pack réseau
Ce sera un article court... mais j'espère qu'il y aura un suivi plus long.
Pendant mes vacances d'hiver, j'ai eu le temps de faire une expérience :
Les outils Web créés à l'aide de C#/.NET peuvent-ils offrir des performances comparables à celles de Rust / Go / Zig... ?
J'ai donc fait du codage... (que vous pouvez retrouver sur GitHub)
Le processus
J'ai commencé avec une logique de bundler grossière :
- Ouvrir les fichiers
- Lire leur contenu
- Utilisez une expression régulière pour détecter, par exemple, les instructions d'importation dans les fichiers JS
- Résoudre les modules liés
- Ouvrez les fichiers package.json résolus/existants pour identifier les chemins des modules
Le résultat a été simple : l'utilisation d'AoT (compilation anticipée) .NET peut certainement être utilisée pour des projets Web très performants.
J'ai donc continué un peu l'expérience ; remplacer les expressions régulières par une compréhension réelle du code.
TLDR ; Résultats
La réponse est : oui ! ?
Le bundler est pour le moment incomplet en termes de fonctionnalités, mais les premiers résultats sont assez solides. Les références présentées dans le README indiquent que les performances sont définitivement dans la même fourchette que celles des autres outils. Donc assez vite.
Plus de détails
Personnellement, je pense que C#/.NET est beaucoup moins compliqué que Rust et plus puissant que Go. Cela comporte également quelques inconvénients - je ne vais pas mentir.
La principale raison pour laquelle C#/.NET peut être viable dans cet espace est l'AoT. Sans AoT, les performances de démarrage (ainsi que les exigences d'exécution) tuent toute l'idée.
L'AoT, en revanche, comporte certains défis. Certaines bibliothèques ne peuvent pas être utilisées ou nécessitent un certain travail pour être intégrées. Par conséquent, une partie de la flexibilité de .NET ne peut pas être utilisée.
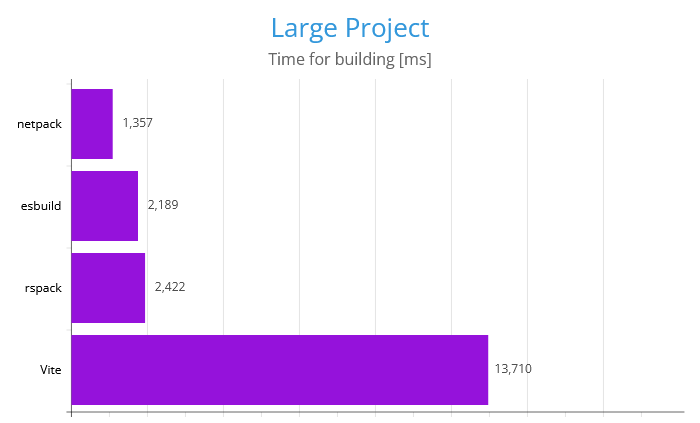
Pour le plus grand projet de test également utilisé par des outils tels que rspack, nous obtenons ces résultats :

Notez que même le bundler est incomplet, il est suffisamment conçu pour produire un résultat valide sur le projet. Ainsi, même si tous les résultats sont pour le moment préliminaires, ils ont au moins une certaine validité.
| Test | esbuild | rspack | Vite | pack réseau |
|---|---|---|---|---|
| Small lib | 326ms | 611ms | 601ms | 359ms |
| Small project | 670ms | 912ms | 1658ms | 418ms |
| Medium project | 1931ms | 2877ms | 10601ms | 974ms |
| Large project | 2189ms | 2422ms | 13710ms | 1357ms |
Alors oui, pack réseau bat déjà la concurrence et a même un potentiel pour des performances encore meilleures. Bien qu'il puisse être optimisé davantage, il perdra également certaines performances lorsque des éléments tels que les sourcesmaps ou le tremblement d'arbres seront introduits. À l'heure actuelle, je suis convaincu qu'au total, cela devrait être à peu près le même à partir de maintenant en raison des optimisations potentielles (comme le streaming dans la génération JS AST).
Le plus gros obstacle pour le moment est qu'il ne prend en charge que JS(X) - pas encore TypeScript (il essaie d'analyser ces fichiers, mais une fois les types utilisés, il échouera). Ce serait "assez" facile à soutenir, mais je devrais faire appel à Acornima pour cela et c'est quelque chose que je ne ferais que s'il y a suffisamment de buzz autour du projet.
Perspectives
Il y a bien d’autres choses qui seraient superbes pour se lancer là-dedans. Cependant, certaines bases doivent d’abord être clarifiées. Des éléments tels que des sourcesmaps, la prise en charge de TypeScript ou peut-être un système de configuration seraient formidables.
Il y a certaines choses dans cette expérience qu'aucun autre bundler ne fait. Par exemple, si votre point d'entrée HTML a un importmap, alors les entrées dans l'importmap sont automatiquement prises comme externes. De même, vous pouvez définir certaines dépendances comme partagées - dans ce cas, il y a automatiquement des entrées importmap / une importmap créée dans le HTML résultant. Assez soigné.
À l'avenir, le bundler aura un support natif (c'est-à-dire prêt à l'emploi) pour SASS, les modules CSS, CSS-in-JS, ainsi que la fédération de modules et la fédération native.
Quelles sont vos pensées ? Pensez-vous que c'est une idée viable ou simplement une poubelle ? Avons-nous besoin d'un bundler natif .NET rapide avec des valeurs par défaut raisonnables ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Zustand Asynchronous Operation: Comment assurer le dernier État obtenu par Usestore?
Apr 04, 2025 pm 02:09 PM
Problèmes de mise à jour des données dans les opérations asynchrones de Zustand. Lorsque vous utilisez la bibliothèque de gestion de l'État de Zustand, vous rencontrez souvent le problème des mises à jour de données qui entraînent des opérations asynchrones prématurées. � ...






