Comment configurer TypeScript avec Node.js et Express
Créer un serveur avec TypeScript en utilisant Node.js et Express est une bonne chose alternative à l'utilisation de JavaScript car cela facilite la gestion applications complexes et vous aide lorsque vous avez besoin de collaborer avec un équipe distribuée de développeurs.
TypeScript offre des avantages tels que :
- Amélioration de la force et de la clarté du code lors de la saisie statique
- Collaboration améliorée et évolutivité du projet
- Outils avancés
- Support IDE
- Large compatibilité
Tous ces avantages font de TypeScript un excellent choix pour une expérience de développement plus fluide, en particulier dans les projets en évolution.
Dans cet article, nous explorerons une manière conviviale pour les débutants de configurer TypeScript dans une application Express, ainsi que de comprendre le contraintes fondamentales qui l’accompagnent. Pour suivre, vous devriez avoir :
- Node.js ≥ v18.x installé dans votre environnement de développement local
- Accès à un gestionnaire de packages comme npm, pnpm ou Yarn
- Connaissance de base avec Node.js et Express
Consultez le référentiel GitHub pour le code source ; la branche principale a le projet TypeScript et la branche JavaScript a la version JavaScript.
Création d'un fichier package.json
Commencez par créer un nouveau répertoire dans votre développement local environnement et, dans celui-ci, utilisez la commande initializer de npm pour créer un fichier package.json. Si vous utilisez un gestionnaire de paquets autre que npm, pensez à respecter la commande init fournie par ce gestionnaire de paquets spécifique :
mkdir ts-node-expresscd ts-node-express/npm init -y
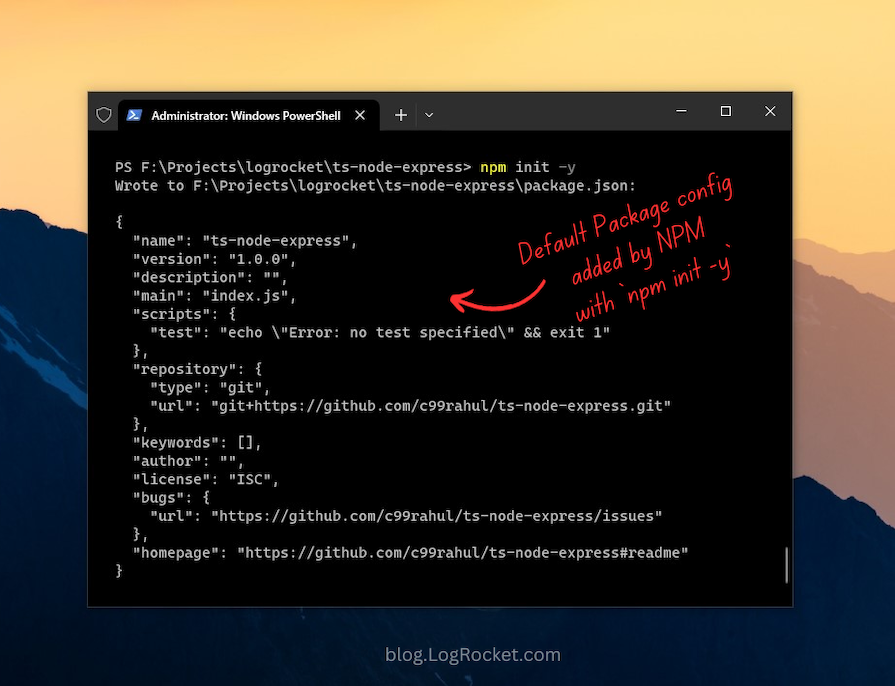
Lors de l'initialisation d'un fichier package.json de cette manière, le --yes ou -y flag utilise les paramètres par défaut configurés par npm, en contournant le questions répétées demandant des détails sur le projet. Le fichier package.json résultant peut ressembler à celui présenté dans l'image suivante :

Parce que le point d'entrée de notre application sera src/index.js, que nous abordera dans les sections à venir, vous devez mettre à jour le champ principal du fichier package.json de index.js vers src/index.js :
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}Création d'un serveur minimal avec Express
Après avoir initialisé le fichier package.json, ajoutez les packages Express et DotEnv au projet. Dans la fenêtre du terminal, exécutez la commande suivante, où npm i est un alias pour npm install :
npm i express dotenv
Le package DotEnv est utilisé pour lire les variables d'environnement à partir d'un .env déposer. Au lieu de coder directement en dur les variables spécifiques à l'environnement dans l'application, incluez-les tous dans ce fichier et utilisez le package DotEnv pour les gérer.
