
Pour vous aider à atteindre vos objectifs en 2025 en tant que développeur de logiciels, je vous propose un cours complet de Typescript entièrement GRATUIT !
? Qu'allez-vous apprendre ?
? Classe 001 - Types primitifs
? Classe 002 - Objets et tableaux
? Classe 003 - Fonctions
? Classe 004 - Autres types
? Classe 005 - Types d'union, assertion de type et types littéraux
? Classe 006 - Inférence de type
? Classe 007 - Interface et types
? Classe 008 - Génériques
? Classe 009 - Types d'utilitaires
? Classe 010 - Cours (Partie 1)
? Classe 011 - Cours (Partie 2)
? Classe 012 - Conseils supplémentaires
? Classe 013 - Défi pratique
Vous apprendrez de manière pratique tout ce que vous utiliserez le plus lorsque vous travaillerez avec Typescript dans votre vie quotidienne.
Si vous connaissez déjà Javascript, Typescript changera la donne dans votre carrière, apportant plus de sécurité et d'évolutivité à votre code.
Avant de commencer le cours, nous devons d'abord configurer la configuration de notre environnement de développement, en installant et en configurant certains outils que nous utiliserons.
Si Node n'est pas installé sur votre machine, vous pouvez accéder à https://nodejs.org/en/download et l'installer en fonction de votre système d'exploitation.
J'utiliserai VS Code comme éditeur, vous pouvez le télécharger en allant sur https://code.visualstudio.com.
Une fois Node installé, nous pouvons démarrer le projet et configurer Typescript.
Créez un dossier et ouvrez le terminal dans ce dossier nouvellement créé et exécutez la commande suivante en appuyant sur ENTRÉE :
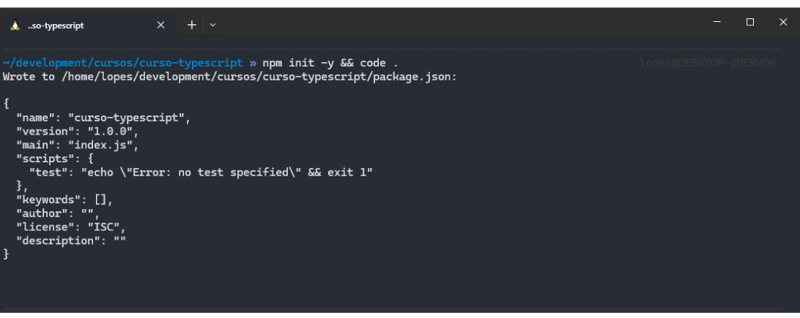
npm init -y && code .

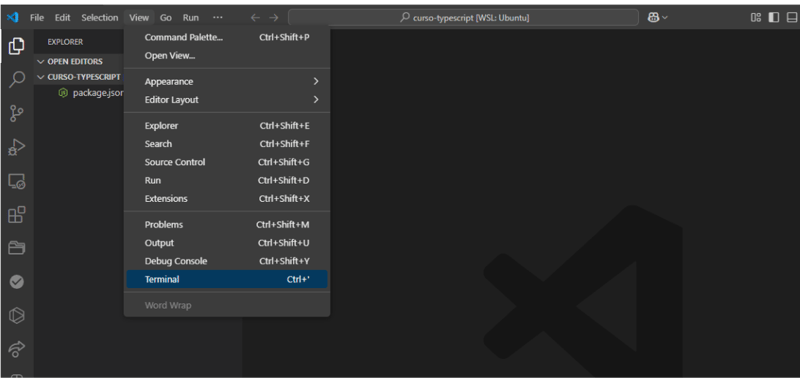
La commande créera un fichier package.json et ouvrira VS Code dans le dossier. Dans VS Code, cliquez sur Afficher > Terminal pour ouvrir le terminal intégré.

