Comment configurer un serveur Web Node.js sur Raspberry Pi
Configurer un serveur web Node.js sur un Raspberry Pi : un guide étape par étape
Il y a quelques années, j'ai acquis un Raspberry Pi Modèle B, et j'ai récemment décidé de le transformer en serveur web. Ce parcours a mis en lumière un point clé : un Raspberry Pi fonctionne comme un PC miniature, nécessitant un système d'exploitation (OS). Cela contraste avec les cartes comme Arduino, qui exécutent des programmes directement sans système d'exploitation.
Voici comment créer un serveur Web Node.js sur un Raspberry Pi à partir de zéro :
- Installer l'imageur Raspberry Pi :
Cet outil facilite l'installation du système d'exploitation Raspberry Pi sur une carte microSD. Bien qu'il existe des alternatives comme Debian ou Ubuntu, Raspberry Pi OS est officiellement recommandé pour des performances optimales.
- Installer le système d'exploitation Raspberry Pi :
Lancez Raspberry Pi Imager et configurez ces paramètres :
- Appareil Raspberry Pi : Sélectionnez votre modèle.
- Système d'exploitation : Choisissez le système d'exploitation recommandé.
- Stockage : Précisez votre carte microSD.

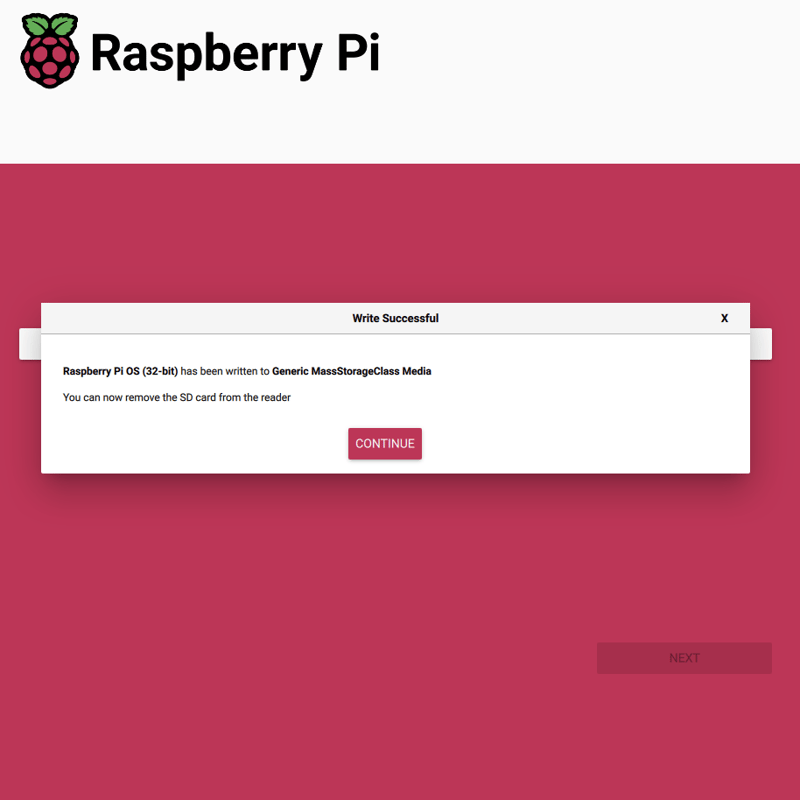
J'ai utilisé les paramètres par défaut. Une fois terminé, vous verrez un message de réussite :

