La magie des fermetures JavaScript : un guide clair et simple
Que sont les fermetures en JavaScript ?
Pensez à une fermeture comme à un sac à dos que vous emportez avec vous après un cours. À l’intérieur du sac à dos, vous avez toutes les notes et le matériel que vous avez appris pendant le cours. Même après la fin du cours, vous avez toujours accès à tout ce qui se trouve dans votre sac à dos quand vous en avez besoin. De même, une fermeture permet à une fonction de conserver l'accès aux variables et aux paramètres depuis sa portée externe, même après que cette fonction externe a fini de s'exécuter et que ces variables ne sont plus accessibles en dehors de cette fonction.
L'explication ci-dessus est une manière typique de décrire les fermetures, mais est-elle adaptée aux débutants pour quelqu'un qui découvre JavaScript ? Pas vraiment. Je l'ai également trouvé assez déroutant lorsque je l'ai rencontré pour la première fois. C'est pourquoi j'ai écrit cet article pour rendre les fermetures aussi simples que possible pour que tout le monde puisse les comprendre. Nous commencerons par aborder les bases avant d'approfondir le sujet.
Comprendre la portée en JavaScript
Pour comprendre ce qu'est une fermeture, nous devons jeter un bref coup d'œil à la portée en JavaScript. La portée fait référence à l'accessibilité des variables et des fonctions dans différentes parties de notre code. Il détermine où nous pouvons accéder à certaines variables ou fonctions au sein de notre programme.
Il existe deux principaux types de portée : la portée globale et la portée locale. Les variables déclarées dans la portée globale existent en dehors de toute fonction ou bloc, ce qui les rend accessibles dans tout le code. En revanche, les variables déclarées dans la portée locale, par exemple dans une fonction ou un bloc, ne sont accessibles que dans cette fonction ou ce bloc spécifique. Le code ci-dessous illustre cette explication.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
Cependant, JavaScript utilise un concept connu sous le nom de Lexical Scoping, qui est crucial pour comprendre le fonctionnement des fermetures. La portée lexicale signifie que l'accessibilité des variables est déterminée par la structure de notre code au moment de son écriture. En termes simples, cela revient à dire : "Si une variable est déclarée dans une fonction, seules cette fonction et tout ce qu'elle contient peuvent accéder à cette variable."{https://javascript.info/closure}.
Cadrage lexical et contexte d'exécution
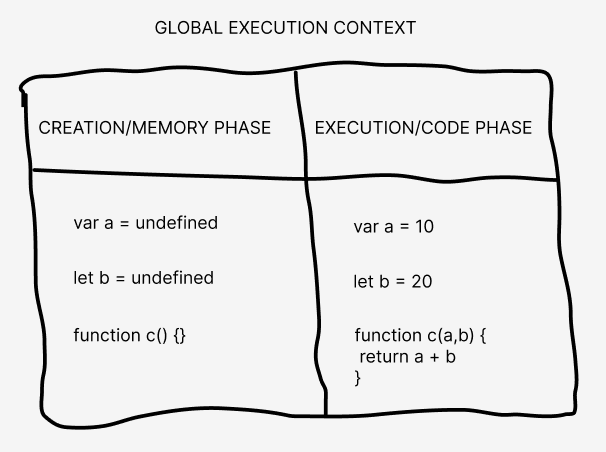
Pour comprendre cela plus clairement, regardons comment JavaScript fonctionne en coulisses. JavaScript utilise ce qu'on appelle un contexte d'exécution, qui ressemble à un conteneur contenant le code en cours d'exécution. Il garde une trace des variables, des fonctions et de la partie du code en cours d'exécution. Lorsqu'un script démarre, le contexte d'exécution global (GEC) est créé. Il est important de noter qu’il n’y a qu’un seul contexte d’exécution global dans un programme.

Le diagramme ci-dessus représente le contexte d'exécution global au démarrage de notre programme. Elle se compose de deux phases : la phase de création (ou mémoire) et la phase d'exécution (ou code). Dans la phase de création, les variables et les fonctions sont stockées en mémoire : les variables sont initialisées comme non définies et les fonctions sont entièrement stockées. Dans la phase d'exécution, JavaScript exécute le code ligne par ligne, attribuant des valeurs aux variables et exécutant des fonctions.
Maintenant que nous comprenons comment JavaScript gère le contexte d'exécution et la portée lexicale, nous pouvons voir comment cela est directement lié aux fermetures.
Comment fonctionnent les fermetures : un exemple
Une fermeture en JavaScript est créée lorsqu'une fonction interne conserve l'accès aux variables dans la portée de sa fonction externe, même après que la fonction externe a terminé son exécution. Ceci est possible car la fonction interne préserve l'environnement lexical dans lequel elle a été définie, lui permettant de « se souvenir » et d'utiliser les variables de sa portée externe.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
Voici un guide sur le fonctionnement du code ci-dessus. Chaque fois que nous appelons une fonction, le moteur JavaScript crée un contexte d'exécution de fonction (FEC) spécifique à cette fonction, qui est créé dans le contexte d'exécution global (GEC). Contrairement au GEC, il peut y avoir plusieurs FEC dans un programme. Chaque FEC passe par ses propres phases de création et d'exécution et possède ses propres environnements variables et lexicaux. L'environnement lexical permet à la fonction d'accéder aux variables depuis sa portée externe.