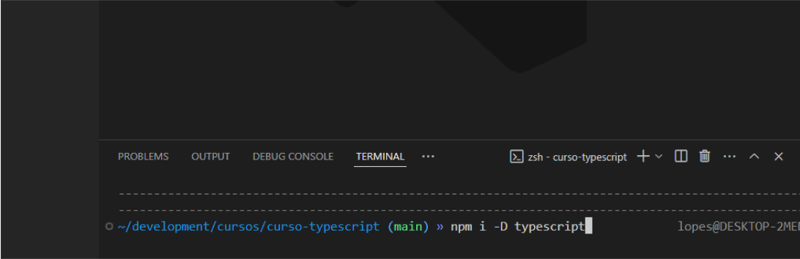
Maintenant, dans le terminal VS Code intégré, exécutez la commande suivante :
npm i -D typescript

Cette commande installera Typescript en tant que dépendance de développement dans notre package.json.
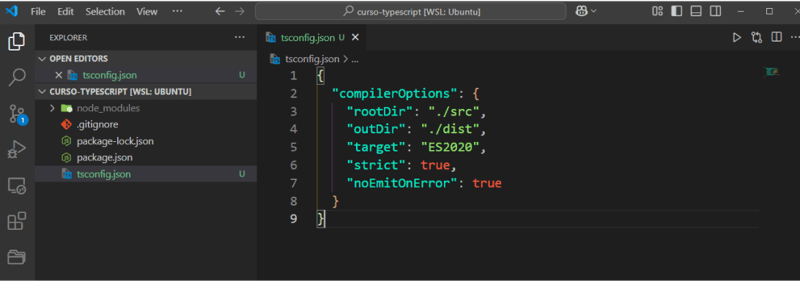
Créez un fichier appelé tsconfig.json et ajoutez la configuration suivante au fichier :
{
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist",
"target": "ES2020",
"strict": true,
"noEmitOnError": true
}
}

Le fichier tsconfig.json sert à configurer le compilateur Typescript, il y a plusieurs configurations que nous pouvons faire, pour le moment nous ne nous intéressons qu'aux configurations suivantes :
Vous pouvez découvrir toutes les options disponibles en visitant https://www.typescriptlang.org/docs/handbook/compiler-options.html
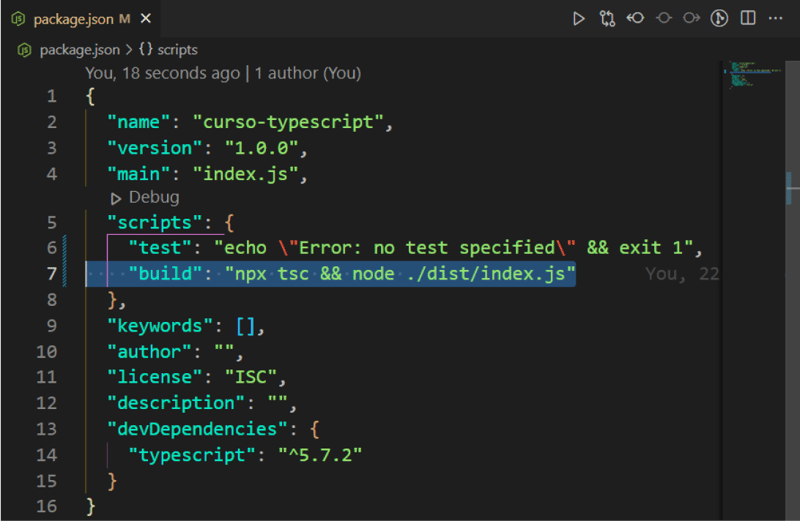
Accédez au fichier package.json et créez un nouveau script de build avec la commande :
npm init -y && code .

Le navigateur, comme Node, ne comprend pas Typescript, nous devons compiler le code Typescript en Javascript pour qu'il puisse comprendre et exécuter. Cette commande compilera notre code Typescript en Javascript afin que nous puissions l'exécuter dans Node.
N'oubliez pas qu'à la fin, tout notre code Typescript deviendra Javascript. Typescript n'est qu'un outil utilisé en développement pour améliorer la sécurité des types et l'évolutivité de notre code.
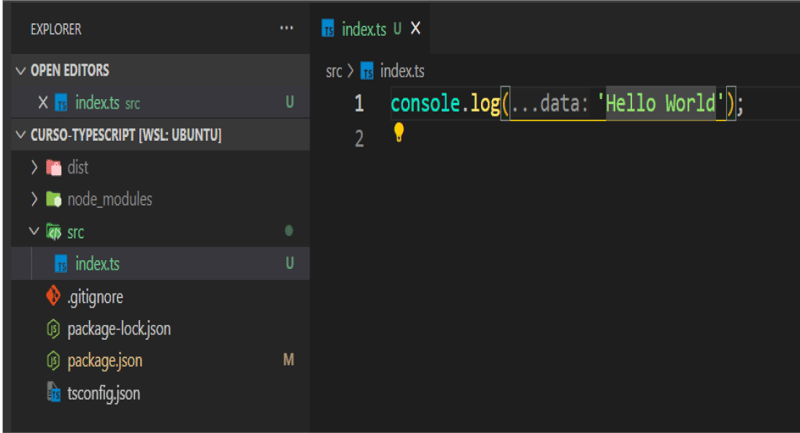
Pour terminer, créez un dossier appelé src et un fichier index.ts avec le code suivant :
npm i -D typescript

