
Les applications basées sur l'IA évoluent au-delà des simples agents autonomes effectuant des tâches. Une nouvelle approche impliquant Human-in-the-Loop permet aux utilisateurs de fournir des commentaires, d'examiner les résultats et de décider des prochaines étapes pour l'IA. Ces agents d'exécution sont appelés CoAgents.
Dans ce didacticiel, vous apprendrez à créer un clone de Perplexity à l'aide de LangGraph, CopilotKit et Tavily.
Il est temps de commencer à construire !
Les copilotes agents sont la manière dont CopilotKit intègre les agents LangGraph dans votre application.
Les CoAgents sont l'approche de CopilotKit pour créer des expériences agentiques !
En bref, il traitera les demandes des utilisateurs en effectuant plusieurs requêtes de recherche et diffusera la recherche avec le statut et les résultats en temps réel au client.
Commandez CopilotKit ⭐️
Pour bien comprendre ce tutoriel, vous devez avoir une compréhension de base de React ou Next.js.
Nous utiliserons également les éléments suivants :
Dans cette section, vous apprendrez à créer un agent IA à l'aide de LangGraph et CopilotKit.
Tout d’abord, clonez le référentiel de démarrage CopilotKit CoAgents. Le répertoire ui contient le frontend de l'application Next.js, et le répertoire agent contient le CoAgent de l'application.
Dans le répertoire agent, installez les dépendances du projet à l'aide de Poetry.
cd agent poetry install
Créez un fichier .env dans le dossier de l'agent et copiez vos clés API OpenAI et Tavily AI dans le fichier :
OPENAI_API_KEY= TAVILY_API_KEY=

Copiez l'extrait de code ci-dessous dans le fichier agent.py :
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
L'extrait de code ci-dessus définit le flux de travail de l'agent LangGraph. Il part du steps_node, recherche les résultats, les résume et extrait les points clés.

Créez ensuite un fichier demo.py avec l'extrait de code ci-dessous :
cd agent poetry install
Le code ci-dessus crée un point de terminaison FastAPI qui héberge l'agent LangGraph et le connecte au SDK CopilotKit.
Vous pouvez copier le code restant pour créer le CoAgent à partir du référentiel GitHub. Dans les sections suivantes, vous apprendrez à créer l'interface utilisateur du clone Perplexity et à gérer les demandes de recherche à l'aide de CopilotKit.
Dans cette section, je vais vous guider tout au long du processus de création de l'interface utilisateur de l'application.
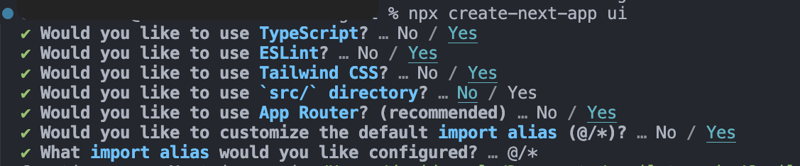
Tout d'abord, créez un projet Next.js Typescript en exécutant l'extrait de code ci-dessous :
OPENAI_API_KEY= TAVILY_API_KEY=

