 interface Web
interface Web
 js tutoriel
js tutoriel
 Intégration de Google Sign-In avec React : un guide convivial pour les développeurs
Intégration de Google Sign-In avec React : un guide convivial pour les développeurs
Intégration de Google Sign-In avec React : un guide convivial pour les développeurs
Problème
Imaginez un monde dans lequel les utilisateurs doivent se souvenir d'un mot de passe pour chaque site Web qu'ils visitent.
Oh attends, c'est ce monde !
Résolvons ce problème pour votre application en intégrant Google Sign-In, afin que les utilisateurs puissent se connecter avec leurs identifiants Big G sans transpirer.
Solution
L'intégration de Google Sign-In dans votre application React est plus simple que de déboguer une faute de frappe dans useEffect.
Sérieusement, il suffit de deux étapes pour accueillir le Big G dans votre projet. Allons-y !
Étape 1 : Enregistrez votre application auprès de Google
Avant que la magie n'opère, vous devez informer Google de votre application. Voici comment :
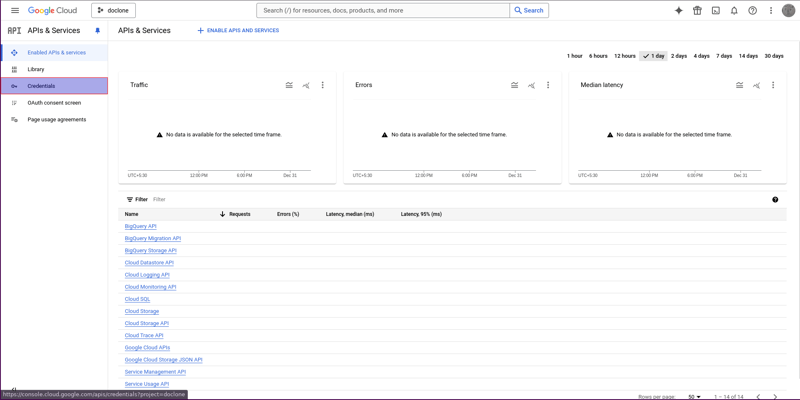
Accédez à Google Cloud Console : https://console.cloud.google.com/.
Naviguez vers API & Services : Une fois à l'intérieur, cliquez sur API & Services depuis le tableau de bord.

Barre latérale des informations d'identification : sur le côté gauche, cliquez sur Identifiants.

- Créer des informations d'identification : dans la barre de navigation supérieure, appuyez sur Créer des informations d'identification et choisissez ID client OAuth.

-
Configurer le client OAuth :
- Sélectionnez Application Web comme type d'application.
- Sous Origines JavaScript autorisées, ajoutez :
- L'URL de votre serveur local (par exemple, http://localhost:3000).
- Le domaine sur lequel vous prévoyez de déployer l'application (par exemple, https://votredomaine.com/signup).

Cliquez sur Créer : Google va maintenant générer votre ID client et votre secret.
Copier l'ID client et le secret : enregistrez-les dans un endroit sécurisé (mais pas en texte brut, car nous sommes meilleurs que cela).
Félicitations ! La configuration majeure est terminée. Il est maintenant temps de mettre la main à la pâte avec du code.
Étape 2 : Codage de l'intégration
Nous utiliserons le package [@react-oauth/google](https://www.npmjs.com/package/@react-oauth/google). Pourquoi réinventer la roue quand quelqu’un l’a déjà fait ?
- Installer le package :
npm install @react-oauth/google
- Écrivez le code : Voici un exemple simple pour commencer :
// App.jsx
import { useState } from "react";
import { GoogleOAuthProvider, GoogleLogin } from "@react-oauth/google";
function Homepage() {
const [authData, setAuthData] = useState(null);
const gContainer = {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
marginTop: '50px'
};
return (
<GoogleOAuthProvider clientId={"YOUR_GOOGLE_CLIENT_ID_HERE"}>
<div>
<ol>
<li>
<strong>Run Your App</strong>:
Fire up your app with npm start or yarn start, and you’re good to go!</li>
</ol>
<p>Now users can log in, and you’ll have access to their Google access token to authenticate them on your backend (or to marvel at in your console logs).</p>
<h2>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247884217.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide">
</h2>
<h2>
What Just Happened?
</h2>
<p>You’ve successfully added Google Sign-In to your React app by following these steps. When users log in, you’ll receive their access token. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247990959.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide"></p>
<p>You can call an API endpoint using this token to fetch user-related information. For example:<br>
</p>
<pre class="brush:php;toolbar:false">const userInfoEndpoint = `https://oauth2.googleapis.com/tokeninfo?id_token=${accessToken}`;
Cette requête renverra les données de profil de l’utilisateur.
Il est recommandé de gérer cela sur le backend pour éviter toute utilisation abusive de votre API pour de fausses connexions.
Pour un test rapide, j'utiliserai LiveAPI pour envoyer une requête à ce point de terminaison et confirmer si je peux récupérer les informations utilisateur à partir du jeton que nous avons obtenu plus tôt.

Et c'est tout ! Vous disposez désormais de toutes les données dont vous avez besoin auprès d'OAuth, comme votre photo de profil, votre nom et votre adresse e-mail.

TL;DR
- Enregistrez votre application auprès de Google Cloud Console pour obtenir un identifiant client.
- Utilisez @react-oauth/google pour intégrer Google Sign-In dans votre application React.
- Appelez le point de terminaison de l'API Google pour récupérer les informations utilisateur en toute sécurité à partir de votre backend.
Laissez-moi prendre encore une minute de votre temps.
Je travaille sur un outil de génération de documents très pratique appelé LiveAPI.
LiveAPI prend votre référentiel en entrée et génère une documentation API magnifique et sécurisée pour toutes les API dont vous disposez.

Points bonus : il vous permet d'exécuter des API directement à partir de la documentation et de générer des extraits de requête dans n'importe quelle langue.
Bon codage, et que le Big G soit toujours en votre faveur et que LiveAPI vous fasse gagner du temps !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Problèmes de mise à jour des données dans les opérations asynchrones de Zustand. Lorsque vous utilisez la bibliothèque de gestion de l'État de Zustand, vous rencontrez souvent le problème des mises à jour de données qui entraînent des opérations asynchrones prématurées. � ...