Par exemple, pour spécifier le numéro de port de votre serveur, créez un fichier nommé .env à la racine du répertoire du projet. . Dans ce fichier, définissez une variable d'environnement pour PORT et définissez sa valeur sur 3000. Pensez à ajouter plus de variables spécifiques à l'environnement dans ce fichier à l'avenir si nécessaire :
# Add all of the environmental variables here instead of # embedding them directly in the app and utilize them # with the `DotEnv` package.PORT=3000
Ensuite, créez un répertoire appelé src à la racine du projet pour organiser les fichiers sources de notre application. Ajoutez-y un nouveau fichier nommé index.js et remplissez-le avec le code suivant, y compris la variable d'environnement précédemment définie :
// src/index.jsconst express = require('express');const dotenv = require('dotenv');dotenv.config();const app = express();const port = process.env.PORT;app.get('/', (req, res) => {
res.send('Express TypeScript Server');});app.listen(port, () => {
console.log(`[server]: Server is running at http://localhost:${port}`);});Le code ci-dessus couvre les étapes essentielles à la mise en place d'un minimum Serveur express utilisant du JavaScript simple. Pour une explication plus détaillée, reportez-vous à la version documentée de cet extrait.
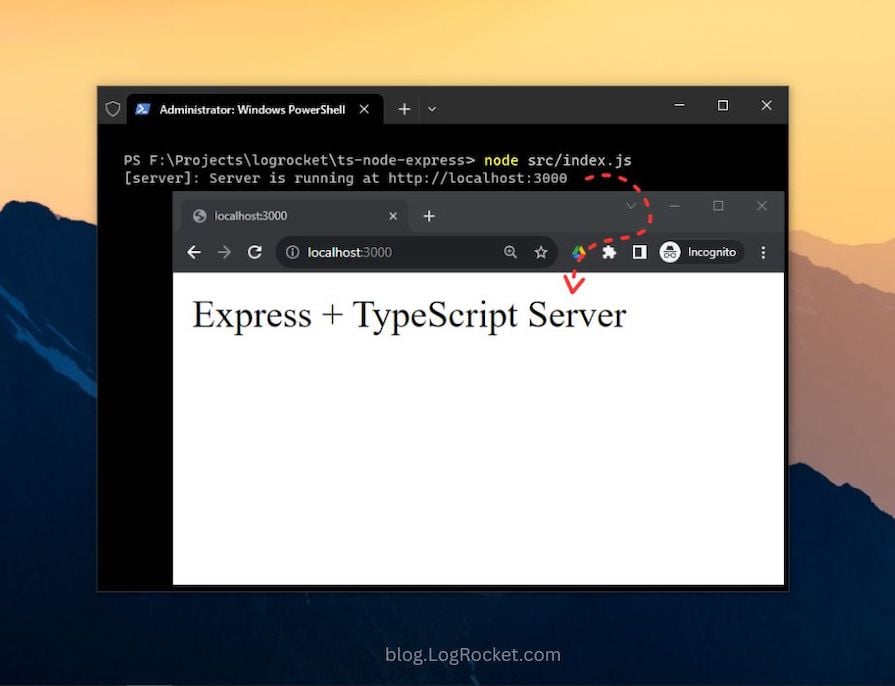
Pour démarrer le serveur, exécutez la commande node src/index.js dans le terminal. Cela exécutera le code que nous venons d'ajouter au fichier index.js et devrait démarrer un nouveau serveur, comme illustré ci-dessous :

Le serveur Express est maintenant opérationnel, offrant un fondement configuration pour le développement avec Express sur Node.js. Ensuite, améliorons-le en incorporer TypeScript dans la section suivante.
