
Les interfaces de programmation d'applications, communément appelées API, constituent un aspect important du cycle de vie du développement logiciel, non seulement du point de vue du développement, mais également du point de vue des tests. Ces API facilitent l'interaction entre différents systèmes pour échanger des données. Il devient donc extrêmement important de tester minutieusement ces API pour garantir un fonctionnement transparent de l’application.
Dans cet article, nous explorerons les tests d'API avec Cypress Testing Framework et verrons comment nous pouvons automatiser nos API pour des tests efficaces. Nous aborderons les points ci-dessous dans cet article-
Les tests d'API impliquent d'envoyer la requête HTTP, qu'il s'agisse de GET, POST, PUT, DELETE (ou d'autres méthodes) au serveur backend et de récupérer les réponses. Une fois les réponses récupérées, elles sont validées pour garantir que les valeurs attendues ont été reçues. Certains aspects clés des tests d'API sont répertoriés ci-dessous
Cypress est un outil de test frontal populaire, utilisé pour les tests de navigateur et d'automatisation de bout en bout. Cypress est doté de fonctionnalités de requête réseau, ce qui en fait également un bon choix pour les tests d'API. Certaines des fonctionnalités clés offertes par Cypress pour les tests d'API sont -
Documentation élaborée – Cypress a des demandes et des affirmations bien documentées, ce qui facilite l'obtention d'une assistance en cas de fuite.
Cypress est livré avec une variété de fonctionnalités pour vous aider à effectuer des tests API de manière efficace et efficiente. Quelques fonctionnalités sont discutées ci-dessous-
Maintenant que nous comprenons comment Cypress peut nous aider à automatiser nos API, écrivons un simple test d'API à l'aide de Cypress. Mais avant cela, vous devez vous assurer que les conditions préalables ci-dessous sont remplies -
Dans cet article, nous aborderons un scénario simple d'envoi de requêtes HTTP à l'aide des méthodes GET, POST, PUT et DELETE. Mais avant de commencer à écrire le script de test, nous allons configurer l'environnement.

API de cyprès
2 . Ensuite, ouvrez l'éditeur Visual Studio Code et ouvrez le dossier tel que créé à l'étape 1.

3 . Maintenant que vous avez ouvert le dossier, l'étape suivante consiste à configurer le projet de nœud. Pour ce faire, dans le terminal utilisez la commande npm init -y, cela créera un fichier package.json.

4 . Nous allons maintenant installer Cypress depuis le terminal, si ce n'est pas déjà fait, à l'aide de la commande npx cypress install.

5 . Nous allons maintenant créer les fichiers de configuration de notre test, et pour ce faire, nous exécuterons la commande npx cypress open dans le terminal.

6 . Une fois l'outil Cypress ouvert, sélectionnez Test E2E.

7 . Cliquez sur Continuer sur l'écran suivant.
8 . Une fois les fichiers de configuration configurés, retournez dans l'éditeur Visual Studio Code et vous verrez qu'un fichier de configuration a été créé.

9 . Maintenant, Cypress a été installé avec succès et l'environnement est également prêt. Nous allons commencer à rédiger nos tests maintenant.
Nous utiliserons des appels d'API factices pour faire une démonstration de l'automatisation de l'API Cypress.
Dans l'éditeur Visual Studio Code, créez un dossier e2e sous le répertoire Cypress. Sous le dossier e2e, vous pouvez créer un autre dossier nommé APITests. Notez que vous pouvez sélectionner le nom du dossier selon vos besoins.
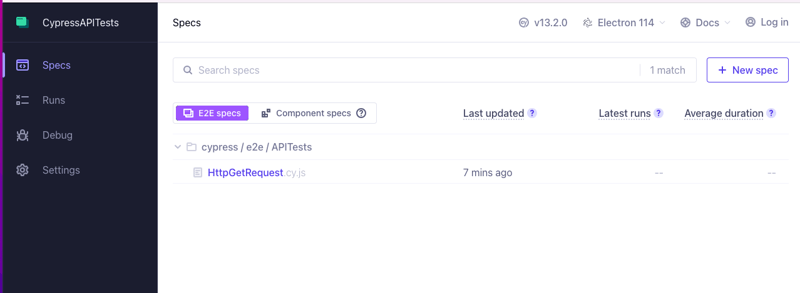
Nous allons maintenant commencer à écrire notre premier fichier de test. Nous allons créer un fichier dans le dossier APITests. Appelons-le HttpGetRequest. Ce nom de fichier aura une extension de .cy.js comme indiqué dans l'instantané ci-dessous-