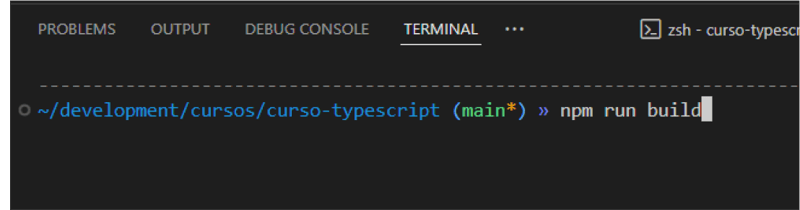
Maintenant, testons si tout fonctionne. Ouvrez le terminal et exécutez :
{
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist",
"target": "ES2020",
"strict": true,
"noEmitOnError": true
}
}

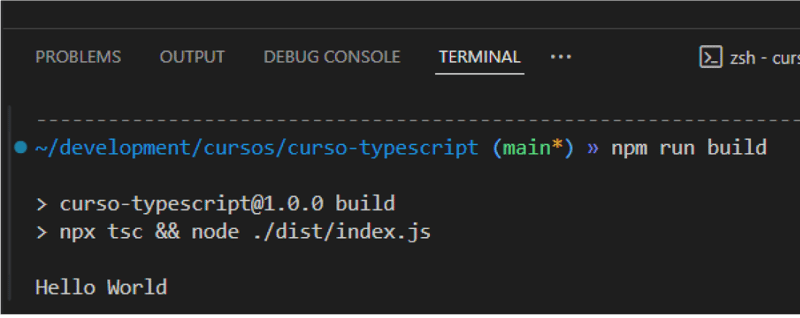
Lors de l'exécution, si tout va bien, vous devriez voir Hello World dans le terminal.

Chaque fois que vous voulez voir quelque chose dans la console, vous devrez exécuter cette commande pour compiler le fichier en Javascript, d'accord ?
Dans TypeScript, il existe six types primitifs qui sont : chaîne, nombre, booléen, symbole, bigint, null et undefined.
npx tsc && node ./dist/index.js
Une chaîne est tout ce qui est placé entre guillemets. Il peut s'agir de guillemets simples (''), de guillemets doubles ("") ou de guillemets inversés ().
Il n'y a pas de distinction ici : entiers, décimaux, positifs, négatifs, tout est traité comme un nombre.
Le vrai ou faux classique.
Un peu abstrait, mais le symbole est un identifiant unique. Considérez-le comme une empreinte digitale pour des objets.
Si un nombre est déjà grand, bigint est presque infini. Utilisez-le pour traiter des nombres que même une calculatrice scientifique ne peut pas résoudre.
Représente une variable qui n'a aucune valeur.
Représente une valeur non initialisée.
Vous pouvez accéder au code du cours en accédant au lien ci-dessous :
https://github.com/d3vlopes/curso-typescript/tree/aula-001
Dans le prochain cours, nous découvrirons les objets et les tableaux en Typescript.
? Des questions ou des problèmes ?
Avez-vous rencontré des problèmes avec la configuration de l'installation ? Avez-vous des questions sur le cours ? Postez-le ici dans les commentaires, construisons ensemble du matériel de qualité et accessible à tous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution à l'échec de la mise à jour WIN10
Solution à l'échec de la mise à jour WIN10
 Quels sont les quatre principaux modèles d'E/S en Java ?
Quels sont les quatre principaux modèles d'E/S en Java ?
 Comment résoudre l'erreur interne0x06
Comment résoudre l'erreur interne0x06
 Comment formater le disque dur sous Linux
Comment formater le disque dur sous Linux
 Utilisation de la fonction isalpha
Utilisation de la fonction isalpha
 Quelle est la différence entre php5 et php7
Quelle est la différence entre php5 et php7
 Où est le bouton d'impression ?
Où est le bouton d'impression ?
 syntaxe des expressions régulières Java
syntaxe des expressions régulières Java