Installation de TypeScript
Nous commencerons par installer TypeScript en tant que dépendance de développement. De plus, nous installerons les packages de déclaration @types pour Express et Node.js, qui proposent des définitions de types sous la forme de fichiers de déclaration.
Fichiers de déclaration, généralement désignés par .d.ts. extension, servent de modules prédéfinis qui décrivent la structure de Valeurs JavaScript ou types présents pour le compilateur TypeScript. Ces fichiers de déclaration sont disponibles pour les bibliothèques écrites à l'origine en JavaScript, pas en TypeScript.
Le référentiel GitHub DefinitelyTyped maintient les définitions de type TypeScript pour une utilisation directe dans Node.js et d'autres projets JavaScript, vous épargnant ainsi l'effort de les définir types à partir de zéro. Pour incorporer des types ou des fichiers de déclaration pour un bibliothèque ou module spécifique, recherchez les packages commençant par l'espace de noms @types.
Lancez le terminal et installez les packages décrits ci-dessus à l'aide de la commande suivante :
npm i -D typescript @types/express @types/node
Le -D, ou -- dev, flag demande au gestionnaire de packages d'installer ces bibliothèques en tant que dépendances de développement.
L'installation de ces packages ajoutera un nouvel objet devDependencies au package.json contenant les détails de la version de chaque package, comme indiqué ci-dessous :
{
...
"devDependencies": {
"@types/express": "^5.0.0",
"@types/node": "^22.7.4",
"typescript": "^5.6.2"
},
...}Génération du fichier de configuration TypeScript : tsconfig.json
Chaque projet TypeScript utilise un fichier de configuration pour gérer divers paramètres du projet. Le tsconfig.json fichier, qui sert de fichier de configuration TypeScript, décrit ces options par défaut et offre la flexibilité de modifier ou de personnaliser paramètres du compilateur en fonction de vos besoins.
Le fichier tsconfig.json est généralement placé à la racine du projet. Pour générer ce fichier, utilisez la commande tsc suivante, en lançant le compilateur TypeScript :
npx tsc --init
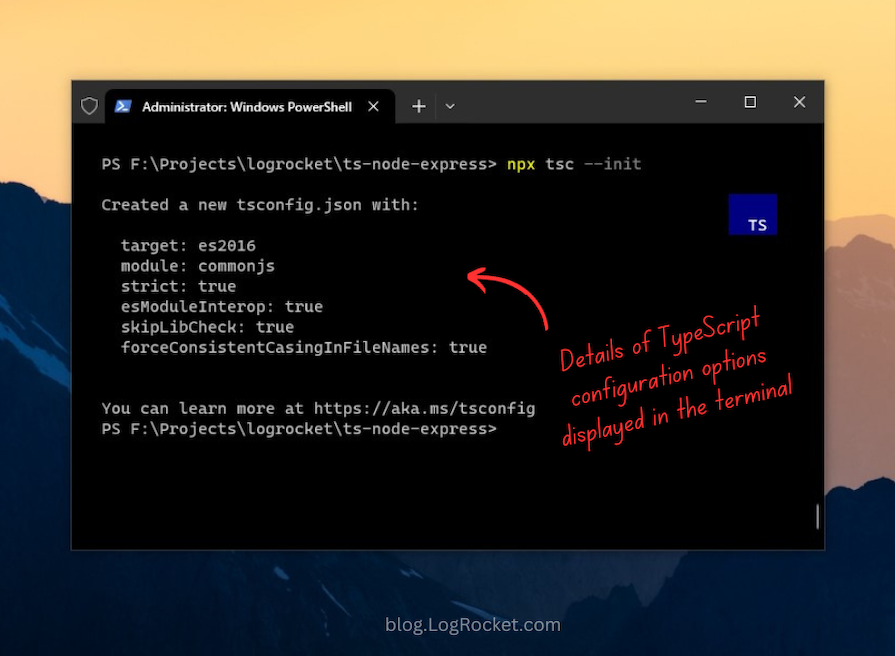
Une fois que vous aurez exécuté cette commande, vous remarquerez le tsconfig.json Le fichier est créé à la racine du répertoire de votre projet. Ce fichier contient les options du compilateur par défaut, comme illustré dans l'image ci-dessous :

