 interface Web
interface Web
 js tutoriel
js tutoriel
 Comprendre la notation Big O et la complexité temporelle en JavaScript
Comprendre la notation Big O et la complexité temporelle en JavaScript
Comprendre la notation Big O et la complexité temporelle en JavaScript
Lorsque vous travaillez avec JavaScript, l'écriture de code fonctionnel est importante, mais s'assurer qu'il fonctionne efficacement est tout aussi crucial. C'est là qu'intervient Big O Notation. Il fournit un moyen d'analyser la manière dont les performances de votre code évoluent à mesure que la taille de l'entrée augmente, vous aidant ainsi à écrire des applications optimisées et évolutives.
Cet article explorera les bases de la notation Big O et les complexités temporelles courantes avec des exemples adaptés aux débutants en JavaScript

Qu’est-ce que la notation Big O ?
Big O Notation est une représentation mathématique qui décrit l'efficacité d'un algorithme. Cela nous aide à comprendre :
- Complexité temporelle : Comment le temps d'exécution d'un algorithme change en fonction de la taille de l'entrée.
- Complexité spatiale : Comment l'utilisation de la mémoire d'un algorithme change en fonction de la taille de l'entrée.
L'objectif est d'évaluer les performances d'un algorithme à mesure que la taille d'entrée augmente, en se concentrant sur les pires scénarios.
Pourquoi la notation Big O est-elle importante ?
Disons que vous êtes chargé de trouver un nom dans un annuaire téléphonique :
- Une approche consiste à parcourir chaque page jusqu'à ce que vous trouviez le nom (recherche linéaire).
- Une autre consiste à commencer par le milieu et à affiner systématiquement (recherche binaire).
Les deux approches résolvent le problème, mais leur efficacité varie considérablement à mesure que la taille de l'annuaire téléphonique augmente. Big O nous aide à comparer ces approches et à choisir la meilleure.
Notation Big O en action
Vous trouverez ci-dessous les complexités courantes de Big O, expliquées avec des exemples pratiques en JavaScript.
1. O(1) - Temps constant
Le temps d'exécution reste le même quelle que soit la taille d'entrée. Ces opérations sont les plus efficaces.
Exemple : Accéder à un élément d'un tableau par index.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
2. O(log n) - Temps logarithmique
Le temps d'exécution augmente de manière logarithmique à mesure que la taille d'entrée augmente. Cela se produit souvent dans les algorithmes diviser pour régner comme la recherche binaire.
Exemple : Recherche binaire sur un tableau trié.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
3. O(n) - Temps linéaire
Le temps d'exécution augmente proportionnellement à la taille d'entrée. Cela se produit lorsque vous devez examiner chaque élément une fois.
Exemple : Recherche d'un élément dans un tableau non trié.
function linearSearch(arr, target) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] === target) {
return i; // Found
}
}
return -1; // Not found
}
const items = [10, 20, 30, 40, 50];
console.log(linearSearch(items, 30)); // Output: 2
4. O(n²) - Temps quadratique
Le temps d'exécution augmente de façon quadratique à mesure que la taille d'entrée augmente. Ceci est typique des algorithmes avec des boucles imbriquées.
Exemple : Une implémentation de base du tri à bulles.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
5. O(2ⁿ) - Temps exponentiel
Le temps d'exécution double à chaque entrée supplémentaire. Cela se produit dans les algorithmes qui résolvent les problèmes de manière récursive, en considérant toutes les solutions possibles.
