Comment installer Docker sur Windows : guide du débutant
Si vous êtes nouveau sur Docker et que vous utilisez Windows, vous avez de la chance ! Docker est devenu incroyablement facile à configurer sur Windows 11 et les versions plus récentes. Discutons de ce que fait Docker avant l'installation. Imaginez partager une recette avec un ami ; Docker est comme un kit de cuisine magique qui garantit que le plat sera le même dans n'importe quelle cuisine. Il regroupe votre application avec tous ses ingrédients (nous appelons ces dépendances) afin qu'elle s'exécute de manière cohérente partout. L'installation de Docker Desktop sur Windows vous offre tout ce dont vous avez besoin pour commencer :
- le système Docker principal (Docker Engine),
- outils de création d'applications (buildx),
- fonctionnalités de gestion de plusieurs conteneurs (Docker Compose).
Ne vous inquiétez pas si cela semble complexe : nous vous guiderons à travers chaque étape de la configuration de Docker Desktop sous Windows.
Vous trouverez d'autres didacticiels liés à Docker sur ce blog.
Choisir votre environnement d'exécution : Hyper-V vs WSL
Avant de plonger dans l'installation, parlons rapidement du « moteur » qui alimente Docker sous Windows. Vous avez ici deux choix principaux : Hyper-V et WSL (sous-système Windows pour Linux).
Hyper-V : Imaginez cela comme la création d'une machine virtuelle à part entière sur votre ordinateur. C'est comme si un autre ordinateur fonctionnait sur votre ordinateur Windows. Il s'agit d'une technologie mature qui fonctionne bien, mais elle peut être un peu gourmande en ressources.
WSL (sous-système Windows pour Linux) : Considérez cela comme une couche de compatibilité intelligente qui vous permet d'exécuter un environnement Linux directement dans Windows. C'est beaucoup plus léger et plus efficace qu'une machine virtuelle complète, surtout lorsque vous travaillez avec des outils basés sur Linux (ce que sont de nombreux conteneurs Docker).
Si vous souhaitez une comparaison plus approfondie, consultez cet article.
Voici un bref aperçu des éléments du système dont vous aurez besoin pour chacun :
Exigences Hyper-V :
- Windows 11 64 bits : version familiale ou professionnelle 22H2 ou supérieure, ou version entreprise ou éducation 22H2 ou supérieure.
- Windows 10 64 bits : le minimum requis est Home ou Pro 22H2 (build 19045) ou supérieur, ou Enterprise ou Education 22H2 (build 19045) ou supérieur.
- Activez les fonctionnalités Windows Hyper-V et Conteneurs.
- Processeur 64 bits avec traduction d'adresses de deuxième niveau (SLAT).
- 4 Go de RAM système.
- Activez la prise en charge de la virtualisation matérielle au niveau du BIOS dans les paramètres du BIOS. Pour plus d'informations, voir 1.
Exigences WSL :
- WSL version 1.1.3.0 ou ultérieure.
- Windows 11 64 bits : version Familiale ou Pro 22H2 ou supérieure, ou Entreprise ou Éducation version 22H2 ou supérieure.
- Activez la fonctionnalité WSL 2 sous Windows. Pour des instructions détaillées, reportez-vous à la note de bas de page 2.
- Processeur 64 bits avec traduction d'adresses de deuxième niveau (SLAT).
- 4 Go de RAM système.
- Activez la virtualisation matérielle dans le BIOS. Pour plus d'informations, voir 1.
WSL est ma recommandation pour la plupart des développeurs, en particulier ceux qui travaillent avec des applications conteneurisées (souvent basées sur Linux). Il s'agit d'une alternative légère et plus simple, offrant de meilleures performances pour les charges de travail Linux.
Étape par étape : installer Docker Desktop
Maintenant, installons Docker Desktop qui regroupe tout ce dont vous avez besoin pour exécuter Docker sous Windows.
- Téléchargez Docker Desktop : Rendez-vous sur la page des notes de version de Docker Desktop pour trouver la dernière version : https://docs.docker.com/desktop/release-notes/. Depuis le 6 janvier 2025, la version stable actuelle est la 4.37.1.
