
Vue.js est devenu un framework populaire pour créer des applications Web modernes, grâce à sa flexibilité et son riche écosystème. En 2024, l'écosystème Vue offre une abondance d'outils et de bibliothèques pour rationaliser le développement et améliorer les performances des applications.
Mais que devriez-vous utiliser l’année prochaine ? Voici les 10 meilleures bibliothèques Vue.js que vous devriez envisager d'intégrer dans vos projets.
Profitez !
Consultez ces bibliothèques étonnantes qui vous aideront à créer des applications Web plus efficaces avec Vue.
Vue Router est le routeur officiel de Vue.js, un framework JavaScript progressif et flexible pour la création d'interfaces Web. Il permet le routage côté client, permettant aux utilisateurs de naviguer entre différentes vues ou « itinéraires » au sein d'une application monopage (SPA) sans nécessiter un rechargement complet de la page.

Vue Router simplifie la navigation entre les pages dans les applications à page unique (SPA) avec des fonctionnalités telles que le routage dynamique et le chargement différé.
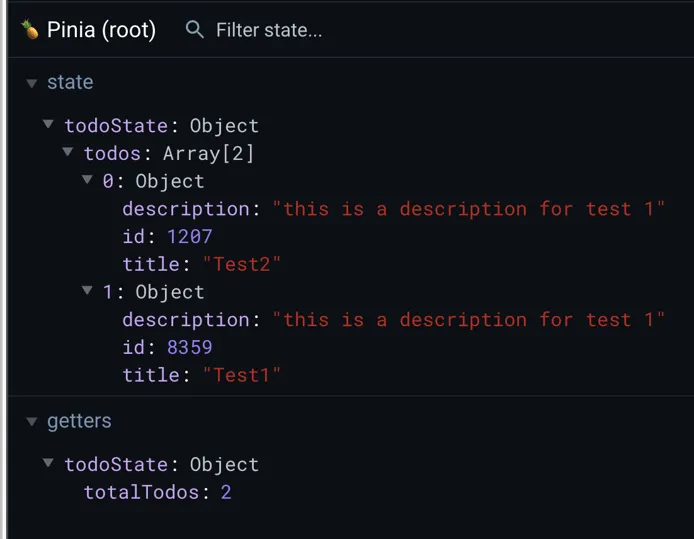
Pinia est une bibliothèque de gestion d'état légère, sécurisée et flexible, conçue spécifiquement pour les applications Vue.js. Il fournit un moyen simple et intuitif de gérer l'état des applications, facilitant ainsi le partage de données entre les composants.

Pinia fournit un moyen simple et efficace de gérer l'état de vos applications Vue.js, ce qui en fait un excellent choix pour créer des projets évolutifs et maintenables.
Vite est un outil de création JavaScript moderne conçu pour offrir une expérience de développement plus rapide et plus simple pour les projets Web. Prononcé « veet », Vite signifie en français « rapide » ou « rapide », reflétant l'accent mis sur la vitesse et l'efficacité.

Vite vise à simplifier le processus de regroupement, à réduire les temps de construction et à offrir une expérience de développement plus efficace aux développeurs Web. Sa popularité a augmenté rapidement, de nombreux développeurs et équipes l'ayant adopté comme outil de création de référence.
Vue Use est une collection d'utilitaires de composition Vue essentiels pour Vue 2 et 3. Il s'agit d'une bibliothèque qui fournit un ensemble de fonctions et d'utilitaires réutilisables pour aider les développeurs à créer des applications Vue plus efficacement.

Vue Use est un ajout précieux à l'écosystème Vue, fournissant aux développeurs un ensemble d'utilitaires puissants et réutilisables pour créer des applications Vue plus efficaces et efficientes
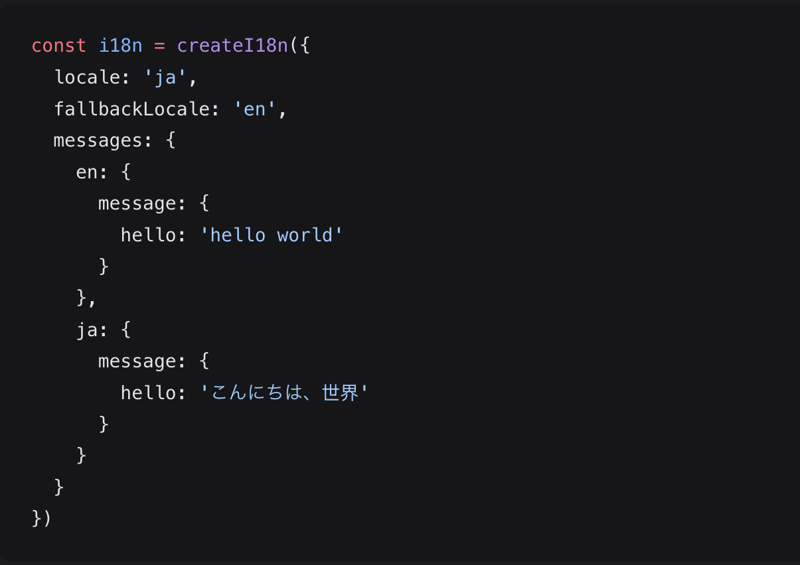
Vue I18n est un plugin d'internationalisation (i18n) pour Vue.js, un framework JavaScript populaire pour la création d'applications Web. Il fournit un moyen simple et efficace d'ajouter la prise en charge de plusieurs langues et paramètres régionaux à une application Vue.js.

