 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Améliorer l'expérience utilisateur des formulaires avec CSS : techniques de rétroaction en temps réel pour une meilleure interaction utilisateur
Améliorer l'expérience utilisateur des formulaires avec CSS : techniques de rétroaction en temps réel pour une meilleure interaction utilisateur
Améliorer l'expérience utilisateur des formulaires avec CSS : techniques de rétroaction en temps réel pour une meilleure interaction utilisateur
Commentaires de formulaire en temps réel avec les pseudo-classes CSS : une approche conviviale
Vous en avez assez des messages de validation de formulaire maladroits ? Améliorons l'expérience utilisateur avec des pseudo-classes CSS pour un retour instantané et intuitif. Cet article montre comment créer des formulaires plus réactifs et conviviaux à l'aide de CSS.
Démarrage : prérequis
Ce tutoriel nécessite une compréhension de base du HTML et du CSS. C'est tout ce dont vous avez besoin !
Pseudo-classes CSS pour la validation dynamique
Nous illustrerons les commentaires en temps réel à l'aide d'éléments de formulaire HTML simples et de CSS.
Structure HTML initiale (simplifiée) :
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
Style CSS initial (simplifié) :
form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
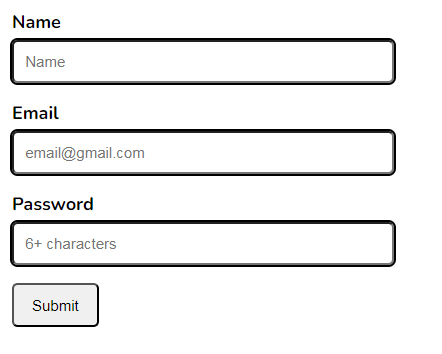
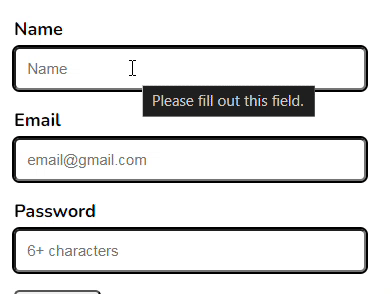
}Apparition initiale :

Maintenant, ajoutons la magie des pseudo-classes CSS :
:validet:invalid: Ceux-ci fournissent un retour immédiat selon que l'entrée est valide ou non selon les contraintes HTML5 (par exemple,required,type="email").
input:valid {
outline-color: lightgreen;
}
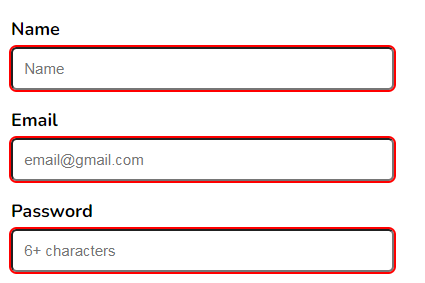
input:invalid {
outline-color: red;
}:valid et :invalid en action :

:user-validet:user-invalid: Ceux-ci fournissent des commentaires basés sur l'interaction de l'utilisateur, avant même que la validation intégrée du navigateur n'intervienne. Remarque : la prise en charge de ces éléments par le navigateur n'est pas encore universelle.
input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
}:user-valid et :user-invalid (Illustratif - Vérifier la compatibilité du navigateur) :

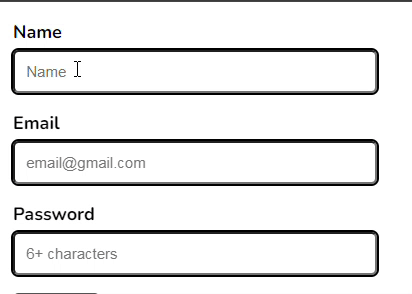
:placeholder-shown: Cela cible les champs de saisie lorsque le texte de l'espace réservé est visible. En combinaison avec:validet:not(), nous pouvons fournir des commentaires uniquement après que l'utilisateur a commencé à taper.
input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
}:placeholder-shown en action :

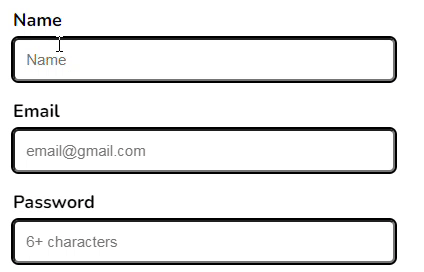
:focus: Pour affiner les commentaires pendant le processus de saisie et éviter la mise en surbrillance:invalidimmédiate avant que l'utilisateur n'ait entièrement saisi les données, utilisez:focus:invalid.
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
:focus:invalid pour une expérience plus raffinée :

Conclusion
En utilisant stratégiquement les pseudo-classes CSS, vous pouvez créer des formulaires qui fournissent des commentaires clairs et immédiats, améliorant ainsi considérablement l'expérience utilisateur. Expérimentez ces techniques pour créer des interfaces plus intuitives et conviviales. Partagez vos réflexions et autres idées de pseudo-classes CSS dans les commentaires ci-dessous !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Essayons de savoir un terme ici: "fournisseur de formulaire statique". Vous apportez votre HTML
 Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge
 Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Dans cette semaine, le Roundup des nouvelles de la plate-forme, Chrome présente un nouvel attribut pour le chargement, les spécifications d'accessibilité pour les développeurs Web et la BBC Moves
 Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
C'est moi qui regarde l'élément HTML pour la première fois. J'en ai été conscient depuis un certain temps, mais il ne l'a pas encore pris pour un tour. Il a un peu cool et
 Forme de papier
Apr 16, 2025 am 11:24 AM
Forme de papier
Apr 16, 2025 am 11:24 AM
L'achat ou la construction est un débat classique de la technologie. Construire des choses vous-même peut être moins cher car il n'y a pas d'article de ligne sur votre facture de carte de crédit, mais
 Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Pendant un certain temps, iTunes était le grand chien du podcasting, donc si vous avez lié "Abonnez-vous au podcast" pour aimer:
 Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Au cours de cette semaine, un Bookmarklet pratique pour inspecter la typographie, en utilisant Await pour bricoler comment les modules JavaScript s'importent, ainsi que Facebook & # 039; S
 Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Options pour héberger vos propres analyses non-javascript
Apr 15, 2025 am 11:09 AM
Il existe de nombreuses plates-formes d'analyse pour vous aider à suivre les données des visiteurs et d'utilisation sur vos sites. Peut-être plus particulièrement Google Analytics, qui est largement utilisé



