Comment ajouter du texte dégradé animé dans Elementor ?
Élevez le design de votre site Web avec un texte dégradé animé captivant ! Cette technique simple mais efficace ajoute une touche moderne et engageante à vos titres. Ce guide vous montre comment y parvenir facilement en utilisant Elementor et du CSS personnalisé.
Remarque : Ce tutoriel nécessite le plugin Master Addons pour Elementor (la version gratuite n'inclut pas de CSS personnalisé). Téléchargez-le ici : https://www.php.cn/link/b3633b88d30579ff9c2e9154b0c79521
Création d'un texte dégradé animé dans Elementor : un guide étape par étape
Étape 1 : Ajouter le titre
Commencez par ouvrir votre éditeur Elementor et ajoutez un élément de titre à votre page. Ce sera le texte auquel vous appliquerez l’animation dégradée.

Étape 2 : styliser votre titre
Ensuite, personnalisez la typographie de votre titre. Ajustez la police, la taille, l'épaisseur et d'autres éléments stylistiques en fonction du design de votre site Web.

Étape 3 : Implémentation d'un CSS personnalisé
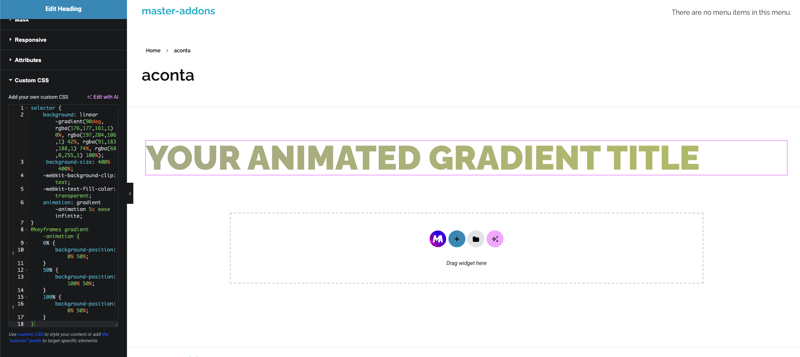
La magie de l'animation se produit avec du CSS personnalisé. Collez le code suivant dans la section CSS personnalisée d'Elementor :
selector {
background: linear-gradient(90deg, rgba(176,177,161,1) 0%, rgba(197,204,106,1) 42%, rgba(91,183,188,1) 74%, rgba(68,0,255,1) 100%);
background-size: 400% 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: gradient-animation 5s ease infinite;
}
@keyframes gradient-animation {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}N'oubliez pas de remplacer selector par le sélecteur CSS approprié pour votre élément de titre (par exemple, .elementor-heading-title).

N'hésitez pas à expérimenter les rgba valeurs de couleur pour créer votre propre dégradé unique.
Étape 4 : Prévisualiser et publier
Mettez à jour votre page et prévisualisez les résultats ! Votre titre devrait maintenant arborer un superbe dégradé animé.
Conclusion
En suivant ces étapes, vous pouvez facilement ajouter un texte dégradé animé élégant à votre site Web Elementor. Cette technique simple améliore considérablement l’attrait visuel et aide votre contenu à se démarquer. Essayez-le aujourd'hui et transformez l'apparence de votre site Web !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
 Créer un éditeur de texte en ligne avec l'attribut satisfaistable
Mar 02, 2025 am 09:03 AM
Créer un éditeur de texte en ligne avec l'attribut satisfaistable
Mar 02, 2025 am 09:03 AM
Créer un éditeur de texte en ligne avec l'attribut satisfaistable
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
 Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
 Téléchargement de fichiers avec Multer dans Node.js et Express
Mar 02, 2025 am 09:15 AM
Téléchargement de fichiers avec Multer dans Node.js et Express
Mar 02, 2025 am 09:15 AM
Téléchargement de fichiers avec Multer dans Node.js et Express