Lors de l'ouverture du fichier tsconfig.json, vous remarquerez plusieurs autres options du compilateur commentées. Parmi toutes ces options, compilerOptions est un champ obligatoire qui doit être précisé. Voici un résumé de toutes les options par défaut qui appartiennent au champ compilerOptions :
- target : permet de spécifier la version cible de JavaScript que le compilateur produira
- module : Facilite l'utilisation d'un gestionnaire de modules dans le compilé Code JavaScript. CommonJS est pris en charge et constitue un standard dans Node.js
- strict : active les protocoles de vérification de type stricts
- esModuleInterop : permet la compilation de modules ES6 vers des modules CommonJS
- skipLibCheck : Lorsqu'il est défini sur true, contourne la vérification de type de la déclaration de bibliothèque par défaut files
- forceConsistentCasingInFileNames : lorsqu'il est défini sur true, applique la dénomination des fichiers sensible à la casse
Une option cruciale que vous devrez activer est outDir, qui détermine le répertoire de destination de la sortie compilée. Localisez cette option dans le fichier tsconfig.json et décommentez-la.
Par défaut, la valeur de cette option est définie sur la racine du projet. Remplacez-le par dist, comme indiqué ci-dessous :
{
"compilerOptions": {
...
"outDir": "./dist"
...
}}Bien qu'il existe probablement d'autres options de configuration que vous pouvez ajouter à le compilateur TypeScript, les options ci-dessus sont des spécifications de base qui peut vous aider à démarrer.
Vous devez maintenant mettre à jour le champ principal du fichier package.json vers dist/index.js car le code TypeScript sera compilé à partir du répertoire src vers dist.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 5 erreurs de mémoire JavaScript courantes
Aug 25, 2022 am 10:27 AM
5 erreurs de mémoire JavaScript courantes
Aug 25, 2022 am 10:27 AM
JavaScript ne fournit aucune opération de gestion de la mémoire. Au lieu de cela, la mémoire est gérée par la machine virtuelle JavaScript via un processus de récupération de mémoire appelé garbage collection.
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?
May 16, 2023 pm 08:40 PM
Comment l'utilisation de Vue3+TypeScript+Vite nécessite-t-elle d'introduire dynamiquement des ressources statiques telles que des images ?