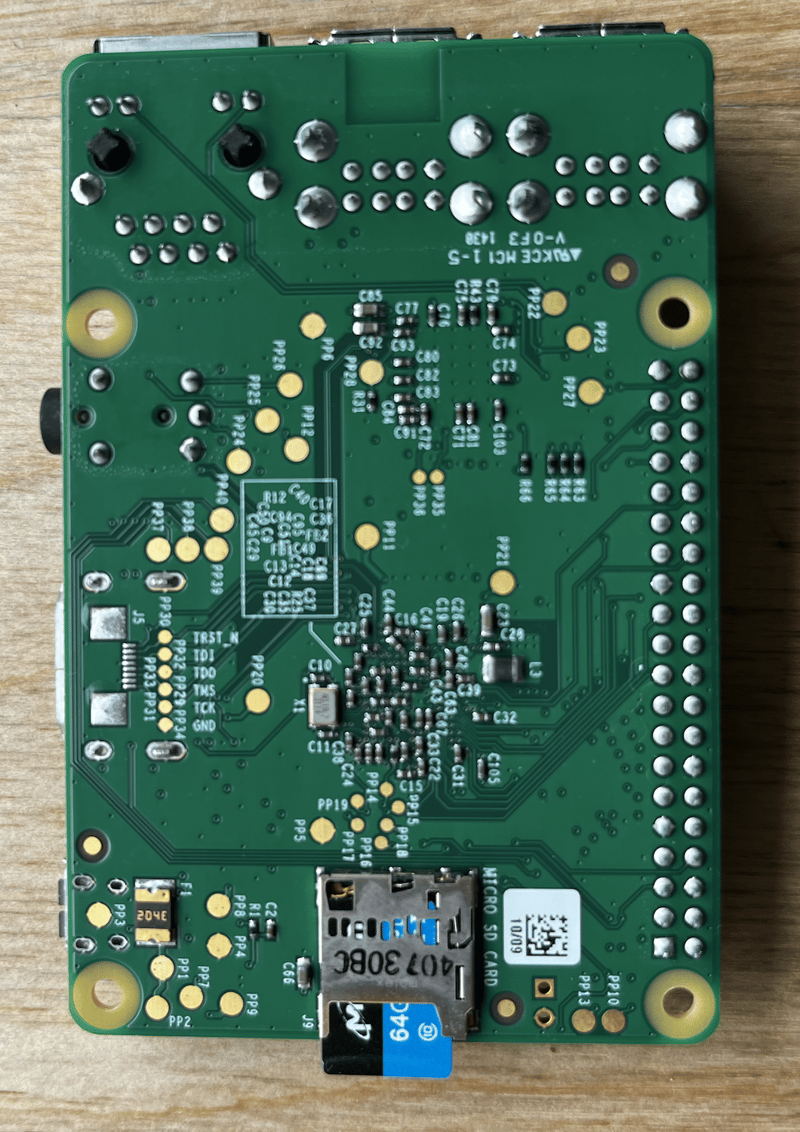
- Connectez les périphériques : Insérez la carte microSD dans votre Raspberry Pi. Connectez une souris, un clavier, un moniteur, un câble Ethernet et un câble d'alimentation (l'alimentation en dernier lieu est recommandée).

Notez l'emplacement de la carte microSD.

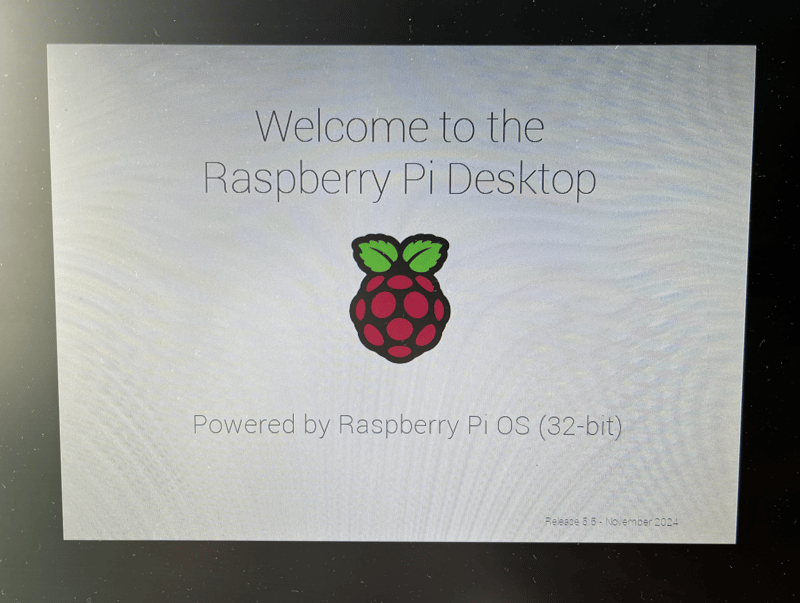
Après le démarrage, vous verrez l'écran de bienvenue du bureau :