Lorsque externalFunction est appelé, un nouveau FEC est créé. À l'intérieur de externalFunction, nous définissons innerFunction, qui a accès à externalVariable en raison de la portée lexicale. Après le retour de externalFunction, le contexte d'exécution de externalFunction est supprimé de la pile d'appels, mais innerFunction conserve l'accès à externalVariable en raison de la fermeture. Ainsi, lorsque nous appellerons plus tard ClosureExample(), il peut toujours enregistrer externalVariable même si la fonction externe est terminée.
Applications réelles des fermetures
Examinons l'exemple suivant :
Let’s look at the example below:
function outerFunction() {
let outerVariable = 'I am John Doe';
return function innerFunction() {
console.log(outerVariable);
};
}
const closureExample = outerFunction();
closureExample(); // Outputs: "I am John Doe"
À votre avis, quel sera le résultat de ce code ? Beaucoup d’entre vous ont peut-être deviné le chiffre 5, mais est-ce vraiment le bon résultat ? En fait non, et voici pourquoi. La fonction y() fait référence à la variable a, pas à sa valeur initiale. Lorsque z() est appelé, il enregistre la valeur actuelle de a, qui est 50, en raison de la mise à jour effectuée avant de renvoyer la fonction interne. Explorons un autre exemple :
function x(){
let a = 5
function y(){
console.log(a)
}
a = 50
return y;
}
let z = x();
console.log(z)
z();
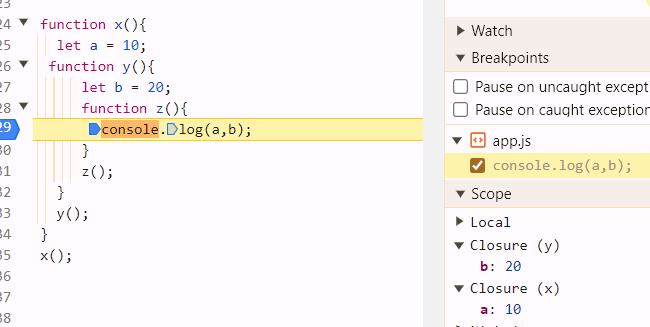
le code démontre le pouvoir des fermetures. Même dans la fonction la plus interne, z(), elle peut toujours accéder aux variables de ses étendues parentes. Si nous inspectons le navigateur et vérifions l'onglet Sources, nous pouvons voir que des fermetures se sont formées sur x et y, ce qui permet à z() d'accéder à a et b à partir de ses contextes parents.

Avantages de l'utilisation des fermetures
Les fermetures offrent plusieurs avantages en JavaScript, notamment lors de l'écriture de code plus flexible, modulaire et maintenable. Voici quelques-uns des principaux avantages :
1. Fonctions de rappel : Les fermetures sont très puissantes lorsqu'il s'agit de programmation asynchrone, telle que les rappels, les écouteurs d'événements et les promesses. Ils permettent à la fonction de rappel de conserver l'accès aux variables de la fonction externe même une fois la fonction externe terminée.
// GLOBAL SCOPE
let myName = "John Doe";
function globalScope() {
console.log(myName);
}
globalScope(); //Output John Doe
console.log(myName); // Accessible here as well
// LOCAL SCOPE
function localScope() {
let age = 30;
console.log(age);
}
localScope(); //Output 30
console.log(age); //Output age is not defined (Not Accessible)
2. Modularité et maintenabilité : Les fermetures encouragent la modularité en permettant aux développeurs d'écrire des morceaux de code plus petits et réutilisables. Étant donné que les fermetures peuvent conserver les variables entre les appels de fonction, elles réduisent le besoin de logique répétitive et améliorent la maintenabilité.
3. Éviter les variables globales : Les fermetures aident à réduire le besoin de variables globales, évitant ainsi les conflits de noms potentiels et gardant l'espace de noms global propre. En utilisant des fermetures, vous pouvez stocker des données dans la portée de la fonction plutôt que globalement.
Conclusion
Les fermetures sont un concept puissant en JavaScript qui étend les capacités des fonctions en leur permettant de mémoriser et d'accéder aux variables depuis leur portée externe, même après l'exécution de la fonction. Cette fonctionnalité joue un rôle important dans la création d'un code plus modulaire, flexible et efficace, en particulier lors de la gestion des tâches asynchrones, des rappels et des écouteurs d'événements. Si les fermetures peuvent sembler complexes au premier abord, les maîtriser vous permettra d'écrire du JavaScript plus sophistiqué et optimisé. En poursuivant votre pratique, vous découvrirez comment les fermetures peuvent aider à écrire des applications plus propres et plus maintenables. Continuez à expérimenter et bientôt les fermetures deviendront un élément naturel de votre boîte à outils JavaScript.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScript
Apr 22, 2025 am 12:02 AM
JavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.