Nous allons maintenant commencer à écrire le code principal. Avant de faire cela, regardons la syntaxe de base de la requête-
cy.request(MÉTHODE,url,corps)
Dans la requête effectuée via Cypress, l'url est un paramètre obligatoire mais d'autres paramètres comme Method et body sont facultatifs. Vous pouvez consulter les différentes syntaxes de requête dans la documentation officielle de Cypress pour mieux comprendre comment nous pouvons l'utiliser différemment.
Dans notre exemple de scénario, nous utiliserons la méthode GET pour récupérer certaines ressources, nous utiliserons donc la méthode et l'URL comme paramètres de cy.request.
cy.request('GET','https://dummy.restapiexample.com/api/v1/employees')
Cette commande effectuera l'appel API au serveur.
Ensuite, nous affirmerons une valeur de réponse, par exemple le code d'état.
.its('statut')
.should('égal',200);
Cette ligne de code validera le code d'état de la réponse et affirmera que sa valeur est 200.
Regardons à quoi ressemblera ce code une fois rassemblé :
describe('HTTPGet',()=>{
it('GET request',()=>{
cy.request('GET','https://dummy.restapiexample.com/api/v1/employees')
.its('statut')
.should('égal',200);
})
})
Après avoir écrit le code d'une requête GET, nous l'exécuterons de la même manière. Pour l'exécuter, nous pouvons utiliser l'une des deux manières-
Pour exécuter le code Cypress via le terminal, ouvrez la fenêtre du terminal et passez simplement la commande :
npx cypress run –spec "filepath"
Dans la commande ci-dessus, le chemin du fichier est le chemin relatif du fichier que vous souhaitez exécuter. L'instantané ci-dessous montre l'exécution du fichier HTTPGetRequest sur mon système-

Vous pouvez voir que l'exécution du test a réussi et que notre test API a réussi.
Essayons maintenant d'exécuter le même test via l'outil Cypress.
1 . Écrivez simplement la commande npx cypress open pour ouvrir l'outil.




Et voilà, vous avez exécuté votre premier test d'automatisation de l'API Cypress. Nous allons maintenant améliorer notre code pour exécuter quelques autres méthodes HTTP.
Code pour exécuter la requête HTTP POST-
describe('HTTPGet',()=>{
it('Requête POST',()=>{
cy.request({
méthode : 'POST',
URL : 'https://dummy.restapiexample.com/api/v1/create',
corps : {
"name": "post test",
"salaire": "1234",
"âge": "23"
}
})
.its('statut')
.should('égal',200);
})
})
Lors de l'exécution du code ci-dessus, les journaux afficheront les résultats de l'exécution comme indiqué ci-dessous-

Pour nos prochaines démonstrations, nous utiliserons une autre fausse collection d'API et verrons comment les méthodes de requête HTTP fonctionnent pour elles.
Code pour exécuter la requête HTTP PUT-
describe('HTTPPut',()=>{
it('Requête PUT',()=>{
cy.request({
méthode : 'PUT',
URL : 'https://jsonplaceholder.typicode.com/posts/1',
corps : {
identifiant : 1,
title : 'Ceci est la mise à jour PUT',
body : 'Ceci est le corps de la mise à jour PUT',
ID utilisateur : 1,
>
})
.its('statut')
.should('égal',200) ;
})
})
Le résultat de l'exécution du code ci-dessus est affiché ci-dessous-

Code pour exécuter la requête HTTP de suppression (notez que j'ai ajouté le morceau de code ci-dessous dans le même exemple que j'ai utilisé ci-dessus)-
it('Delete DELETE',()=>{
cy.request({
méthode : 'DELETE',
URL : 'https://jsonplaceholder.typicode.com/posts/1',
})
.its('statut')
.should('égal',200) ;
})
Étant donné que les requêtes PUT et DELETE se trouvaient dans le même fichier, les deux méthodes ont été exécutées et les résultats sont tels qu'affichés ci-dessous-

Voilà, ça y est et vous savez maintenant comment exécuter les requêtes HTTP de base pour différentes méthodes à l'aide de Cypress. Vous pouvez maintenant essayer d'implémenter les tests d'API Cypress dans vos projets et voir avec quelle facilité vous pouvez tester les API avec des délais d'exécution rapides.
Après avoir passé en revue les bases de l'API et de Cypress pour les tests d'API, nous concluons sur les points ci-dessous -
Source : Cet article a été initialement publié sur testgrid.io.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!