 interface Web
interface Web
 js tutoriel
js tutoriel
 Décoder le caractère unique de la setlist : une analyse basée sur les données des performances en direct
Décoder le caractère unique de la setlist : une analyse basée sur les données des performances en direct
Décoder le caractère unique de la setlist : une analyse basée sur les données des performances en direct
Analyser le caractère unique des performances musicales live : une approche basée sur les données
J'ai eu une idée : quantifier le caractère unique du live d'un groupe en analysant ses setlists passées. Ma recherche initiale a révélé un article de blog utile, "Explorer les données de la setlist des concerts : quels artistes jouent les mêmes chansons encore et encore ?" Tout en étant perspicace et en utilisant Tableau pour la visualisation (un puissant outil de visualisation de données créant des tableaux de bord interactifs) , je voulais approfondir mes connaissances, en particulier auprès des artistes les plus récents et sans le coût de Tableau. J'ai décidé de créer mon propre outil d'analyse de données en utilisant la même source de données, setlist.fm, en me connectant directement via leur API. Ma pile technologique ? Node.js, pour son évolutivité et son écosystème robuste. Le code du projet est disponible sur GitHub : Setlist-Analysis.
Calcul des scores d'unicité
Le cœur de mon analyse implique plusieurs algorithmes pour évaluer le caractère unique et la diversité des setlists :
- Score d'unicité de la chanson : Mesure la fréquence à laquelle les chansons sont répétées dans les setlists d'un artiste au cours d'une année. Des scores plus élevés signifient une plus grande variété de chansons.
- Score d'unicité de la setlist : Évalue le caractère distinctif de chaque setlist en un an. Les artistes dont les setlists sont rarement répétées reçoivent des scores plus élevés.
- Score d'unicité de la séquence : Analyse l'ordre des chansons et identifie les modèles récurrents. Les séquences moins fréquentes obtiennent des scores plus élevés.
- Score total d'unicité : Un score composite combinant les trois mesures ci-dessus pour une mesure complète de la variabilité des performances en direct.
Analyse de la séquence de setlist : une étude de cas
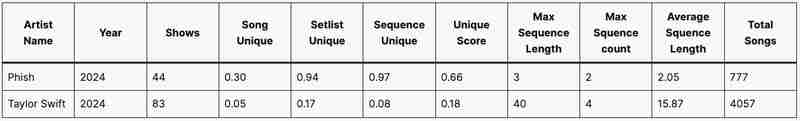
Mon application analyse de manière unique les séquences de chansons dans les setlists pour déterminer la séquence répétée la plus longue pour une année donnée. Prenons cet exemple :

Cette comparaison met en évidence des stratégies de setlist contrastées :
Phish : Des scores d'unicité élevés dans toutes les mesures et des séquences courtes (maximum 3, moyenne 2,05) reflètent leur style d'improvisation et leurs setlists uniques pour chaque spectacle.
Taylor Swift : Des scores d'unicité plus faibles et des séquences longues (maximum 40, moyenne 15,87) indiquent une approche cohérente et hautement répétée donnant la priorité à une expérience prévisible pour les fans.
Visualisation de la variation de la setlist
Le tableau suivant visualise les différences en utilisant le score d'unicité de la chanson et la longueur moyenne de la séquence. La taille des bulles représente la longueur moyenne de la séquence :

Cela distingue clairement l'approche variée de Phish de la structure cohérente de la setlist de Taylor Swift.
Améliorations et défis futurs
Les fonctionnalités futures incluent:
- Score de rareté: identifie les chansons rarement jouées.
- Score de récence: Mesure la proportion de matériel récent dans les ensembles vivants.
Les premiers défis comprenaient la familiarité de l'API. L'API de Spotify, initialement planifiée pour les données des artistes, a supprimé la fonctionnalité pertinente (au 27 novembre 2024), nécessitant une dépendance uniquement sur setlist.fm. Spotify pourrait être réintégré plus tard pour l'album art et les métadonnées.
Les plans futurs impliquent:
- Implémentation des scores de rareté et de récence.
- Développer un tableau de bord convivial pour les fans.
- Analyser les tendances des genres et de l'ère dans les modèles de performance en direct.
Ce projet mélange ma passion pour la musique et l'analyse des données. J'ai hâte de voir son évolution et de partager d'autres informations.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentations
Apr 13, 2025 am 12:05 AM
Différents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage Web
Apr 11, 2025 am 12:01 AM
JavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisation
Apr 16, 2025 am 12:12 AM
Python convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
Cet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionne
Apr 14, 2025 am 12:05 AM
Le passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Comment installer JavaScript?
Apr 05, 2025 am 12:16 AM
Comment installer JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript ne nécessite pas d'installation car il est déjà intégré à des navigateurs modernes. Vous n'avez besoin que d'un éditeur de texte et d'un navigateur pour commencer. 1) Dans l'environnement du navigateur, exécutez-le en intégrant le fichier HTML via des balises. 2) Dans l'environnement Node.js, après avoir téléchargé et installé Node.js, exécutez le fichier JavaScript via la ligne de commande.



