Les notifications de toast sont les communicateurs silencieux mais percutants qui disent à vos utilisateurs ce qui se passe, sans compenser leur accueil.
Que vous célébriez une opération réussie ou que vous affichez un message d'erreur amical, les toasts sont votre solution.
Voici un aperçu des bibliothèques JavaScript populaires qui font de l'implémentation des toasts, triés par les favoris des utilisateurs (étoiles).
4. toastify.js
-
Github Stars: 2.3k
-
À propos: Pure bibliothèque JavaScript pour de meilleurs messages de notification.
-
Pourquoi c'est génial: Si vous êtes entièrement une question de simplicité et de garder les choses légères, toastify.js est un choix stellaire.
Sans dépendances sophistiquées ni configuration complexe, il est parfait pour les développeurs qui veulent une solution élégante sans le ballonnement supplémentaire.

Caractéristiques:
- minimal et simple.
- Ajouter facilement des gradients ou des images d'arrière-plan à votre toast.
- Positionner les notifications n'importe où sur l'écran.
- prend en charge des actions comme les liens cliquables.
? Commencez:
Demo toastify.js
 apvarun
/ /
Top oasts: les héros méconnus des notifications utilisateur
apvarun
/ /
Top oasts: les héros méconnus des notifications utilisateur
Pure bibliothèque JavaScript pour de meilleurs messages de notification
toastify



Toastify est une bibliothèque de notification de toast vanille légère.
démo
Cliquez ici
fonctionnalités
- Notifications empilées multiples
- personnalisable
- pas de blocage du fil d'exécution
Options de personnalisation
- Texte de notification
- durée
- Couleur d'arrière-toast
- Fermer l'affichage de l'icône
- Afficher la position
- Position de décalage
Installation
Toastify prend désormais en charge l'installation via Top oasts: les héros méconnus des notifications utilisateur
- Exécutez la commande ci-dessous pour ajouter Toastify-js à votre projet existant ou nouveau.
Top oasts: les héros méconnus des notifications utilisateur install --save Top oasts: les héros méconnus des notifications utilisateur
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
ou
yarn add Top oasts: les héros méconnus des notifications utilisateur -S
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
- Importer Toastify-js dans votre module pour commencer à l'utiliser.
import Toastify from 'Top oasts: les héros méconnus des notifications utilisateur'
Copier après la connexion
Copier après la connexion
Vous pouvez utiliser le CSS par défaut à partir de toastify comme ci-dessous et de le remplacer ultérieurement ou de choisir d'écrire votre propre CSS.
import "Top oasts: les héros méconnus des notifications utilisateur/src/toastify.css"
Copier après la connexion
Copier après la connexion
Ajouter des toastifyjs à la page HTML en utilisant la méthode traditionnelle
pour commencer à utiliser toastify , ajoutez le CSS suivant à votre page.
<link rel="stylesheet" type="text/css" href="https://cdn.Top%20oasts:%20les%20h%C3%A9ros%20m%C3%A9connus%20des%20notifications%20utilisateur.net/Top%20oasts:%20les%20h%C3%A9ros%20m%C3%A9connus%20des%20notifications%20utilisateur/Top%20oasts:%20les%20h%C3%A9ros%20m%C3%A9connus%20des%20notifications%20utilisateur/src/toastify.min.css">
Copier après la connexion
Copier après la connexion
<div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Entrez le mode plein écran </title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Sortez en mode plein écran </title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
et le script en bas de la page
… <div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Entrez le mode plein écran </title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Sortez en mode plein écran </title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
Copier après la connexion
Afficher sur github
3. réagir les toasts chauds
-
Github Stars: 10K
-
À propos: Fumer des notifications de réaction chaude?
-
Pourquoi c'est génial: construit spécifiquement pour React, cette bibliothèque fournit des notifications chaudes, personnalisables et légères qui se mélangent de manière transparente avec vos applications React.

