
Ce tutoriel montre comment révéler progressivement des éléments de page Web à l'aide de la fonction setTimeout de JavaScript et des transitions CSS. L'effet crée une apparence visuellement attrayante et décalée de divs, chacun s'affichant séquentiellement.
Aperçu
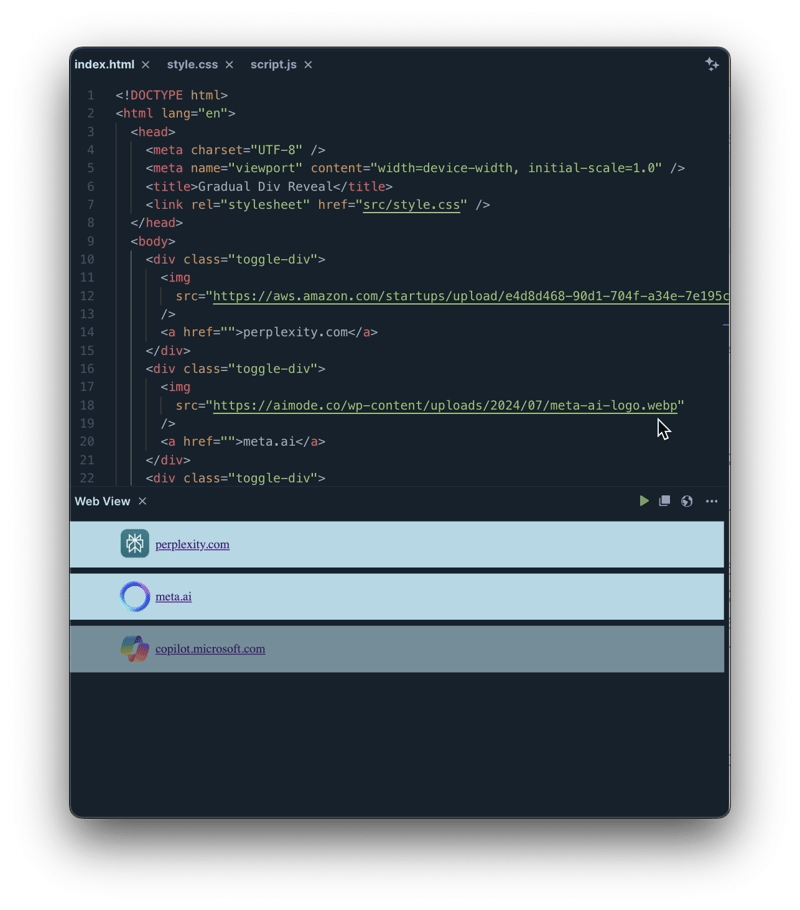
Cet exemple présente une série de divs, chacun contenant une image et un lien, qui apparaissent en fondu un par un. setTimeout contrôle le timing, tandis que CSS gère la transition en douceur.
Structure HTML
Le HTML se compose de plusieurs divs, chacun contenant une image et un lien. Cette structure est prête à recevoir les fonctionnalités de style et JavaScript. (Remarque : l'extrait HTML fourni est incomplet et ne contient pas de balises de fermeture. Un fichier HTML complet et fonctionnel est requis.)
Transitions CSS
Le CSS définit la transition visuelle :
<code class="language-css">.toggle-div {
opacity: 0; /* Initially hidden */
transition: opacity 1s ease; /* 1-second fade-in transition */
height: 50px; /* Ensure visibility */
background-color: lightblue; /* For visual clarity */
margin: 10px 0;
padding: 12px 80px;
display: flex;
align-items: center;
}
.toggle-div img {
height: 100%;
margin-right: 8px;
}
.toggle-div a {
font-size: 20px;
}</code>opacity: 0; : masque initialement les divs.transition: opacity 1s ease; : Spécifie une transition d'opacité douce d'une seconde.JavaScript pour une révélation progressive
Le code JavaScript orchestre l'apparence décalée :
<code class="language-javascript">// JavaScript to reveal divs
const divs = document.querySelectorAll('.toggle-div');
divs.forEach((div, index) => {
setTimeout(() => {
div.style.opacity = 1; // Make div visible
}, index * 500); // Delay based on index (0.5 seconds per div)
});</code>document.querySelectorAll('.toggle-div') : Sélectionne tous les éléments avec la classe toggle-div.forEach : parcourt chaque div.setTimeout : Règle une minuterie avant de régler opacity sur 1, provoquant un fondu entrant de chaque div après un délai. Le délai augmente de 500 millisecondes (0,5 seconde) pour chaque div suivant.Explication de JavaScript
Le JavaScript utilise une boucle forEach pour parcourir les divs sélectionnés. setTimeout est crucial ; il introduit un délai avant de régler le opacity à 1, créant ainsi l'effet de révélation échelonnée. Le délai est calculé comme index * 500, ce qui entraîne un délai de 0,5 seconde entre l'apparition de chaque div.

Conclusion
Cette technique, combinant setTimeout et transitions CSS, offre un moyen simple mais efficace d'améliorer l'expérience utilisateur en créant des révélations d'éléments graduelles et visuellement attrayantes. Expérimentez avec différents timings et styles pour personnaliser davantage l'effet. Le lien fourni (https://www.php.cn/link/48fd3e91841d8619c84400e661895675) propose une démonstration en direct.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment appeler des js externes en HTML
Comment appeler des js externes en HTML
 Introduction aux niveaux des examens Python
Introduction aux niveaux des examens Python
 commentaires html
commentaires html
 Que signifie Linux df -h ?
Que signifie Linux df -h ?
 Windows change le type de fichier
Windows change le type de fichier
 Comment supprimer les filigranes TikTok d'autres personnes des vidéos TikTok
Comment supprimer les filigranes TikTok d'autres personnes des vidéos TikTok
 Avantages et inconvénients des serveurs de sites Web étrangers gratuits
Avantages et inconvénients des serveurs de sites Web étrangers gratuits
 Solution à 0x84b10001
Solution à 0x84b10001