
Pour les développeurs front-end, vtable est un composant de table puissant et flexible qui peut nous aider à créer des interfaces de table qui répondent à divers besoins commerciaux. Pour tirer pleinement parti des avantages de vtable, nous devons avoir une compréhension approfondie de ses éléments de configuration et les optimiser habilement. Ce qui suit est un guide d'optimisation de la configuration VTable pour les développeurs front-end. Explorons ensemble comment créer une expérience de table frontale efficace.
Pendant le processus de développement, nous devons souvent ajouter des fonctionnalités de touches de raccourci aux tableaux pour améliorer l'efficacité de l'interaction avec les utilisateurs. KeyboardOptions fournit une série d'éléments de configuration liés au clavier, nous permettant de mettre en œuvre facilement diverses opérations de raccourci.
selectAllOnCtrlA : Cet élément de configuration est utilisé pour activer la touche de raccourci pour tout sélectionner. Lorsque l'utilisateur appuie sur Ctrl A, toutes les cellules du tableau seront sélectionnées. Nous pouvons activer ou désactiver cette fonction en passant une valeur booléenne, ou nous pouvons transmettre un objet SelectAllOnCtrlAOption pour un contrôle plus détaillé. Par exemple, si les exigences de l'entreprise ne nécessitent pas de sélectionner l'en-tête du tableau ou les numéros de série des lignes, nous pouvons définir DisableHeaderSelect et DisableRowSeriesNumberSelect sur true. De cette façon, lorsqu'ils traitent une grande quantité de données, les utilisateurs peuvent sélectionner rapidement toutes les données sur lesquelles ils ont besoin d'opérer sans être dérangés par l'en-tête du tableau et les numéros de ligne.
copySelected et pasteValueToCell : ces deux éléments de configuration sont utilisés pour activer les fonctions de touche de raccourci pour copier et coller, respectivement. Ils sont cohérents avec les touches de raccourci par défaut du navigateur, permettant aux utilisateurs de copier et coller des données de manière transparente lors de l'utilisation du tableau. A noter que pasteValueToCell ne prend effet que pour les cellules configurées avec un éditeur. Cela signifie que pendant le processus de développement, nous devons configurer l'éditeur correspondant pour les cellules à modifier afin que les utilisateurs puissent coller les données dans les cellules appropriées. La validation vtable de l'éditeur n'est pas stricte. Même si une configuration non valide telle qu'une chaîne vide est utilisée, le collage dans les cellules fonctionnera toujours. Pour un exemple spécifique, veuillez vous référer à : https://visactor.io/vtable/demo/interaction/copy-paste-cell-value.
moveFocusCellOnTab et moveFocusCellOnEnter : Ces deux éléments de configuration déterminent le comportement des touches Tab et Entrée dans le tableau. Par défaut, moveFocusCellOnTab est défini sur true, ce qui signifie que lorsque la touche Tab est enfoncée, le focus passe à la cellule suivante. Si la cellule actuelle est en état d'édition, une fois le focus déplacé, la cellule suivante entrera automatiquement dans l'état d'édition. Et moveFocusCellOnEnter est également défini sur true par défaut, ce qui signifie que lorsque la touche Entrée est enfoncée, la cellule actuellement sélectionnée entrera dans l'état d'édition. Si moveFocusCellOnEnter est défini sur true, la touche Entrée déplacera d'abord le focus vers la cellule suivante. Lors du développement, nous devons déterminer les valeurs de ces deux éléments de configuration en fonction de la logique métier spécifique. Par exemple, dans un tableau où la saisie continue des données est requise, nous pouvons définir moveFocusCellOnEnter sur false. De cette façon, une fois que l'utilisateur a appuyé sur la touche Entrée, il peut continuer à saisir des données dans la cellule actuelle sans passer à la cellule suivante.
moveEditCellOnArrowKeys : après avoir activé cet élément de configuration, lorsque l'utilisateur modifie une cellule, il peut utiliser les touches fléchées pour passer à la cellule suivante et entrer automatiquement dans l'état d'édition. Ceci est très utile lorsque plusieurs cellules doivent être modifiées en continu. Par exemple, dans un tableau contenant plusieurs cellules de saisie de texte, les utilisateurs peuvent rapidement passer de la modification d'une cellule à la modification de la cellule suivante sans avoir à cliquer sur la cellule pour activer l'état d'édition à chaque fois. Il convient de noter que le comportement d'utilisation des touches fléchées pour changer de cellule sélectionnée n'est pas affecté par cet élément de configuration.