Caractéristiques:
- ? Chaud par défaut.
- ? Promesse API pour les chargeurs automatiques basés sur les promesses.
- ? Facilement personnalisable.
- ? Léger - moins que 5KB (y compris les styles).
? Commencez:
Réagir une démo de pain grillé à chaud
 Timolins
/ /
react-hot-toast
Timolins
/ /
react-hot-toast
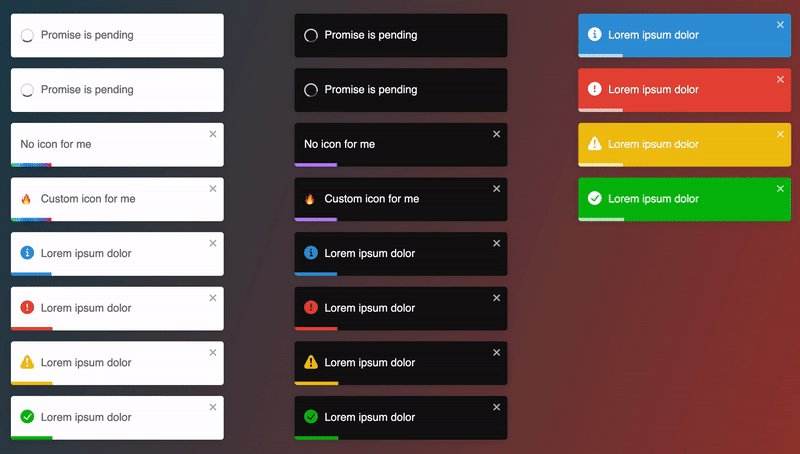
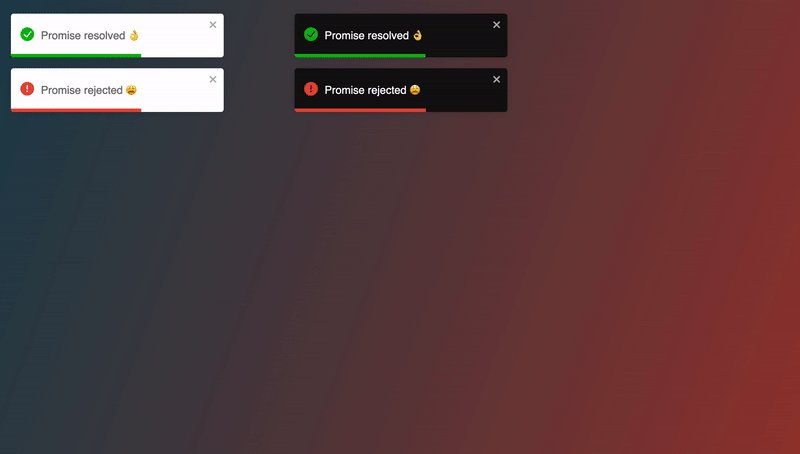
Fumer des notifications de réaction chaude?

Notifications à chaud pour réagir.
léger, personnalisable et beau par défaut.
Site web
·
Documentation
·
Gazouillement
cuit par Timo Lins? ?
fonctionnalités
- ? chaud par défaut
- ? facilement personnalisable
- ⏳ Promesse API - chargeur automatique d'une promesse
- ? Lightweight - Moins de 5KB, y compris les styles
- ✅ accessible
- ? Hooks Hooks sans tête - Créez le vôtre avec usetoaster ()
Installation
avec pTop oasts: les héros méconnus des notifications utilisateur
Top oasts: les héros méconnus des notifications utilisateur install --save Top oasts: les héros méconnus des notifications utilisateur
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
<div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Entrez le mode plein écran </title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Sortez en mode plein écran </title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
avec Top oasts: les héros méconnus des notifications utilisateur
yarn add Top oasts: les héros méconnus des notifications utilisateur -S
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
<div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Entrez le mode plein écran </title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Sortez en mode plein écran </title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
Pour commencer
Ajoutez d'abord le grille-pain à votre application. Il s'occupera de rendre toutes les notifications émises. Vous pouvez maintenant déclencher un toast () de n'importe où!
Top oasts: les héros méconnus des notifications utilisateur install --save Top oasts: les héros méconnus des notifications utilisateur
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
… <div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Entrez le mode plein écran </title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Sortez en mode plein écran </title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
Afficher sur github
2. toaster
-
GitHub Stars: 12K
-
À propos: Notifications de toast JavaScript simples.
-
Pourquoi c'est génial: Toastr existe depuis des années et est connu pour ses options de personnalisation robustes.
Si vous avez besoin de flexibilité et de configurabilité élevée, Toastr est votre meilleur ami.

