Sites Web essentiels que chaque développeur doit mettre en signet
Dans le monde technologique en évolution rapide d'aujourd'hui, des flux de travail efficaces sont essentiels. Ces cinq sites Web sont essentiels pour les développeurs de tous niveaux, augmentant la productivité et vous gardant une longueur d'avance.
-
OverAPI : votre centre d'aide-mémoire unique

OverAPI consolide les aide-mémoire pour de nombreux langages et outils de programmation. Accédez à tout, du HTML et Python à Git et Bash, dans un seul emplacement pratique.
Pourquoi c'est un incontournable :
- Aide-mémoire complet pour une vaste gamme de technologies.
- Accès rapide à la syntaxe et aux commandes.
- Gain de temps important pour le débogage et la référence.
-
Regex101 : Maîtriser les expressions régulières en toute simplicité

Regex101 est votre terrain de jeu interactif d'expressions régulières. Écrivez, testez et déboguez des modèles en temps réel, avec des explications détaillées pour améliorer la compréhension.
Pourquoi c'est inestimable :
- Commentaires instantanés sur le modèle d'expression régulière.
- Prend en charge plusieurs versions d'expressions régulières (PCRE, Python, JavaScript, etc.).
- Comprend un aide-mémoire utile et des exemples de communauté.
-
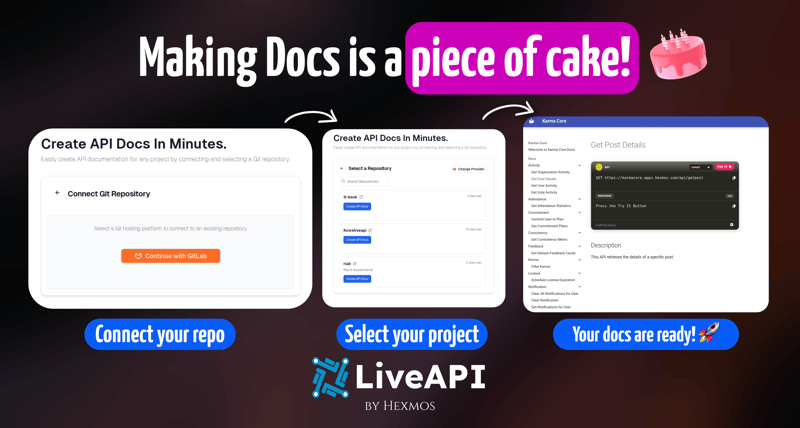
LiveAPI : rationaliser la documentation de l'API

LiveAPI révolutionne la documentation des API. Générez instantanément de la documentation pour vos projets en connectant simplement votre référentiel Git.
Pourquoi cela change la donne :
- Exécutez et testez les API directement dans la documentation.
- Documentation générée automatiquement et facilement partageable.
- Prend en charge GitLab, GitHub et Bitbucket.
-
Puis-je utiliser : aperçu de la compatibilité des navigateurs

Can I Use fournit des informations définitives sur la prise en charge des navigateurs pour les technologies Web. Vérifiez la compatibilité pour HTML, CSS, JavaScript et plus encore, afin de garantir la fonctionnalité entre navigateurs.
Pourquoi c'est essentiel :
- Données complètes de compatibilité du navigateur.
- Interface conviviale pour des vérifications rapides.
- Statistiques globales d'utilisation des fonctionnalités.
-
CSS-Tricks : votre guide de développement frontend

CSS-Tricks est un trésor de ressources de développement frontend. Trouvez des tutoriels, des articles et des guides couvrant tout, des bases CSS aux techniques avancées.
Pourquoi c'est une ressource de premier ordre :
- Articles et guides approfondis sur divers sujets de développement Web.
- Couvre CSS, JavaScript, les frameworks et plus encore.
- Régulièrement mis à jour avec les dernières meilleures pratiques.
Conclusion :
OverAPI, Regex101, LiveAPI, Can I Use et CSS-Tricks sont des outils indispensables à l'arsenal de tout développeur. Ajoutez-les à vos favoris dès aujourd'hui et améliorez considérablement votre flux de travail de développement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Cet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 Comment installer JavaScript?
Apr 05, 2025 am 12:16 AM
Comment installer JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript ne nécessite pas d'installation car il est déjà intégré à des navigateurs modernes. Vous n'avez besoin que d'un éditeur de texte et d'un navigateur pour commencer. 1) Dans l'environnement du navigateur, exécutez-le en intégrant le fichier HTML via des balises. 2) Dans l'environnement Node.js, après avoir téléchargé et installé Node.js, exécutez le fichier JavaScript via la ligne de commande.
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.




