un langage de programmation développé par Microsoft qui s'appuie sur JavaScript en ajoutant un typage statique. Cela rend le code plus lisible, maintenable et moins sujet aux erreurs. En tant que sur-ensemble syntaxique, TypeScript conserve la flexibilité de JavaScript tout en améliorant sa structure.
Pourquoi utiliser TypeScript ?
Dans le débat TypeScript vs JavaScript, TypeScript se distingue par sa vérification de type statique. Contrairement à JavaScript, qui permet de transmettre des types de données incompatibles, TypeScript détecte ces erreurs lors du développement. Par exemple, il signale des problèmes tels que le passage d'une chaîne à une fonction attendant un nombre, aidant ainsi à éviter les bogues d'exécution.
Principales fonctionnalités
- Saisie statique : Définissez les types de données pour améliorer la qualité du code et éviter les bugs liés au type.
- Programmation orientée objet : Prend en charge les classes et l'héritage pour une meilleure structure de code.
- Modularité : Organisez des modules de code réutilisables pour des projets évolutifs.
- Fonctionnalités modernes : Inclut la syntaxe ES6 comme les fonctions fléchées, rendant la transition de JavaScript vers TypeScript transparente.
TypeScript contre JavaScript

TypeScript et JavaScript partagent la même base mais diffèrent dans leur approche du développement. JavaScript est typé dynamiquement, ce qui le rend flexible pour les petits projets, tandis que TypeScript ajoute un typage statique, mieux adapté aux grandes applications maintenables.
1. Saisie statique
JavaScript est typé dynamiquement, ce qui signifie que les types de variables sont déterminés au moment de l'exécution. En revanche, TypeScript utilise le typage statique, détectant les erreurs pendant le développement.
JavaScript :
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
TypeScript :
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
TypeScript prévient les bogues en garantissant la cohérence des types de données, une fonctionnalité essentielle pour les projets à grande échelle.
2. Programmation orientée objet
TypeScript prend en charge les fonctionnalités de programmation orientée objet telles que les classes, les interfaces et les modificateurs d'accès (publics, privés, protégés).
JavaScript :
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Output: "510"
TypeScript :
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
La syntaxe basée sur les classes de TypeScript est plus propre et plus facile à maintenir.
3. Vérification du type au moment de la compilation
TypeScript vérifie les types au moment de la compilation, réduisant ainsi les erreurs d'exécution. JavaScript, cependant, nécessite des tests ou un débogage d'exécution pour détecter de tels problèmes.
JavaScript :
function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.greet = function () {
return `Hello, my name is ${this.name}.`;
};
TypeScript :
function add(a: number, b: number): number {
return a + b;
}
// TypeScript will throw an error if you pass a string instead of a number.
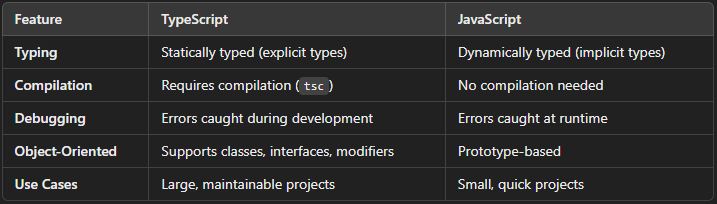
Voici un petit tableau résumant la discussion ci-dessus :

Meilleurs terrains de jeu TypeScript
Voici quelques terrains de jeu TS largement utilisés pour tester, déboguer et expérimenter avec TypeScript :
1. Terrain de jeu TypeScript (officiel)

Le TypeScript Playground officiel est un outil dédié développé par Microsoft pour tester et apprendre TypeScript. Il est conçu pour les développeurs qui souhaitent expérimenter les fonctionnalités et les configurations de TypeScript dans un environnement simple basé sur un navigateur.
Caractéristiques:
- Transpilation en direct : Convertit automatiquement TypeScript en JavaScript, vous aidant à comprendre comment TypeScript se compile.
- Mise en évidence des erreurs : Affiche les erreurs de compilation en temps réel, vous permettant de déboguer pendant que vous écrivez.
- Exemples de code : Les exemples préchargés facilitent l'exploration des concepts TypeScript avancés tels que les génériques, les décorateurs et les systèmes de modules.
- Options du compilateur personnalisables : Testez les versions de TypeScript, activez ou désactivez des fonctionnalités spécifiques et voyez les résultats instantanément.
Limites:
- Ne convient pas aux applications complexes ou aux projets multi-fichiers.
- Limité aux tâches spécifiques à TypeScript sans intégration pour d'autres frameworks ou bibliothèques.
Pourquoi l'utiliser :
- Idéal pour apprendre les bases de TypeScript, déboguer le code et expérimenter les paramètres du compilateur.
Visitez le site TypeScript Playground.
2. CodeSandbox

