React.js : partage de l'état entre les composants
Si mes articles vous plaisent, vous pouvez m'offrir un café ou le partager :)

Dans cet article, nous nous concentrerons sur le Partage de l'état entre les composants dans notre react.js.
L'État est isolé et privé
Tout d'abord, lorsque l'on crée un état dans un composant, il faut comprendre comment se comporte cet état. L'état créé au sein du composant est local au composant. Alors qu’est-ce que cela signifie ?
si vous effectuez le rendu du même composant deux fois, chaque copie aura un état complètement isolé. Changer l'un d'eux n'affectera pas l'autre. Autrement dit, la mise à jour de l'état de l'un des deux mêmes composants n'affectera pas l'autre.
Expliquons avec un exemple.

Le même composant a été rendu deux fois et le bouton a été cliqué, le résultat est le suivant.
Sortie :

Comme on le voit dans le gif, chaque copie était complètement isolée, et changer l'une d'elles n'affectait pas l'autre.
Et si vous vouliez que les deux composants maintiennent leurs états synchronisés ? La bonne façon de le faire dans React est de supprimer l'état des composants enfants et de l'ajouter à leur parent partagé le plus proche.
Maintenant, en 3 étapes, gardons les états des deux composants synchronisés. Contrairement aux props, l'état est complètement spécifique au composant qui le déclare. Pour synchroniser l'état de deux composants, un état partagé doit être transmis à leur parent commun le plus proche et transmis aux deux composants en tant qu'accessoires.
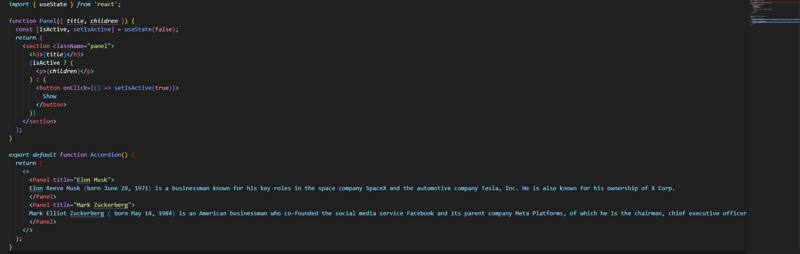
Étape 1 : Supprimer l'état des composants enfants
Transférons l'état isActive au composant parent et ajoutons isActive à la liste d'accessoires du panneau. Désormais, le composant parent du Panel peut contrôler isActive en le transmettant en tant que prop. À l'inverse, le composant Panel n'a désormais aucun contrôle sur la valeur de isActive, c'est désormais le composant parent.

Étape 2 : accessoire setIsActive
Envoyons la fonction qui met à jour l'état au composant enfant en tant qu'accessoire.

Étape 3 : événement onClick
Lorsque l'événement onClick du bouton est déclenché, le setIsActive s'exécutera et l'état sera mis à jour.

Sortie :

L'augmentation de l'état change souvent la nature de ce que vous stockez en tant qu'état. Ainsi, dans cet exemple, il était actif dans deux panneaux en même temps. Si on voulait qu'un seul panneau soit actif à la fois ? Cela signifie que le composant parent commun d'Accordéon doit garder une trace du panneau actif. Au lieu d'une valeur booléenne, il pourrait utiliser un nombre comme index du panneau actif pour la variable d'état :
const [activeIndex, setActiveIndex] = useState(0);
Quand activeIndex est 0, le premier panneau est actif, et quand il est 1, c'est le deuxième.
Cliquer sur le bouton « Afficher » dans l'un ou l'autre panneau doit modifier l'index actif dans Accordéon. Un panneau ne peut pas définir l'état activeIndex directement car il est défini à l'intérieur de l'accordéon. Le composant Accordion doit autoriser explicitement le composant du Panel à changer son état en passant un gestionnaire d'événements en tant que prop :
<Panel
isActive={activeIndex === 0}
onShow={() => setActiveIndex(0)}
>
...
</Panel>
<Panel
isActive={activeIndex === 1}
onShow={() => setActiveIndex(1)}
>
...
</Panel>
Sortie :

Conclusion
L'état créé au sein du composant est local au composant. Dans cet article, nous avons examiné comment Partage de l'état entre les composants. Si vous le souhaitez, vous pouvez parler des principes du Partage de l'état entre les composants dans les commentaires.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
 jQuery Vérifiez si la date est valide
Mar 01, 2025 am 08:51 AM
jQuery Vérifiez si la date est valide
Mar 01, 2025 am 08:51 AM
jQuery Vérifiez si la date est valide
 jQuery obtient un rembourrage / marge d'élément
Mar 01, 2025 am 08:53 AM
jQuery obtient un rembourrage / marge d'élément
Mar 01, 2025 am 08:53 AM
jQuery obtient un rembourrage / marge d'élément
 10 vaut la peine de vérifier les plugins jQuery
Mar 01, 2025 am 01:29 AM
10 vaut la peine de vérifier les plugins jQuery
Mar 01, 2025 am 01:29 AM
10 vaut la peine de vérifier les plugins jQuery
 Http débogage avec le nœud et le http-console
Mar 01, 2025 am 01:37 AM
Http débogage avec le nœud et le http-console
Mar 01, 2025 am 01:37 AM
Http débogage avec le nœud et le http-console
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
 jQuery Ajouter une barre de défilement à div
Mar 01, 2025 am 01:30 AM
jQuery Ajouter une barre de défilement à div
Mar 01, 2025 am 01:30 AM
jQuery Ajouter une barre de défilement à div