Vue I18n est un plugin puissant et flexible permettant d'ajouter la prise en charge de l'internationalisation aux applications Vue.js, facilitant ainsi la création d'applications Web prêtes à l'international.
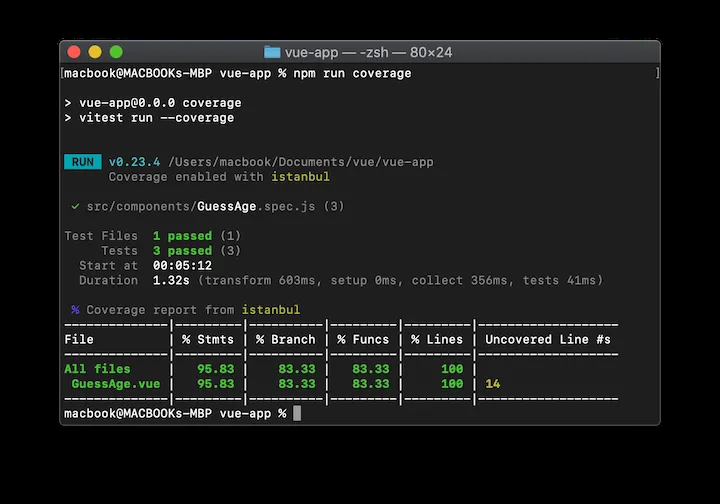
Vitest est un framework de test de nouvelle génération optimisé par Vite. Il est conçu pour être rapide, minimaliste et facile à configurer, ce qui en fait une alternative intéressante aux autres frameworks de test comme Jest.

Vitest convient aux tests unitaires, aux tests d'intégration et aux tests de composants. Il prend en charge divers styles de tests, notamment le développement piloté par le comportement (BDD) et le développement piloté par les tests (TDD).
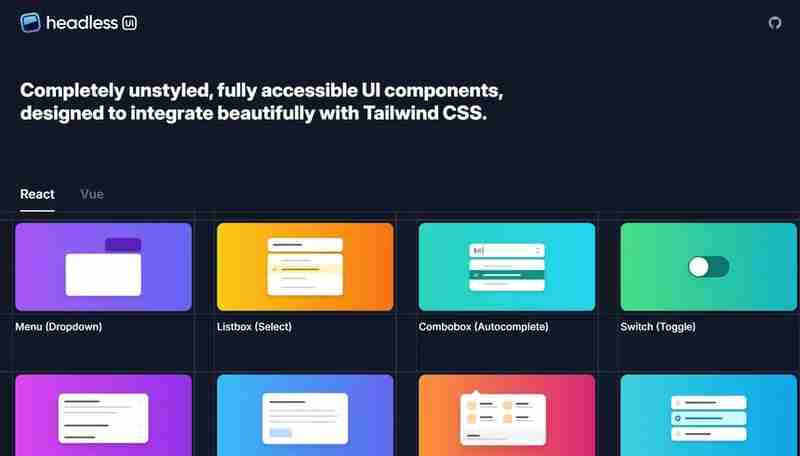
Headless UI est un modèle de conception et une bibliothèque qui sépare la logique et le comportement d'un composant d'interface utilisateur de sa représentation visuelle. Il fournit des composants d'interface utilisateur totalement sans style et entièrement accessibles, conçus pour s'intégrer parfaitement à Tailwind CSS.