Caractéristiques:
- prend en charge des options de personnalisation approfondies pour les couleurs, les animations et les positions.
- API hautement flexible.
- Fonctionne avec Vanilla Javascript et des frameworks comme jQuery.
? Commencez:
Demo Toastr
 Codeseven
/ /
tas
Codeseven
/ /
tas
Notifications de toast JavaScript simples
toastr
toaster est une bibliothèque JavaScript pour les notifications non bloquantes. jQuery est nécessaire. L'objectif est de créer une bibliothèque de base simple qui peut être personnalisée et étendue.
 Test de navigateur fourni par Browserstack.
Test de navigateur fourni par Browserstack.
Version actuelle
2.1.4
démo
- Une démo peut être trouvée sur http://codeseven.github.io/toastr/demo.html
- Demo utilisant des icônes de Fontawesome avec Toaster
CDNS


Toastr est hébergé à CDNJS et Top oasts: les héros méconnus des notifications utilisateur
DEBUG
- // Top oasts: les héros méconnus des notifications utilisateur.cloudflare.com/ajax/libs/toastr.js/latest/toastr.css
minifié
- // Top oasts: les héros méconnus des notifications utilisateur.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.js
- // Top oasts: les héros méconnus des notifications utilisateur.cloudflare.com/ajax/libs/toastr.js/latest/toastr.min.css
installer
Nuget Gallery
Top oasts: les héros méconnus des notifications utilisateur install --save Top oasts: les héros méconnus des notifications utilisateur
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
bower
yarn add Top oasts: les héros méconnus des notifications utilisateur -S
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Top oasts: les héros méconnus des notifications utilisateur
import Toastify from 'Top oasts: les héros méconnus des notifications utilisateur'
Copier après la connexion
Copier après la connexion
fil
import "Top oasts: les héros méconnus des notifications utilisateur/src/toastify.css"
Copier après la connexion
Copier après la connexion
rubis sur rails
<link rel="stylesheet" type="text/css" href="https://cdn.Top%20oasts:%20les%20h%C3%A9ros%20m%C3%A9connus%20des%20notifications%20utilisateur.net/Top%20oasts:%20les%20h%C3%A9ros%20m%C3%A9connus%20des%20notifications%20utilisateur/Top%20oasts:%20les%20h%C3%A9ros%20m%C3%A9connus%20des%20notifications%20utilisateur/src/toastify.min.css">
Copier après la connexion
Copier après la connexion
<div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Entrez le mode plein écran </title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Sortez en mode plein écran </title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
<div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Entrez le mode plein écran </title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Sortez en mode plein écran </title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
Copier après la connexion
pTop oasts: les héros méconnus des notifications utilisateur add react-hot-toast
Copier après la connexion
<div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Entrez le mode plein écran </title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Sortez en mode plein écran </title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
wiki et modifier le journal
wiki, y compris le journal de modification
Breaking Changes
Changements d'animation
Les options d'animations suivantes ont été obsolètes et doivent être remplacées:
- Remplacer les options.fadein par des options.
- Remplacez les options.onfadein par des options.
- Remplacer les options.
- Remplacer les options.onfadeout par des options.
Démarrage rapide
3 étapes faciles
Pour les autres appels d'API, consultez la démo…
Afficher sur github
1. réagir à toastify
-
Github Stars: 13K
-
À propos: Extrêmement personnalisable et aimé par beaucoup.
-
Pourquoi c'est génial: React Toastify prend la couronne pour faciliter l'utilisation et l'élégance de conception.
La configuration des notifications prend moins de 10 secondes, ce qui en fait un favori du développeur.

