Le guide ultime du débutant pour utiliser la couleur en CSS
Dans le monde de la conception Web, la couleur joue un rôle crucial dans la création de sites Web visuellement attrayants et conviviaux. Comprendre comment utiliser efficacement la couleur dans CSS (Cascading Style Sheets) peut améliorer la qualité esthétique de votre site et améliorer l'expérience utilisateur. Ce blog explorera diverses méthodes pour spécifier les couleurs en CSS, notamment les valeurs hexadécimales, RVB, RGBA, HSL et HSLA. Nous discuterons également de l'importance du contraste et de l'accessibilité des couleurs, ainsi que des techniques de création de dégradés. À la fin de ce guide, vous aurez une base solide pour utiliser la couleur dans vos projets Web.
Utiliser les couleurs en CSS
Les méthodes suivantes peuvent spécifier des couleurs en CSS :
- Couleurs hexadécimales
- Couleurs RVB
- Noms de couleurs prédéfinis/multi-navigateurs
- Couleurs RVBA
- Couleurs HSL
- Couleurs HSLA
Couleurs hexadécimales
Une couleur hexadécimale est spécifiée avec #RRGGBB, où les entiers hexadécimaux RR (Rouge), GG (Vert) et BB (Bleu) spécifient les composants de la couleur.
La plage hexadécimale va de 0 à F, ce qui signifie 00 à FF.
Par exemple, la valeur #0000ff est rendue en bleu car le rouge et le bleu sont définis sur 00 et la composante bleue est définie comme la valeur la plus élevée (ff).
Couleurs RVB
Une valeur de couleur RVB est spécifiée avec la fonction rgb(), qui a la syntaxe suivante rgb(red, green, blue).
Chaque paramètre (rouge, vert et bleu) définit l'intensité de la couleur et peut être un nombre entier compris entre 0 et 255 ou on peut utiliser une valeur en pourcentage de 0 % à 100 %.
Par exemple, la valeur RVB (0,0,255) est rendue en bleu car le rouge et le vert sont définis sur le paramètre le plus bas (0) et le paramètre bleu est défini sur sa valeur la plus élevée (255).
Couleurs RVBA
RGBA inclut un canal alpha supplémentaire pour la transparence.
Le composant alpha spécifie le niveau de transparence d'une couleur. La valeur alpha est comprise entre 0 (complètement transparent) et 1 (complètement opaque).
0 : Entièrement transparent, rendant la couleur invisible.
0,5 : Semi-transparent, procurant un effet partiellement transparent.
1 : Entièrement opaque, indiquant aucune transparence.
Noms de couleurs prédéfinis/multi-navigateurs
Ce sont les noms normaux comme Blanc, noir, rose, etc.
140 noms de couleurs sont prédéfinis dans les spécifications de couleurs HTML et CSS.
Couleurs TSL
HSL signifie teinte, saturation et luminosité. HSL est spécifié avec la fonction HSL(), qui a la syntaxe suivante HSL(120, 100%, 50%).
Teinte (0 - 360) : représente le type de couleur. C'est un degré sur la roue chromatique, avec le rouge à 0, le vert à 120 et le bleu à 240.
Saturation (0% - 100%) : Décrit l'intensité de la couleur. 0 % correspond aux niveaux de gris et 100 % est entièrement saturé.
Luminosité (0% - 100%) : Spécifie la luminosité de la couleur. 0 % est noir, 100 % est blanc et 50 % est normal.
Couleurs HSLA
HSLA inclut un canal alpha supplémentaire pour la transparence.
Le composant alpha spécifie le niveau de transparence d'une couleur. La valeur alpha est comprise entre 0 (complètement transparent) et 1 (complètement opaque).
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}

Opacité
En CSS, la propriété opacity est utilisée pour définir la transparence d'un élément. Il prend une valeur comprise entre 0 et 1.
0 : L'élément est entièrement transparent (complètement invisible).
1 : L’élément est entièrement opaque (entièrement visible).
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593396410460.jpg" class="lazy" alt="Le guide ultime du débutant pour utiliser la couleur en CSS">
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
Avant :

Après- survolez l'image :

