
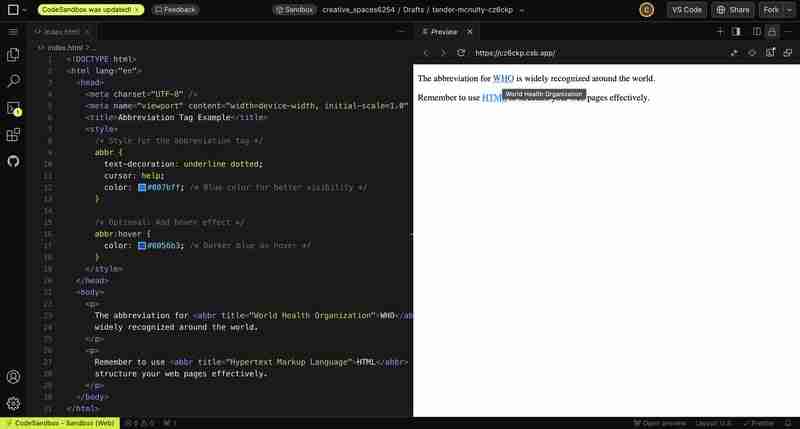
 <p>Au survol, le contenu de l'attribut <code>title s'affiche sous forme d'info-bulle, améliorant ainsi la compréhension de l'utilisateur. N'oubliez pas que cette fonctionnalité d'info-bulle repose sur le survol, qui peut ne pas être accessible à tous les utilisateurs (par exemple, mobiles).
<p>Au survol, le contenu de l'attribut <code>title s'affiche sous forme d'info-bulle, améliorant ainsi la compréhension de l'utilisateur. N'oubliez pas que cette fonctionnalité d'info-bulle repose sur le survol, qui peut ne pas être accessible à tous les utilisateurs (par exemple, mobiles).


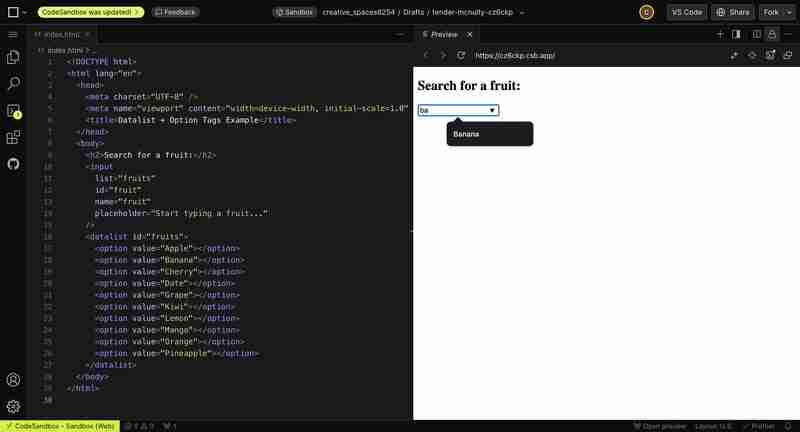
 <p>Un élément <code><input> avec l'attribut <code>list est lié à un élément <code><datalist> (spécifié par son <code>id). Les balises <code><option> dans <code><datalist> fournissent les valeurs suggérées. Au fur et à mesure que les utilisateurs tapent, des suggestions pertinentes apparaissent.
<p>Un élément <code><input> avec l'attribut <code>list est lié à un élément <code><datalist> (spécifié par son <code>id). Les balises <code><option> dans <code><datalist> fournissent les valeurs suggérées. Au fur et à mesure que les utilisateurs tapent, des suggestions pertinentes apparaissent.