Installez la bibliothèque ShadCn UI sur le projet nouvellement créé en exécutant l'extrait de code ci-dessous :
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
Ensuite, créez un dossier components à la racine du projet Next.js, puis copiez le dossier ui de ce référentiel GitHub dans ce dossier. Shadcn vous permet d'ajouter facilement divers composants à votre application en les installant via la ligne de commande.
En plus des composants Shadcn, vous devrez créer quelques composants représentant différentes parties de l'interface de l'application. Exécutez l'extrait de code suivant dans le dossier components pour ajouter ces composants au projet Next.js :
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)
Copiez l'extrait de code ci-dessous dans le fichier app/page.tsx :
# ?? Navigate into the ui folder npx create-next-app ./
Dans l'extrait de code ci-dessus, ResearchProvider est un fournisseur de contexte React personnalisé qui partage la requête et les résultats de recherche de l'utilisateur, les rendant accessibles à tous les composants de l'application. Le composant ResearchWrapper contient les éléments de base de l'application et gère l'interface utilisateur.
Créez un dossier lib contenant un fichier research-provider.tsx à la racine du projet Next.js et copiez le code ci-dessous dans le fichier :
npx shadcn@latest init
Les états sont déclarés et enregistrés dans le ResearchContext pour garantir qu'ils sont correctement gérés dans plusieurs composants de l'application.
Créez un composant ResearchWrapper comme indiqué ci-dessous :
cd agent poetry install
Le composant ResearchWrapper affiche le composant HomeView comme vue par défaut et affiche le ResultView lorsqu'une requête de recherche est fournie. Le hook useResearchContext nous permet d'accéder à l'état researchQuery et de mettre à jour la vue en conséquence.
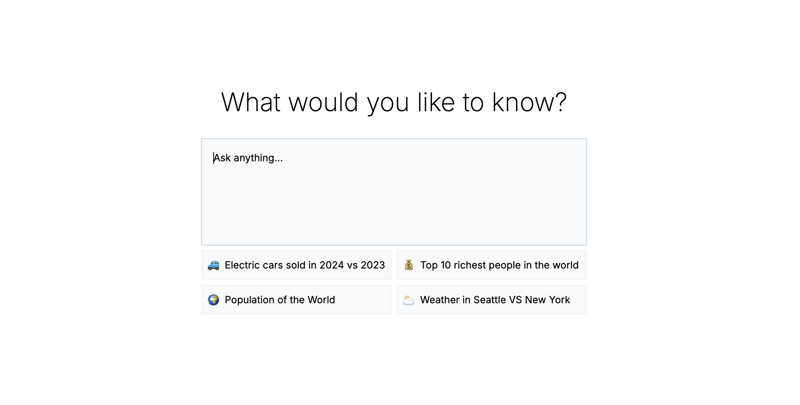
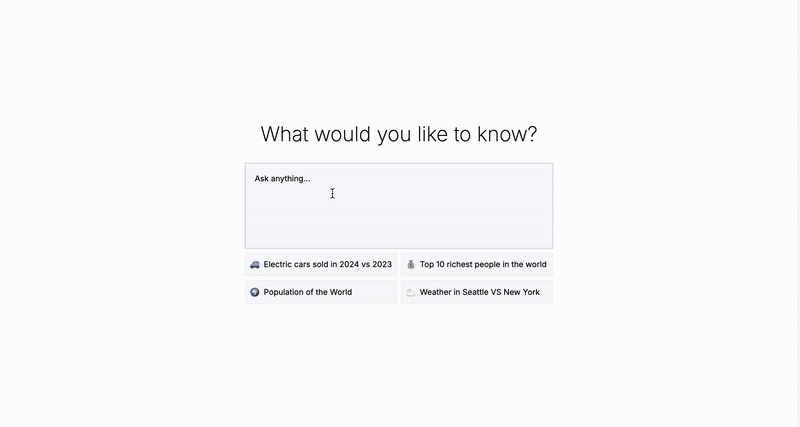
Enfin, créez le composant HomeView pour restituer l'interface de la page d'accueil de l'application.
OPENAI_API_KEY= TAVILY_API_KEY=

