
Conception Web réactive (RWD) avec CSS: un guide complet
Imaginez ceci: votre site Web méticuleusement fabriqué a l'air fantastique sur votre bureau, mais sur votre téléphone, c'est une catastrophe - des dispositions cassées, du texte débordant, des images mal placées. C'est là que la conception Web réactive (RWD) devient indispensable. Dans notre monde mobile d'abord, un site Web qui s'adapte parfaitement à tous les appareils n'est plus un luxe, mais une nécessité.
Ce guide fournit des techniques CSS et des meilleures pratiques essentielles pour créer des pages Web flexibles et adaptatives sans effort.
Qu'est-ce que la conception Web réactive?
RWD est une approche de développement qui garantit que les pages Web s'ajustent dynamiquement à différentes tailles d'écran et orientations. Au lieu de créer des versions distinctes pour chaque appareil, vous créez une conception unique et adaptable.
Pourquoi la conception Web réactive est-elle cruciale?
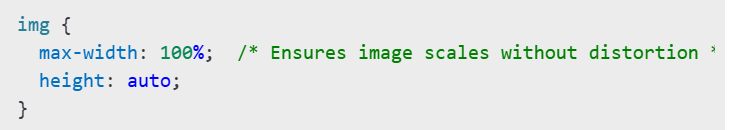
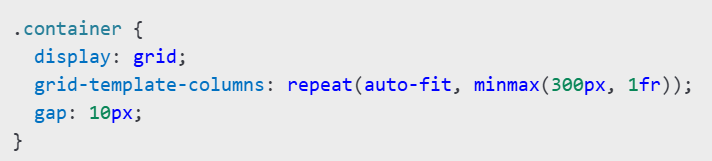
maîtriser la conception Web réactive avec CSS: techniques clés







Conclusion
La maîtrise des RWD avec CSS est cruciale pour le développement Web moderne. En mettant en œuvre ces techniques - grilles fluides, médias flexibles, requêtes multimédias, flexbox, grille CSS et typographie évolutive - vous pouvez créer des sites Web visuellement époustouflants et conviviaux qui s'adaptent parfaitement à n'importe quelle taille d'écran. Mettez ces techniques en pratique aujourd'hui et transformez la réactivité de votre site Web! Étapes suivantes: Optimisez un site Web existant pour voir les améliorations spectaculaires de première main.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les applications de l'Internet des objets ?
Quelles sont les applications de l'Internet des objets ?
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
 Classement des dix principales plateformes de trading formelles
Classement des dix principales plateformes de trading formelles
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?
 dernières nouvelles des pièces BTC
dernières nouvelles des pièces BTC
 Que dois-je faire si j'oublie mon mot de passe haut débit ?
Que dois-je faire si j'oublie mon mot de passe haut débit ?
 Comment ouvrir le fichier img
Comment ouvrir le fichier img