Cycle de vie des composants en angulaire
Les hooks de cycle de vie angulaires sont des méthodes qui permettent aux développeurs d'exploiter les moments clés du cycle de vie d'un composant angulaire, de sa création à sa destruction, qui comprend l'initialisation, les modifications et la destruction. Les hooks de cycle de vie les plus couramment utilisés sont :
- Constructeur : appelé lors du premier chargement de la page. Appelé une seule fois.
- ngOnChanges : exécuter plusieurs fois. la première fois s'exécutera lorsque le composant sera créé/chargé. Lorsqu'il y a un changement dans la propriété personnalisée avec le décorateur @input, ce hook sera appelé à chaque fois. travaillé avec argument - changements simples
- ngOnInit : Appelé une fois le composant initialisé. Idéal pour paramétrer l’état du composant.
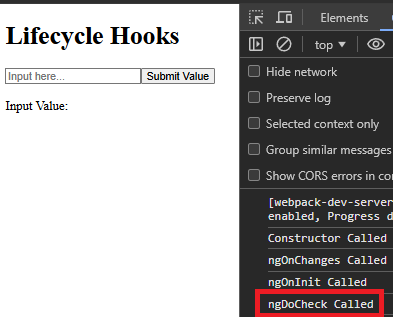
- ngDoCheck : utilisé pour détecter les changements manuellement (appelé à chaque cycle de détection de changement).
- ngAfterContentInit : Appelé après la projection du contenu dans le composant.
- ngAfterContentChecked : appelé après la vérification du contenu projeté.
- ngAfterViewInit : appelé après l'initialisation de la vue.
- ngAfterViewChecked : appelé après qu'Angular ait vérifié la vue du composant.
- ngOnDestroy : Appelé juste avant la destruction du composant. Utilisez-le pour nettoyer les ressources, comme vous désabonner des observables.

Avant de plonger, créons un projet préalable :
Nous aurons besoin d'un composant parent et enfant. Nous aurons un champ de saisie dans le composant parent et transmettrons cette valeur saisie à l'enfant et l'afficherons dans le composant enfant.
parent.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}
parent.component.html
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>
enfant.component.ts
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
constructor() { }
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
}
}
enfant.component.html
<div>
Input Value: <strong>{{inputValue}}</strong>
</div>
Nous aurons un résultat comme ceci :

1.Constructeur
- Le constructeur est une méthode de classe TypeScript utilisée pour initialiser un composant. Il est appelé avant tout hook de cycle de vie angulaire.
- Utilisation principale : initialiser l'injection de dépendances et configurer les variables.
export class ChildComponent implements OnInit {
constructor() {
**console.log("Constructor Called");**
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}

2.ngOnChanges
- Invoqué lorsque les propriétés d'entrée d'un composant sont modifiées.
- Fournit un objet SimpleChanges contenant les valeurs précédentes et actuelles des propriétés d'entrée.
- Utilisation : mettez à jour la propriété d'entrée de données du composant parent pour déclencher ce hook.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}

Encore une fois, j'ai saisi la valeur et encore une fois, ngOnChanges a appelé mais le constructeur n'a appelé qu'une seule fois.

Voyons ce que nous avons dans l'argument des changements :
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>

Mettons un peu de valeur et voyons :

3.ngOnInit
- Appelé une fois après le premier ngOnChanges.
- Utilisation principale : initialisez le composant et configurez toutes les données nécessaires au rendu.
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
constructor() { }
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
}
}

4.ngDoCheck
- S'exécute chaque fois qu'Angular détecte un changement dans le composant ou ses enfants.
- Utilisez-le pour une logique de détection de changement personnalisée.
<div>
Input Value: <strong>{{inputValue}}</strong>
</div>

5.ngAfterContentInit
- Appelé une fois après la projection du contenu (par exemple,
) dans le composant.
enfant.component.html
export class ChildComponent implements OnInit {
constructor() {
**console.log("Constructor Called");**
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}
parent.component.html
export class ChildComponent implements OnInit, OnChanges {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called");
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {}
}
enfant.component.ts
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called", changes);
}

6.ngAfterContentChecked
- Appelé après chaque vérification du contenu projeté.
- À utiliser avec parcimonie pour éviter les problèmes de performances.
export class ChildComponent implements OnInit, OnChanges {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called");
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
console.log("ngOnInit Called");
}
}

jouons autour de ça :
export class ChildComponent implements OnInit, OnChanges, DoCheck {
constructor() {
console.log("Constructor Called");
}
ngOnChanges(changes: SimpleChanges): void {
console.log("ngOnChanges Called", changes);
}
@Input() inputValue: string = "LifeCycle Hooks";
ngOnInit(): void {
console.log("ngOnInit Called");
}
ngDoCheck() {
console.log("ngDoCheck Called");
}
}
Lorsqu'il y a à nouveau un changement dans ng-content, ngAfterContentChecked est appelé.

7.ngAfterViewInit
- Appelé une fois après l'initialisation de la vue du composant et de ses vues enfants.
- Utile pour initialiser des bibliothèques tierces ou des manipulations DOM.

8.ngAfterViewChecked
- Invoqué après chaque vérification de la vue du composant et de ses vues enfants.

9.ngOnDestroy
- Appelé juste avant la destruction du composant.
- Utilisez-le pour des tâches de nettoyage telles que la désinscription des observables ou le détachement des écouteurs d'événements.
ngOnDestroy ne sera appelé que lorsque nous détruisons un composant, essayons donc de supprimer le composant enfant lorsque nous cliquons sur le bouton Détruire le composant.
Prenons des dispositions :
parent.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
value:string = '';
SubmitValue(val: any) {
this.value = val.value;
}
}
parent.component.html
<h1>Lifecycle Hooks</h1> <input type="text" placeholder="Input here..." #val> <button (click)="SubmitValue(val)">Submit Value</button> <br><br> <app-child [inputValue]="value"></app-child>
Avant de cliquer sur le bouton Détruire le composant :

Après avoir cliqué sur le bouton Détruire le composant :

Séquence de hook du cycle de vie :
- Constructeur
- ngOnChanges (si les propriétés @Input existent)
- ngOnInit
- ngDoCheck
- ngAfterContentInit
- ngAfterContentChecked
- ngAfterViewInit
- ngAfterViewChecked
- ngOnDestroy
En comprenant et en utilisant efficacement ces hooks, vous pouvez gérer le comportement du composant à différentes étapes de son cycle de vie.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Problèmes de mise à jour des données dans les opérations asynchrones de Zustand. Lorsque vous utilisez la bibliothèque de gestion de l'État de Zustand, vous rencontrez souvent le problème des mises à jour de données qui entraînent des opérations asynchrones prématurées. � ...