Caractéristiques:
- super facile à personnaliser.
- Prise en charge RTL pour les applications multilingues.
- Swipe-to-Close Fonctionnalités (avec des directions personnalisables).
- est magnifique par défaut mais permet des options de style étendues.
? Commencez:
Réagir la démo toastify
 fkhadra
/ /
réagir
fkhadra
/ /
réagir
REACT NOTIFICATION s'est rendue facile? !
react-toastify









? React-Toastify vous permet d'ajouter facilement des notifications à votre application.
Installation
Top oasts: les héros méconnus des notifications utilisateur install --save Top oasts: les héros méconnus des notifications utilisateur
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
yarn add Top oasts: les héros méconnus des notifications utilisateur -S
Copier après la connexion
Copier après la connexion
Copier après la connexion
Copier après la connexion
<div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Entrez le mode plein écran </title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"> </path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"> <title> Sortez en mode plein écran </title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z"> </path>
</svg>
</div>
</div>
Documentation
Vérifiez la documentation pour vous aider à démarrer!
fonctionnalités
- Facile à configurer pour de vrai, vous pouvez le faire fonctionner en moins de 10 secondes!
- super facile à personnaliser
- Prise en charge RTL
- Swipe pour fermer?
- peut choisir la direction de balayage
- super facile à utiliser une animation de votre choix. Fonctionne bien avec animate.css par exemple
- peut afficher un composant React à l'intérieur du toast!
- a des crochets onopen et onclose. Les deux peuvent accéder…
Afficher sur github
Réflexions finales
Que vous recherchiez une simplicité ou que vous recherchiez des fonctionnalités avancées, il existe une bibliothèque de toast pour vous:
-
Gardez les choses simples? Optez pour toastify.js.
-
REACT Enthusiast? Essayez React Hot Toast ou Reaging Toastify.
-
Personnalisation King? Découvrez Toastr.
Quelle est votre bibliothèque de toast préférée? Partagez vos pensées (et peut-être une réussite digne d'un toast) dans les commentaires ci-dessous!
J'ai travaillé sur un outil super pratique appelé liveapi.
liveapi vous aide à obtenir toutes vos API backend documentées en quelques minutes
Avec LiveAPI, vous pouvez rapidement générer une documentation API interactive qui permet aux utilisateurs d'exécuter des API directement à partir du navigateur.

Si vous êtes fatigué de créer manuellement des documents pour vos API, cet outil pourrait bien vous faciliter la vie.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


 apvarun
/ /
Top oasts: les héros méconnus des notifications utilisateur
apvarun
/ /
Top oasts: les héros méconnus des notifications utilisateur




 Timolins
/ /
react-hot-toast
Timolins
/ /
react-hot-toast





 Codeseven
/ /
tas
Codeseven
/ /
tas
 Test de navigateur fourni par Browserstack.
Test de navigateur fourni par Browserstack. 


 fkhadra
/ /
réagir
fkhadra
/ /
réagir










 La différence entre Java et Java
La différence entre Java et Java
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données
 Comment ouvrir le format IA dans Windows
Comment ouvrir le format IA dans Windows
 Qu'est-ce que le réseau local
Qu'est-ce que le réseau local
 Comment résoudre l'erreur « NTLDR est manquant » sur votre ordinateur
Comment résoudre l'erreur « NTLDR est manquant » sur votre ordinateur
 que signifie Facebook
que signifie Facebook
 Classement des plateformes de trading de cryptomonnaies
Classement des plateformes de trading de cryptomonnaies
 Que signifie Taobao b2c ?
Que signifie Taobao b2c ?
 utilisation de location.reload
utilisation de location.reload