* For most modern PCs (with an x86\_x64 processor), you'll want this installer: [Download for x86\_x64](https://desktop.docker.com/win/main/amd64/178610/Docker%20Desktop%20Installer.exe). * If you have a newer Windows device with an ARM processor, grab this one (beta): [Download for ARM](https://desktop.docker.com/win/main/arm64/178610/Docker%20Desktop%20Installer.exe).
- Lancez l'assistant d'installation : Une fois le téléchargement terminé, double-cliquez sur le fichier Docker Desktop Installer.exe pour lancer l'assistant d'installation.
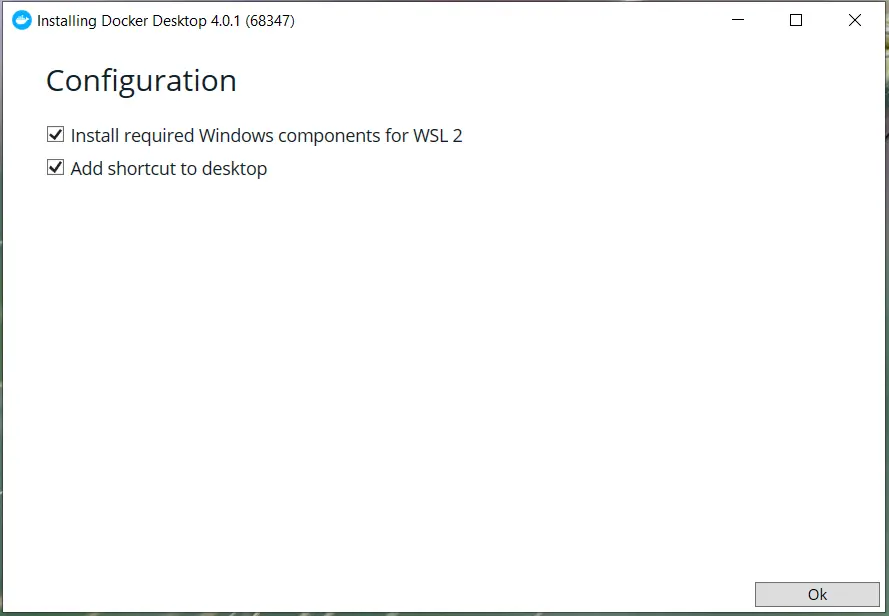
- Configuration : Une page de configuration vous sera présentée pendant le processus d'installation. C'est ici que vous sélectionnerez votre environnement d'exécution.
* You'll likely see options like "Use WSL 2 instead of Hyper-V (recommended)". **If you intend to use WSL (as we recommend), make sure this box is ticked.** If you prefer to use Hyper-V, leave it unticked. 
Suivez les instructions : L'installateur vous guidera à travers les étapes restantes. Il vous sera peut-être demandé d'autoriser l'installation et éventuellement de redémarrer votre ordinateur.
Installation terminée : Une fois l'installation terminée, vous devriez voir l'icône Docker Desktop dans votre barre d'état système.
Vérification de votre installation
Docker Desktop est installé. Assurons-nous que cela fonctionne correctement !
- Démarrez Docker Desktop : Si ce n'est pas déjà fait, recherchez l'application Docker Desktop dans votre menu Démarrer et lancez-la. Vous verrez l'icône Docker dans votre barre d'état système et le démarrage peut prendre quelques instants.

Ouvrez votre terminal : Ouvrez PowerShell ou l'invite de commande.
-
Exécutez la commande de vérification : Tapez la commande suivante et appuyez sur Entrée :
docker --version
Copier après la connexion -
Vérifiez le résultat : Si Docker est correctement installé, vous devriez voir un résultat similaire à celui-ci :
Docker version 27.3.1, build ce12230
Copier après la connexion(Le numéro de version exact peut être différent). Cela confirme que Docker est installé et prêt à fonctionner !
Conclusion
Félicitations ! Vous avez installé avec succès Docker sur votre ordinateur Windows. Avec Docker Desktop en cours d'exécution, vous pouvez désormais commencer à extraire des images, à créer des conteneurs et à explorer le monde de la conteneurisation. Pourquoi ne pas essayer d’exécuter un simple conteneur pour commencer ? Les possibilités sont infinies ! Bonne conteneurisation !
Notes de bas de page
-
En savoir plus sur la virtualisation ↩
-
Guide d'installation WSL ↩
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparées
Apr 21, 2025 am 12:01 AM
Python est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.