Cette approche permet aux développeurs de créer des composants réutilisables, personnalisables et accessibles sans être liés à une conception visuelle spécifique.
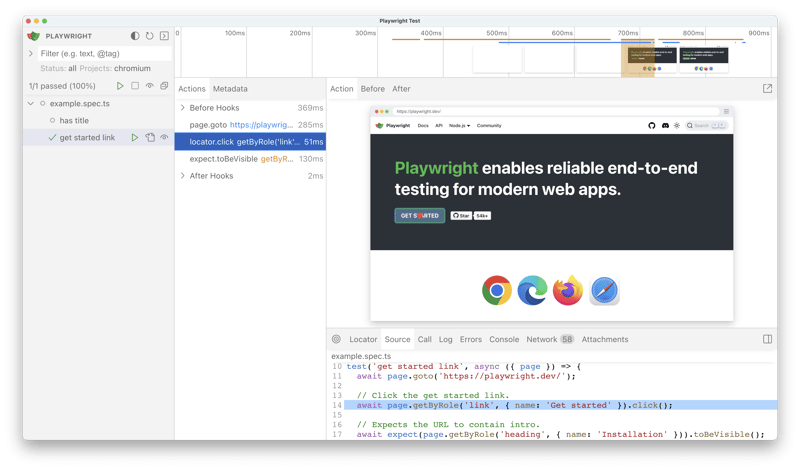
Playwright est une bibliothèque d'automatisation open source pour les tests de navigateur et le web scraping. Il permet aux développeurs d'automatiser les tâches du navigateur dans Chromium, Firefox et WebKit avec une seule API, permettant ainsi la création de tests de bout en bout fiables pouvant s'exécuter à la fois en mode sans tête et sans tête.

Playwright est un outil puissant pour automatiser les tâches du navigateur et tester les applications Web, offrant une solution robuste et évolutive pour les développeurs.
VuePress est un générateur de sites statiques minimaliste alimenté par Vue, optimisé pour la documentation technique et les sites Web axés sur le contenu. Il convient à la création de sites Web de documentation, de blogs et d'autres projets axés sur le contenu.

Son approche minimaliste et sa concentration sur la documentation technique en font un choix attrayant pour les développeurs et les équipes travaillant sur des projets Vue.js
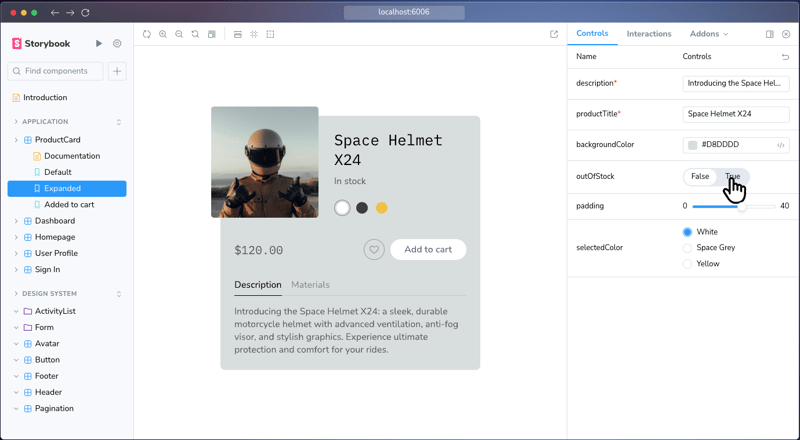
Storybook est un atelier frontend permettant de créer des composants et des pages d'interface utilisateur de manière isolée. Il s'agit d'un outil open source qui aide les développeurs à concevoir, développer, tester et documenter les composants de l'interface utilisateur dans un environnement sandbox, distinct de l'application principale.

Storybook est un outil puissant qui permet aux développeurs de travailler sur les composants de l'interface utilisateur de manière isolée, de rationaliser leur flux de travail de développement et d'améliorer les efforts de collaboration et de test.
Si vous souhaitez en savoir plus sur Vue, Nuxt, JavaScript ou d'autres technologies utiles, consultez VueSchool en cliquant sur ce lien ou en cliquant sur l'image ci-dessous :

Il couvre les concepts les plus importants lors de la création d'applications Vue ou Nuxt modernes qui peuvent vous aider dans votre travail quotidien ou vos projets parallèles ?
Bravo ! Chacune de ces bibliothèques répond à des défis spécifiques dans le développement de Vue.js, du routage et de la gestion des états aux composants et tests de l'interface utilisateur. Explorez et intégrez ceux qui répondent aux besoins de votre projet pour gagner du temps et améliorer les fonctionnalités.
Prends soin de toi et à la prochaine fois !
Et bon codage comme toujours ?️
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment éliminer le code HTML
Comment éliminer le code HTML
 La signification de div en CSS
La signification de div en CSS
 Comment vérifier les liens morts d'un site Web
Comment vérifier les liens morts d'un site Web
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 Fonctions de la commande tracert
Fonctions de la commande tracert
 Pourquoi ne puis-je pas ouvrir Pinterest ?
Pourquoi ne puis-je pas ouvrir Pinterest ?
 Comment supprimer des éléments de tableau en JavaScript
Comment supprimer des éléments de tableau en JavaScript
 Introduction à la syntaxe de vitesse
Introduction à la syntaxe de vitesse