Contraste des couleurs et accessibilité :
Le contraste des couleurs est l'une de ces directives importantes qui garantissent que les personnes qui ne peuvent pas voir certaines couleurs ou qui ne voient pas les couleurs du tout peuvent normalement utiliser n'importe quel site Web.
L'accessibilité ou pour être précis, les directives d'accessibilité du contenu Web en abrégé (WCAG) sont un ensemble de directives proposées par le W3C ou le World Wide Web Consortium qui développe des normes Web telles que HTML, CSS, etc. Ces directives contribuent à rendre le Web accessible. aux personnes handicapées.
nous devons nous assurer d'utiliser un contraste de couleur approprié pour lequel les WCAG ont fixé des ratios minimaux comme critères pour respecter les directives d'accessibilité du Web. Nous avons de nombreuses catégories comme WCAG AA, AAA, composants d'interface et bien d'autres.
Calculer le contraste des couleurs
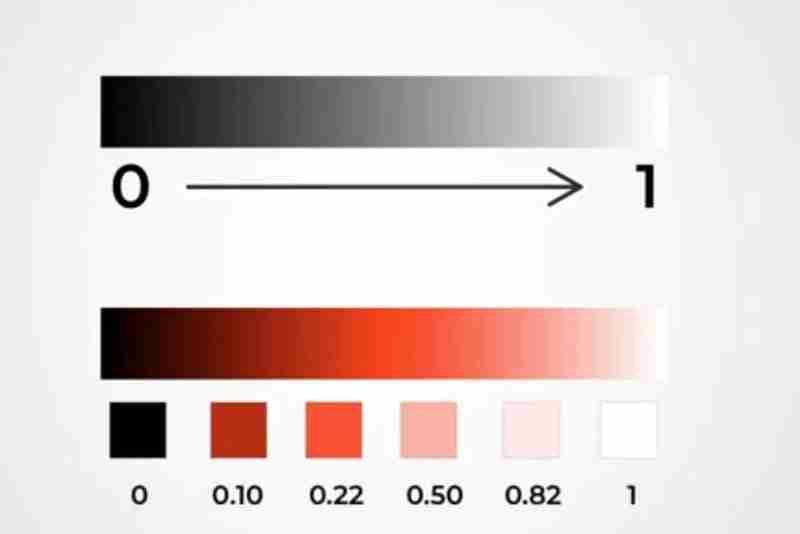
le contraste des couleurs est calculé en utilisant la luminance relative. Elle est définie comme la luminosité relative de n'importe quel point de l'espace colorimétrique normalisée à zéro pour le noir le plus foncé et à un pour le blanc le plus clair.
Donc, en termes simples, comme vous pouvez le voir ici, le noir le plus foncé qui n'est rien d'autre que le code hexadécimal #000000 a une luminance relative de 0 qui va jusqu'à 1 pour le blanc le plus brillant qui est le code hexadécimal #ffffff et cela s'applique à peu près à n'importe quel couleur sur la roue chromatique si vous prenez un exemple de rouge et échantillonnez les couleurs à partir de celui-ci, les valeurs de luminance relatives ressembleront à ceci qui commence encore à partir de zéro et se termine à un.

Calculer la valeur de luminance relative implique beaucoup de calculs, mais voici un outil appelé rapport de contraste Rapport de contraste, où vous pouvez simplement entrer le code hexadécimal et il vous indiquera la valeur de luminance relative. Donc, maintenant que nous avons tout la luminance relative nous devons faire est d'appliquer la formule de contraste de couleur.
Formule de contraste de couleur= (L1 0,05)/( L2 0,05)
où,
L1 est la luminance de la couleur plus claire
L2 est la luminance de la couleur la plus foncée.
Exemple
Un texte bleu sur fond blanc.

Ici, le blanc est une couleur plus claire avec une luminance de 1.
Le bleu est une couleur plus foncée avec une luminance de 0,0722.
La luminance est calculée à l'aide de l'outil Contrast Ratio.

Appliquant maintenant ces valeurs à la formule,
Formule de contraste de couleur= (L1 0,05)/( L2 0,05)
= (1 0,05)/( 0,0722 0,05)
= 8,59 = 8,59 : 1
Vous pouvez vérifier notre contraste de couleurs pour savoir s'il respecte ou non les directives WCAG.
L'outil pour vérifier cela est le Contrast Checker.
vous pouvez également utiliser des extensions de navigateur telles que « Color Contrast Analyzer » qui peuvent fournir des informations en temps réel sur le contraste des éléments d'une page Web.
Le texte bleu sur fond blanc transmet le texte comme vous pouvez le voir ci-dessous.