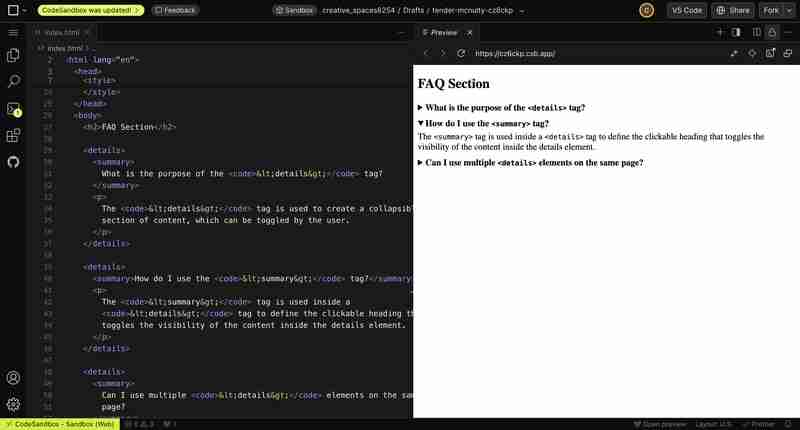
 <p>La balise <code><details> fait office de conteneur, tandis que <code><summary> fournit le titre cliquable. Le contenu de <code><details> bascule la visibilité lorsque l'on clique sur le résumé – idéal pour les FAQ.
<p>La balise <code><details> fait office de conteneur, tandis que <code><summary> fournit le titre cliquable. Le contenu de <code><details> bascule la visibilité lorsque l'on clique sur le résumé – idéal pour les FAQ.

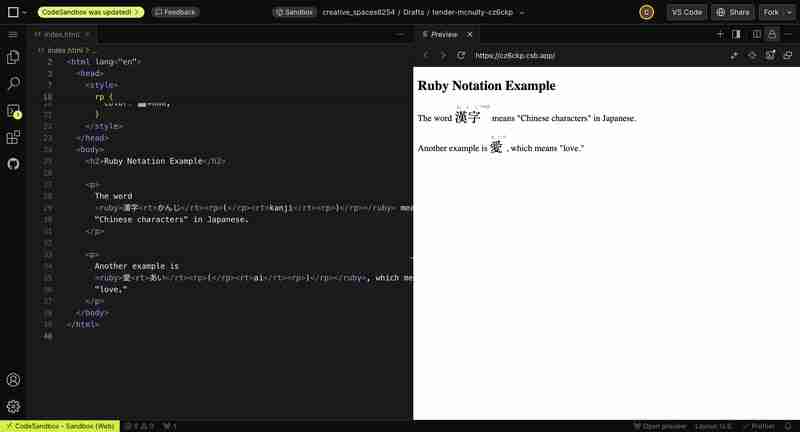
 <p><code><ruby> contient le texte principal, <code><rt> l'annotation et <code><rp> fournit un contenu de secours pour les navigateurs ne prenant pas en charge Ruby.
<p><code><ruby> contient le texte principal, <code><rt> l'annotation et <code><rp> fournit un contenu de secours pour les navigateurs ne prenant pas en charge Ruby.
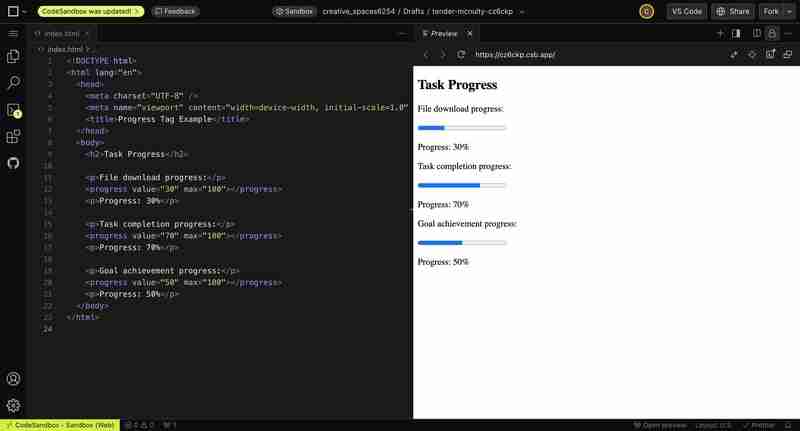
 <p>Définissez l'attribut <code>max pour la valeur totale et <code>value pour la progression actuelle. La barre se met à jour automatiquement.
<p>Définissez l'attribut <code>max pour la valeur totale et <code>value pour la progression actuelle. La barre se met à jour automatiquement.