Exemple : Calculer les nombres de Fibonacci de manière récursive.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
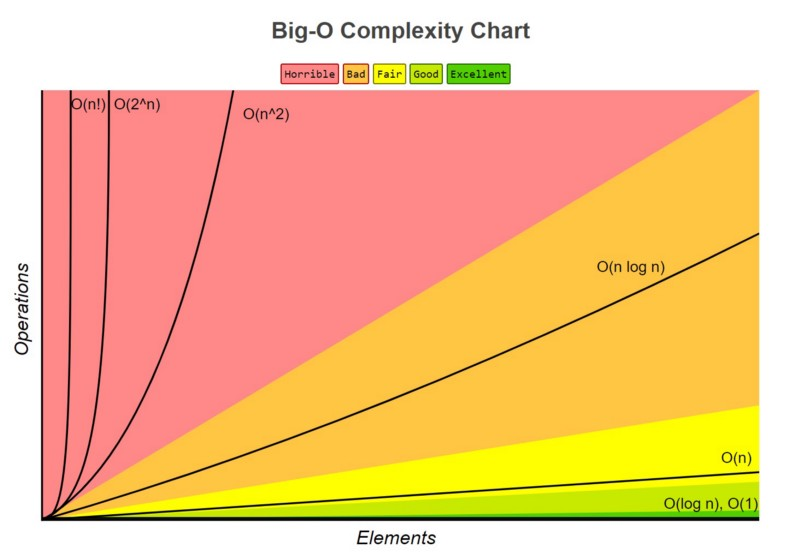
Visualiser Big O
Voici comment les différentes complexités de Big O se comparent à mesure que la taille d'entrée augmente :
| Big O | Name | Example Use Case | Growth Rate |
|---|---|---|---|
| O(1) | Constant | Array access | Flat |
| O(log n) | Logarithmic | Binary search | Slow growth |
| O(n) | Linear | Looping through an array | Moderate growth |
| O(n²) | Quadratic | Nested loops | Rapid growth |
| O(2ⁿ) | Exponential | Recursive brute force | Very fast growth |
Illustration des taux de croissance
Imaginez que vous résolvez un problème et que la taille de l'entrée augmente. Voici comment les algorithmes de différentes complexités évoluent à mesure que la taille d’entrée augmente :
| Input Size | O(1) | O(log n) | O(n) | O(n²) | O(2ⁿ) |
|---|---|---|---|---|---|
| 1 | 1 ms | 1 ms | 1 ms | 1 ms | 1 ms |
| 10 | 1 ms | 3 ms | 10 ms | 100 ms | ~1 sec |
| 100 | 1 ms | 7 ms | 100 ms | 10 sec | ~centuries |
| 1000 | 1 ms | 10 ms | 1 sec | ~17 min | Unrealistic |
- O(1) reste constant quelle que soit l'entrée.
- O(log n) croît lentement, idéal pour les gros intrants.
- O(n) grandit proportionnellement à la taille d'entrée.
- O(n²) et plus deviennent rapidement peu pratiques pour les entrées importantes.
Visualiser Big O avec du code
Voici comment visualiser le nombre d'opérations pour différentes complexités à l'aide de compteurs simples :
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
Malentendus courants à propos de Big O
-
Big O ≠ Performance réelle : Big O vous indique comment les performances évoluent, et non le temps exact pris.
- Par exemple, un algorithme O(n) avec un petit facteur constant peut surpasser un algorithme O(log n) pour de petites tailles d'entrée.
- Meilleur des cas contre pire des cas : Big O décrit généralement le pire des cas. Par exemple, rechercher un élément ne figurant pas dans la liste.
- Toutes les boucles imbriquées ne sont pas O(n²) : La complexité dépend du nombre d'éléments traités par la boucle interne.
Conseils pratiques pour les débutants
- Concentrez-vous sur O(1), O(n) et O(n²) : ce sont les complexités les plus courantes que vous rencontrerez.
- Mesurer les performances : utilisez des outils tels que Chrome DevTools pour comparer votre code.
- Refactor for Efficiency : Une fois votre code fonctionnel, identifiez les pièces les plus complexes et optimisez-les.
- Continuez à apprendre : des plateformes comme LeetCode et HackerRank proposent d'excellents exercices pour comprendre Big O.
Conclusion
Big O Notation est un outil essentiel pour évaluer l'efficacité des algorithmes et comprendre comment votre code évolue. En comprenant les bases et en analysant les modèles courants, vous serez sur la bonne voie pour écrire des applications JavaScript performantes.
Bon codage ! ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.