Lisibilité : Un contraste de couleurs suffisant est crucial pour garantir que le texte et les éléments visuels soient facilement lisibles.
Accessibilité : le contenu Web doit être conçu pour être inclusif et accessible aux utilisateurs ayant des capacités diverses. Un contraste de couleurs élevé améliore l'accessibilité globale d'un site Web ou d'une application, le rendant utilisable par un public plus large.
Dégradés
Les dégradés CSS vous permettent d'afficher une transition douce entre deux ou plusieurs couleurs spécifiées.
CSS définit les types de dégradés.
- Dégradé linéaire (descend/monte/gauche/droite/en diagonale)
- Dégradé Radial (défini par leur centre)
Dégradé linéaire
Pour créer un dégradé linéaire, vous devez définir au moins deux arrêts de couleur. Les arrêts de couleur sont les couleurs entre lesquelles nous souhaitons effectuer des transitions douces. Vous pouvez également définir un point de départ et une direction (ou un angle) ainsi que l'effet de dégradé.
Syntaxe
image d'arrière-plan : dégradé linéaire (direction, arrêt de couleur1, arrêt de couleur2,...);
Directions Direction par défaut : de haut en bas
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593397012567.jpg" class="lazy" alt="Le guide ultime du débutant pour utiliser la couleur en CSS">
Direction spécifique : vers la droite, vers le haut, vers le bas, vers la gauche et vers le haut à gauche
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
<h1 id="Linear-gradient-without-direction">Linear gradient without direction</h1>
Utiliser les angles :
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593397012567.jpg" class="lazy" alt="Le guide ultime du débutant pour utiliser la couleur en CSS">
Utiliser la transparence : Pour ajouter de la transparence, utilisez la fonction rgba(), dans laquelle le dernier paramètre est la transparence, et la plage va de 0 (transparence totale) à 1 (pas de transparence)
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
<h1 id="Linear-gradient-without-direction">Linear gradient without direction</h1>

Dégradé radial
Un dégradé radial est défini par son centre. Pour créer un dégradé radial, vous devez définir au moins deux arrêts de couleur.
Syntaxe
image d'arrière-plan :radialr-gradient (taille de la forme à la position, couleur de départ,.., dernière couleur);
Exemple
h1 {
background-image: linear-gradient(blueviolet, black);
color: white;
}
<h2 id="Linear-gradient-with-right-direction">Linear gradient with right direction</h2>

h2 {
color: white;
background-image: linear-gradient(to right, blueviolet, black);
}

Outils et ressources
Générateurs de palettes de couleurs :
Refroidisseurs
Coolors est un générateur de schémas de couleurs qui vous permet d'explorer, de créer et de personnaliser des palettes de couleurs. Vous pouvez verrouiller des couleurs spécifiques et générer des palettes complémentaires.
Roue chromatique Adobe
Adobe Color Wheel Color Wheel vous permet de créer des schémas de couleurs basés sur des règles de couleur telles que analogique, monochromatique, triade, etc. C'est un outil puissant pour concevoir des palettes de couleurs harmonieuses.
Outil de développement de navigateur : Outils de développement Google Chrome : cliquez avec le bouton droit sur un élément, sélectionnez « Inspecter », accédez au panneau « Styles » et survolez les valeurs de couleur pour sélectionner les couleurs. Le sélecteur de couleurs vous permet de tester et de modifier les couleurs en temps réel.

Conclusion
La maîtrise de la couleur en CSS est essentielle pour tout concepteur ou développeur Web. En utilisant différentes spécifications de couleurs et en comprenant l’importance du contraste des couleurs pour l’accessibilité, vous pouvez créer des sites Web plus attrayants et plus inclusifs. N'oubliez pas que la couleur embellit non seulement votre conception, mais affecte également la convivialité et l'expérience utilisateur. Grâce aux outils et ressources fournis dans ce blog, vous êtes désormais équipé pour expérimenter les couleurs en toute confiance et améliorer vos projets Web.
Merci d'avoir lu le blog et d'avoir investi votre temps. J'espère que vous trouverez ce blog instructif et que vous en tirerez des leçons. Si c’est le cas, apportez votre soutien en réagissant au blog.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Essayons de savoir un terme ici: "fournisseur de formulaire statique". Vous apportez votre HTML
 Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge
 Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Dans cette semaine, le Roundup des nouvelles de la plate-forme, Chrome présente un nouvel attribut pour le chargement, les spécifications d'accessibilité pour les développeurs Web et la BBC Moves
 Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
C'est moi qui regarde l'élément HTML pour la première fois. J'en ai été conscient depuis un certain temps, mais il ne l'a pas encore pris pour un tour. Il a un peu cool et
 Forme de papier
Apr 16, 2025 am 11:24 AM
Forme de papier
Apr 16, 2025 am 11:24 AM
L'achat ou la construction est un débat classique de la technologie. Construire des choses vous-même peut être moins cher car il n'y a pas d'article de ligne sur votre facture de carte de crédit, mais
 Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Au cours de cette semaine, un Bookmarklet pratique pour inspecter la typographie, en utilisant Await pour bricoler comment les modules JavaScript s'importent, ainsi que Facebook & # 039; S
 Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Pendant un certain temps, iTunes était le grand chien du podcasting, donc si vous avez lié "Abonnez-vous au podcast" pour aimer:
 Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Il existe de nombreuses plates-formes d'analyse pour vous aider à suivre les données des visiteurs et d'utilisation sur vos sites. Peut-être plus particulièrement Google Analytics, qui est largement utilisé