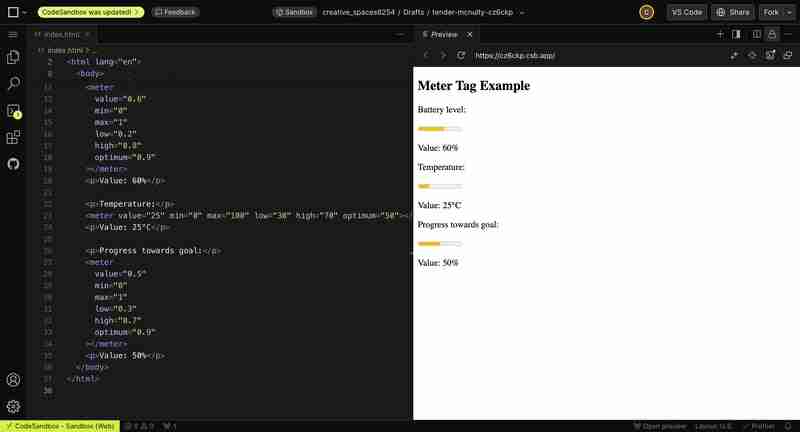
 <p>Utilisez <code>min, <code>max et <code>value pour la plage et la valeur actuelle ; <code>low, <code>high et <code>optimum définissent les seuils affectant la couleur de la barre.
<p>Utilisez <code>min, <code>max et <code>value pour la plage et la valeur actuelle ; <code>low, <code>high et <code>optimum définissent les seuils affectant la couleur de la barre.
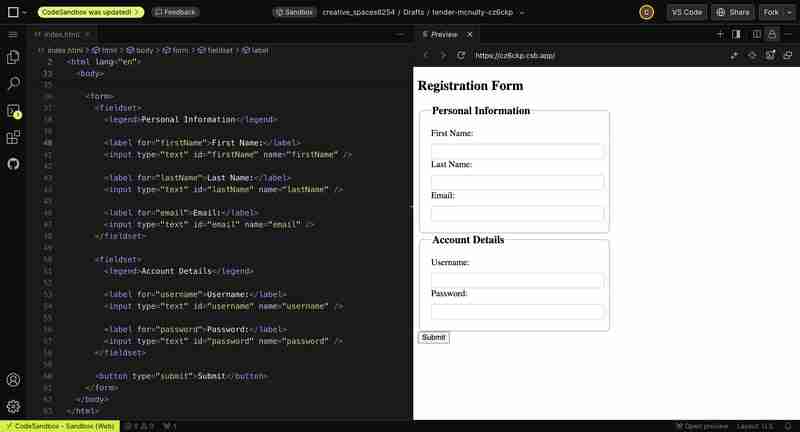
 <p><code><fieldset> crée le conteneur et <code><legend> fournit un titre descriptif, automatiquement positionné dans la bordure de l'ensemble de champs.
<p>Conclusion
<p>La maîtrise de ces balises HTML souvent négligées élève vos compétences en développement Web, créant ainsi des sites Web plus accessibles, sémantiques et visuellement attrayants. Bon codage !
<p>Suivez-moi sur : LinkedIn | Moyen | Ciel Bleu
<p><code><fieldset> crée le conteneur et <code><legend> fournit un titre descriptif, automatiquement positionné dans la bordure de l'ensemble de champs.
<p>Conclusion
<p>La maîtrise de ces balises HTML souvent négligées élève vos compétences en développement Web, créant ainsi des sites Web plus accessibles, sémantiques et visuellement attrayants. Bon codage !
<p>Suivez-moi sur : LinkedIn | Moyen | Ciel BleuCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
 Comment vérifier l'historique de téléchargement sur TikTok
Comment vérifier l'historique de téléchargement sur TikTok
 solution de panique du noyau
solution de panique du noyau
 Configurer l'environnement d'exécution Java
Configurer l'environnement d'exécution Java
 expression régulière Perl
expression régulière Perl
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 Comment résoudre une erreur de script
Comment résoudre une erreur de script
 Comment fonctionne la poignée de main TCP à trois voies
Comment fonctionne la poignée de main TCP à trois voies