Dans cette section, vous apprendrez comment connecter le CopilotKit CoAgent à votre application Next.js pour permettre aux utilisateurs d'effectuer des opérations de recherche au sein de l'application.
Installez les packages CopilotKit suivants et le SDK OpenAI Node.js. Les packages CopilotKit permettent au co-agent d'interagir avec les valeurs de l'état React et de prendre des décisions au sein de l'application.
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
Créez un dossier api dans le dossier Next.js app. Dans le dossier api, créez un répertoire copilotkit contenant un fichier route.ts. Cela créera un point de terminaison API (/api/copilotkit) qui connectera l'application frontale au CopilotKit CoAgent.
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)
Copiez l'extrait de code ci-dessous dans le fichier api/copilotkit/route.ts :
# ?? Navigate into the ui folder npx create-next-app ./
L'extrait de code ci-dessus configure le runtime CopilotKit au niveau du point de terminaison de l'API /api/copilotkit, permettant à CopilotKit de traiter les demandes des utilisateurs via le co-agent IA.
Enfin, mettez à jour le app/page.tsx en encapsulant l'ensemble de l'application avec le composant CopilotKit qui fournit le contexte copilote à tous les composants de l'application.
npx shadcn@latest init
Le composant CopilotKit enveloppe l'intégralité de l'application et accepte deux accessoires - runtimeUrl et agent. Le runtimeUrl est la route de l'API backend qui héberge l'agent IA et agent est le nom de l'agent effectuant l'action.
Pour permettre à CopilotKit d'accéder et de traiter les entrées de l'utilisateur, il fournit le hook useCoAgent, qui permet d'accéder à l'état de l'agent depuis n'importe où dans l'application.
Par exemple, l'extrait de code ci-dessous montre comment utiliser le hook useCoAgent. La variable state permet d'accéder à l'état actuel de l'agent, setState est utilisée pour modifier l'état, et la fonction run exécute les instructions à l'aide de l'agent. Les fonctions start et stop lancent et arrêtent l'exécution de l'agent.
cd agent poetry install
Mettez à jour le composant HomeView pour exécuter l'agent lorsqu'une requête de recherche est fournie.
OPENAI_API_KEY= TAVILY_API_KEY=
Ensuite, vous pouvez diffuser les résultats de la recherche vers le ResultsView en accédant à la variable d'état dans le hook useCoAgent. Copiez l'extrait de code ci-dessous dans le composant ResultsView.
"""
This is the main entry point for the AI.
It defines the workflow graph and the entry point for the agent.
"""
# pylint: disable=line-too-long, unused-import
from langgraph.graph import StateGraph, END
from langgraph.checkpoint.memory import MemorySaver
from ai_researcher.state import AgentState
from ai_researcher.steps import steps_node
from ai_researcher.search import search_node
from ai_researcher.summarize import summarize_node
from ai_researcher.extract import extract_node
def route(state):
"""Route to research nodes."""
if not state.get("steps", None):
return END
current_step = next((step for step in state["steps"] if step["status"] == "pending"), None)
if not current_step:
return "summarize_node"
if current_step["type"] == "search":
return "search_node"
raise ValueError(f"Unknown step type: {current_step['type']}")
# Define a new graph
workflow = StateGraph(AgentState)
workflow.add_node("steps_node", steps_node)
workflow.add_node("search_node", search_node)
workflow.add_node("summarize_node", summarize_node)
workflow.add_node("extract_node", extract_node)
# Chatbot
workflow.set_entry_point("steps_node")
workflow.add_conditional_edges(
"steps_node",
route,
["summarize_node", "search_node", END]
)
workflow.add_edge("search_node", "extract_node")
workflow.add_conditional_edges(
"extract_node",
route,
["summarize_node", "search_node"]
)
workflow.add_edge("summarize_node", END)
memory = MemorySaver()
graph = workflow.compile(checkpointer=memory)
L'extrait de code ci-dessus récupère les résultats de la recherche à partir de l'état de l'agent et les diffuse vers le frontend à l'aide du hook useCoAgent. Les résultats de la recherche sont renvoyés au format markdown et transmis au composant AnswerMarkdown, qui restitue le contenu sur la page.
Enfin, copiez l'extrait de code ci-dessous dans le composant AnswerMarkdown. Cela rendra le contenu markdown sous forme de texte formaté à l'aide de la bibliothèque React Markdown.
"""Demo"""
import os
from dotenv import load_dotenv
load_dotenv()
from fastapi import FastAPI
import uvicorn
from copilotkit.integrations.fastapi import add_fastapi_endpoint
from copilotkit import CopilotKitSDK, LangGraphAgent
from ai_researcher.agent import graph
app = FastAPI()
sdk = CopilotKitSDK(
agents=[
LangGraphAgent(
name="ai_researcher",
description="Search agent.",
graph=graph,
)
],
)
add_fastapi_endpoint(app, sdk, "/copilotkit")
# add new route for health check
@app.get("/health")
def health():
"""Health check."""
return {"status": "ok"}
def main():
"""Run the uvicorn server."""
port = int(os.getenv("PORT", "8000"))
uvicorn.run("ai_researcher.demo:app", host="0.0.0.0", port=port, reload=True)

Félicitations ! Vous avez terminé le projet de ce didacticiel. Vous pouvez également regarder l'enregistrement vidéo ici :
Enregistrement complet du webinaire
L'intelligence LLM est la plus efficace lorsqu'elle fonctionne aux côtés de l'intelligence humaine, et CopilotKit CoAgents vous permet d'intégrer des agents d'IA, des copilotes et divers types d'assistants dans vos applications logicielles en quelques minutes seulement.
Si vous avez besoin de créer un produit d'IA ou d'intégrer des agents d'IA dans votre application, vous devriez envisager CopilotKit.
Le code source de ce tutoriel est disponible sur GitHub :
https://github.com/CopilotKit/CopilotKit/tree/main/examples/coagents-ai-researcher
Merci d'avoir lu !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser debug.exe
Comment utiliser debug.exe
 Utilisation de uniqueResult
Utilisation de uniqueResult
 Comment masquer l'adresse IP sur TikTok
Comment masquer l'adresse IP sur TikTok
 commandes communes postgresql
commandes communes postgresql
 Comment ouvrir le fichier ofd
Comment ouvrir le fichier ofd
 Tutoriel de modification du logiciel C++ en chinois
Tutoriel de modification du logiciel C++ en chinois
 Comment supprimer un index dans MySQL
Comment supprimer un index dans MySQL
 Comment utiliser l'outil de capture de paquets HttpCanary
Comment utiliser l'outil de capture de paquets HttpCanary