Votre système d'exploitation Raspberry Pi est maintenant prêt.
- Mises à jour du système :
Ouvrez un terminal et exécutez ces commandes :
sudo apt-get update -y sudo apt-get dist-upgrade -y
- Installez Node.js et npm :
sudo apt-get install nodejs -y sudo apt-get install npm -y
Vérifier l'installation :
node -v npm -v
- Installer Express :
Express simplifie la création de serveurs Web. J'ai utilisé le générateur avec les options par défaut :
sudo apt-get update -y sudo apt-get dist-upgrade -y
- Installer les packages npm :
sudo apt-get install nodejs -y sudo apt-get install npm -y
- Exécutez le serveur :
node -v npm -v
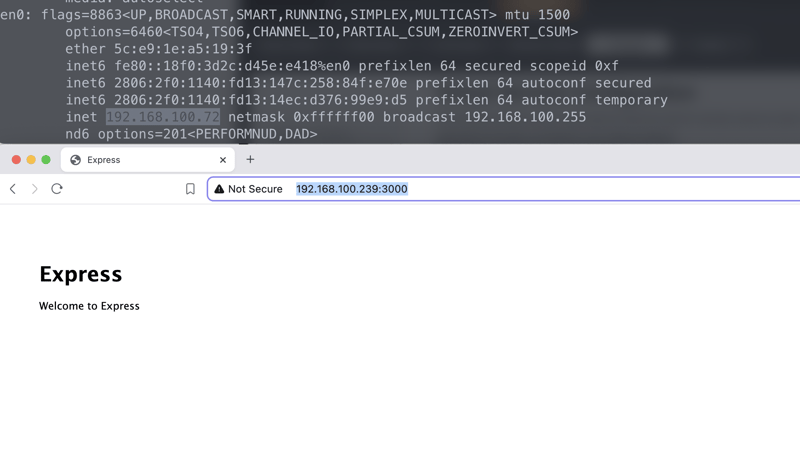
Le serveur est par défaut le port 3000. Accédez-y depuis un autre appareil en utilisant l'adresse IP du Raspberry Pi (par exemple, http://192.168.1.239:3000).

Votre application Express est désormais accessible via le réseau. Notez que les modèles plus anciens comme le B peuvent avoir des temps de traitement plus lents en raison de ressources limitées.
Conclusion :
La polyvalence du Raspberry Pi s'étend à l'intégration de l'IoT. Bien que le B ait ses limites, les modèles plus récents offrent des performances améliorées. La possibilité d'exécuter un système d'exploitation Linux ouvre la voie à un large éventail d'installations de packages.
Extra :
Au départ, j'ai essayé Next.js, rencontrant une erreur « Tas JavaScript saturé de mémoire ». Express s'est avéré une alternative plus adaptée à cette ancienne carte. N'oubliez pas les contraintes de ressources lors du choix des frameworks.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisation
Apr 18, 2025 am 12:19 AM
Les principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réel
Apr 19, 2025 am 12:13 AM
L'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentation
Apr 17, 2025 am 12:05 AM
Comprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressources
Apr 15, 2025 am 12:16 AM
Python et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développement
Apr 26, 2025 am 12:09 AM
Les choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScript
Apr 20, 2025 am 12:01 AM
C et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.