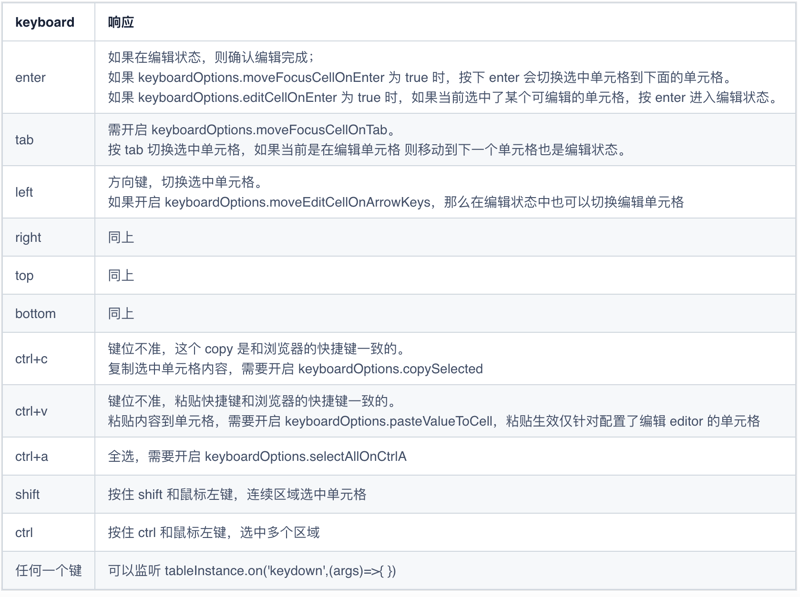
ctrlMultiSelect : cet élément de configuration est utilisé pour activer la fonction de sélection multiple Ctrl, et il est défini sur true par défaut. Pendant le processus de développement, nous pouvons utiliser cette fonction pour permettre aux utilisateurs d'effectuer des opérations de sélection multiple à l'aide de la touche Ctrl. Par exemple, dans un tableau contenant plusieurs options, les utilisateurs peuvent maintenir la touche Ctrl enfoncée et cliquer sur plusieurs cellules pour les sélectionner, puis effectuer des opérations par lots telles que la suppression ou la modification par lots. Cela peut améliorer l’efficacité des utilisateurs lorsqu’ils traitent plusieurs éléments de données. Le tableau suivant répertorie les comportements de VTable en réponse à divers clics de clavier :

eventOptions fournit une série d'éléments de configuration liés au déclenchement d'événements, nous permettant de personnaliser le comportement des événements dans le tableau pour répondre aux différents besoins de l'entreprise.
excelOptions nous permet d'implémenter certaines fonctions de type Excel dans vtable, améliorant considérablement les capacités et l'expérience utilisateur de la table.
En configurant correctement KeyboardOptions, eventOptions et ExcelOptions, nous pouvons créer un tableau frontal efficace, facile à utiliser et riche en fonctionnalités. Au cours du processus de développement, nous devons appliquer ces éléments de configuration de manière flexible en fonction des scénarios commerciaux spécifiques et des besoins des utilisateurs pour obtenir la meilleure expérience de table. Explorons ensemble plus de configurations et de fonctions de vtable et fournissons aux utilisateurs des solutions de table frontale encore meilleures !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce que j2ee
Qu'est-ce que j2ee
 Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques
 Introduction à la signification de += en langage C
Introduction à la signification de += en langage C
 Comment installer le pilote
Comment installer le pilote
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?
 Méthode de changement de mot de passe MySQL
Méthode de changement de mot de passe MySQL
 Ripple le prix du marché actuel de la monnaie
Ripple le prix du marché actuel de la monnaie
 modifier l'adresse IP
modifier l'adresse IP
 Que sont les logiciels de programmation en langage C ?
Que sont les logiciels de programmation en langage C ?