CodeSandbox est un TS Playground en ligne riche en fonctionnalités, conçu pour les développeurs qui créent des projets réels avec TypeScript. Il prend en charge les frameworks populaires, les aperçus en direct et l'intégration npm, ce qui en fait un outil polyvalent pour le codage et la collaboration.
Caractéristiques:
- Prise en charge du framework : Intégrez de manière transparente TypeScript à React, Vue, Angular et d'autres frameworks.
- Aperçus en direct : Consultez instantanément la mise à jour de votre application pendant que vous écrivez du code.
- Intégration NPM : Installez et testez des bibliothèques tierces directement dans le bac à sable.
- Outils de collaboration : Partagez des projets et travaillez avec vos coéquipiers en temps réel.
- Intégration GitHub : Importez et exportez facilement des projets vers et depuis les référentiels GitHub.
Limites:
- Peut rencontrer des performances lentes avec des projets très volumineux ou gourmands en ressources.
- Les fonctionnalités avancées telles que les bacs à sable privés nécessitent un abonnement payant.
Pourquoi l'utiliser :
- Idéal pour développer, tester et partager des projets TypeScript avec des frameworks frontend intégrés.
Visitez le site CodeSandbox.
3. StackBlitz

StackBlitz est un IDE en ligne connu pour sa rapidité et sa simplicité. Il prend en charge TypeScript aux côtés des frameworks populaires, offrant un environnement rapide basé sur un navigateur pour créer et tester des projets.
Caractéristiques:
- Démarrage instantané : Commence le codage immédiatement et sans délai.
- Intégration du framework : Parfait pour les projets TypeScript dans Angular, React ou Vue.
- Mode hors ligne : Unique parmi les terrains de jeux, vous permettant de coder sans connexion Internet.
- GitHub Sync : Importez ou exportez facilement des référentiels pour des flux de travail rationalisés.
- Aperçus en direct : Consultez vos mises à jour en temps réel pour un prototypage rapide.
Limites:
- Support backend limité par rapport aux IDE traditionnels.
- Certaines fonctionnalités avancées, comme la personnalisation de l'espace de travail, nécessitent un abonnement.
Pourquoi l'utiliser :
- Excellent pour le prototypage rapide, l'expérimentation des fonctionnalités TypeScript et le travail hors ligne.
Visitez le site StackBlitz.
4. Répliquer

Replit est un IDE basé sur le cloud prenant en charge TypeScript et d'autres langages, axé sur la collaboration et la polyvalence. C'est parfait pour les développeurs qui souhaitent travailler sur des projets depuis n'importe quel appareil, n'importe où.
Caractéristiques:
- Accès basé sur le cloud : Accessible depuis n'importe quel navigateur, éliminant ainsi le besoin de configurations locales.
- Collaboration en temps réel : Permet la programmation en binôme et le codage en équipe en toute simplicité.
- Hébergement intégré : exécutez et partagez vos applications TypeScript instantanément.
- Gestion des packages : Installez des bibliothèques externes rapidement et efficacement.
- Support linguistique étendu : TypeScript n'est que l'un des nombreux langages pris en charge par Replit, ce qui le rend polyvalent pour les projets multilingues.
Limites:
- Les projets gourmands en ressources peuvent atteindre les limites de performances du forfait gratuit.
- L'interface utilisateur peut sembler encombrée pour certains utilisateurs en raison de sa prise en charge multilingue.
Pourquoi l'utiliser :
- Idéal pour le développement collaboratif TypeScript et les projets nécessitant des capacités d'hébergement et de partage.
Visitez le site Replit.
5. JSFiddle

JSFiddle est un terrain de jeu léger parfait pour tester TypeScript aux côtés de HTML et CSS. C'est une option incontournable pour des expériences rapides et le partage de petits extraits de code.
Caractéristiques:
- Interface simple : Éditeur facile à utiliser pour écrire TypeScript, HTML et CSS.
- Résultats instantanés : Consultez les aperçus en direct lorsque vous modifiez le code.
- Partage de code : Intégrez ou partagez facilement vos extraits de code avec d'autres.
- Aucune inscription requise : L'utilisation de base est entièrement gratuite et ne nécessite pas de création de compte.
Limites:
- Limité au code frontend ; ne convient pas aux projets multi-fichiers ou backend.
- Manque de fonctionnalités telles que la gestion des packages ou l'intégration du framework.
Pourquoi l'utiliser :
- Idéal pour des tests rapides, des démonstrations et l'intégration d'expériences TypeScript dans des blogs ou des forums.
Visitez le site JSFiddle.
Conclusion
TypeScript améliore JavaScript avec un typage statique et de meilleurs outils, ce qui le rend idéal pour les projets évolutifs. Bien que JavaScript excelle en termes de flexibilité, les comparaisons entre TypeScript et JavaScript montrent l'avantage de TypeScript en termes de maintenabilité et de prévention des erreurs. Utiliser le bon terrain de jeu TS, comme le TypeScript Playground officiel pour l'apprentissage ou CodeSandbox pour le développement d'applications, rationalise votre flux de travail et améliore votre expérience de codage.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.