May 16, 2023 pm 08:40 PM
Question : Comment utiliser require pour introduire dynamiquement des ressources statiques telles que des images dans un projet Vue3+TypeScript+Vite ! Description : lors du développement d'un projet aujourd'hui (le cadre du projet est Vue3+TypeScript+Vite), les ressources statiques doivent être introduites dynamiquement, c'est-à-dire que la valeur de l'attribut src de la balise img est obtenue dynamiquement. Selon la pratique antérieure, elle peut être obtenue dynamiquement. être directement introduit par require. Le code suivant : Write Après le téléchargement du code, une erreur de ligne ondulée est signalée et le message d'erreur est : le nom « require » est introuvable. Besoin d'installer des définitions de type pour le nœud ? Essayez npmi --save-dev@types/node. ts(2580) après avoir exécuté npmi--save-d
 Comment implémenter la fonction de conversion de type de données dans TypeScript à l'aide de MySQL
Jul 29, 2023 pm 02:17 PM
Comment implémenter la fonction de conversion de type de données dans TypeScript à l'aide de MySQL
Jul 29, 2023 pm 02:17 PM
Comment implémenter la fonction de conversion de type de données dans TypeScript à l'aide de MySQL Introduction : La conversion de type de données est une exigence très courante lors du développement d'applications Web. Lors du traitement de données stockées dans une base de données, en particulier lorsque vous utilisez MySQL comme base de données principale, nous devons souvent convertir les données des résultats de la requête au type dont nous avons besoin. Cet article expliquera comment utiliser MySQL pour implémenter la conversion de type de données dans TypeScript et fournira des exemples de code. 1. Préparation : Démarrage
 Comment développer des fonctions de calcul haute performance à l'aide de Redis et TypeScript
Sep 20, 2023 am 11:21 AM
Comment développer des fonctions de calcul haute performance à l'aide de Redis et TypeScript
Sep 20, 2023 am 11:21 AM
Présentation de l'utilisation de Redis et TypeScript pour développer des fonctions de calcul hautes performances : Redis est un système de stockage de structure de données en mémoire open source offrant des performances et une évolutivité élevées. TypeScript est un sur-ensemble de JavaScript qui fournit un système de types et une meilleure prise en charge des outils de développement. En combinant Redis et TypeScript, nous pouvons développer des fonctions informatiques efficaces pour traiter de grands ensembles de données et exploiter pleinement les capacités de stockage et de calcul de la mémoire de Redis. Cet article vous montrera comment
 Comment utiliser TypeScript dans Vue3
May 13, 2023 pm 11:46 PM
Comment utiliser TypeScript dans Vue3
May 13, 2023 pm 11:46 PM
Comment déclarer un type avec le nom de champ enum ? De par sa conception, le champ type doit être une valeur d’énumération et ne doit pas être défini arbitrairement par l’appelant. Ce qui suit est la déclaration d'énumération de Type, avec un total de 6 champs. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 Comparaison approfondie d'Express et de Laravel : Comment choisir le meilleur framework ?
Mar 09, 2024 pm 01:33 PM
Comparaison approfondie d'Express et de Laravel : Comment choisir le meilleur framework ?
Mar 09, 2024 pm 01:33 PM
Comparaison approfondie d'Express et de Laravel : Comment choisir le meilleur framework ? Lorsque vous choisissez un framework back-end adapté à votre projet, Express et Laravel sont sans aucun doute deux choix populaires parmi les développeurs. Express est un framework léger basé sur Node.js, tandis que Laravel est un framework populaire basé sur PHP. Cet article fournira une comparaison approfondie des avantages et des inconvénients de ces deux frameworks et fournira des exemples de code spécifiques pour aider les développeurs à choisir le framework qui correspond le mieux à leurs besoins. Performances et évolutivitéExpr
 Changements dans Vue3 par rapport à Vue2 : meilleure inférence de type TypeScript
Jul 07, 2023 pm 01:05 PM
Changements dans Vue3 par rapport à Vue2 : meilleure inférence de type TypeScript
Jul 07, 2023 pm 01:05 PM
Changements dans Vue3 par rapport à Vue2 : meilleure inférence de type TypeScript Vue est un framework JavaScript populaire pour la création d'interfaces utilisateur. Vue3 est la dernière version du framework Vue, qui a apporté de nombreuses améliorations et optimisations basées sur Vue2. L’un d’eux concerne les améliorations de l’inférence de type TypeScript. Cet article présentera les améliorations de l'inférence de type dans Vue3 et les illustrera à travers des exemples de code. Dans Vue2, nous devons configurer manuellement le composant Vue




