

Dans cet article, nous passerons en revue certaines des meilleures bibliothèques de composants d'interface utilisateur React et expliquerons comment choisir la bonne pour vous. L'article est rédigé principalement pour les développeurs React Beginner, mais vous aurez besoin d'une certaine familiarité avec les termes spécifiques de React.
REATCT POWERS Les interfaces utilisateur (UI) de plus de 10 millions de sites Web à travers le monde. Bien que la bibliothèque de base de React soit solide, il existe plusieurs bibliothèques de composants remplies d'éléments de conception précieux pour votre application React ou votre projet de développement Web.
Regardons les bibliothèques d'interface utilisateur React les plus populaires sur GitHub pour vous aider à trouver la meilleure bibliothèque d'interface utilisateur React pour votre projet actuel. Nous analyserons leur application dans le développement, apporterons des exemples et examinerons leur popularité entre les développeurs en fonction des statistiques d'utilisation de GitHub et NPM.
Commençons par pourquoi vous devriez penser à utiliser une bibliothèque d'interface utilisateur React en premier lieu. Mais si vous voulez commencer avec la liste immédiatement, sautez ici.

Chaque bibliothèque de composants React a des avantages et des inconvénients, dont nous discuterons plus en détail ci-dessous. Mais en général, l'utilisation d'une bibliothèque de composants peut avoir de nombreux avantages qui vous aideront lorsque vous travaillez sur votre projet React:
malgré ces nombreux avantages, même les meilleures bibliothèques de composants d'interface utilisateur réagissent des inconvénients que vous devriez considérer avant de vous engager à un:
Puisque vous comprenez maintenant les avantages et les inconvénients de l'utilisation des bibliothèques de composants REACT UI, jetons un œil aux bibliothèques les plus populaires basées sur les statistiques GitHub. Nous avons répertorié les bibliothèques en fonction de leur nombre de projets actifs sur GitHub, en commençant par les plus populaires.
À la fin de cet article, vous pourrez décider quelle est la meilleure bibliothèque d'interface utilisateur pour les projets React.




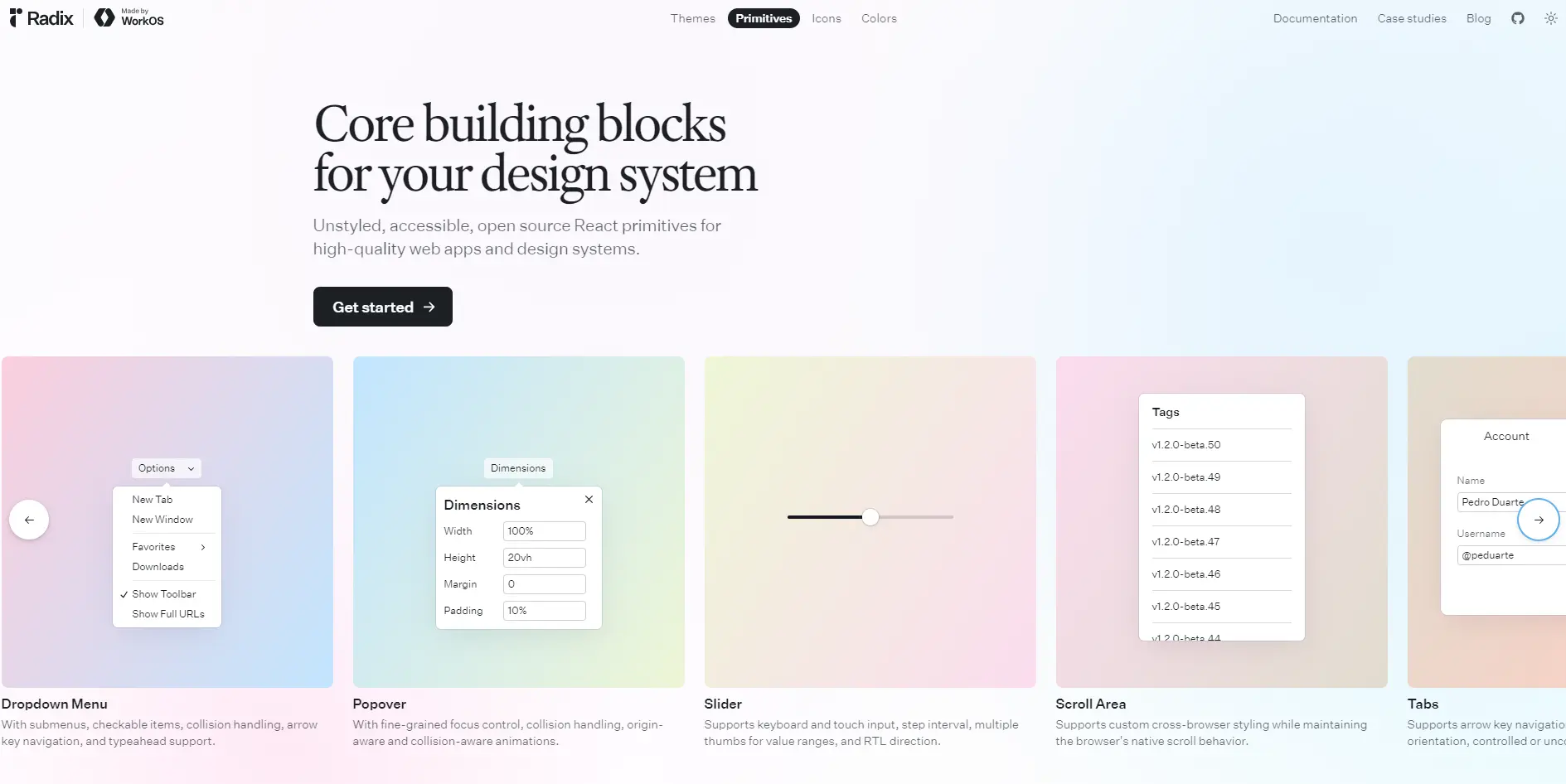
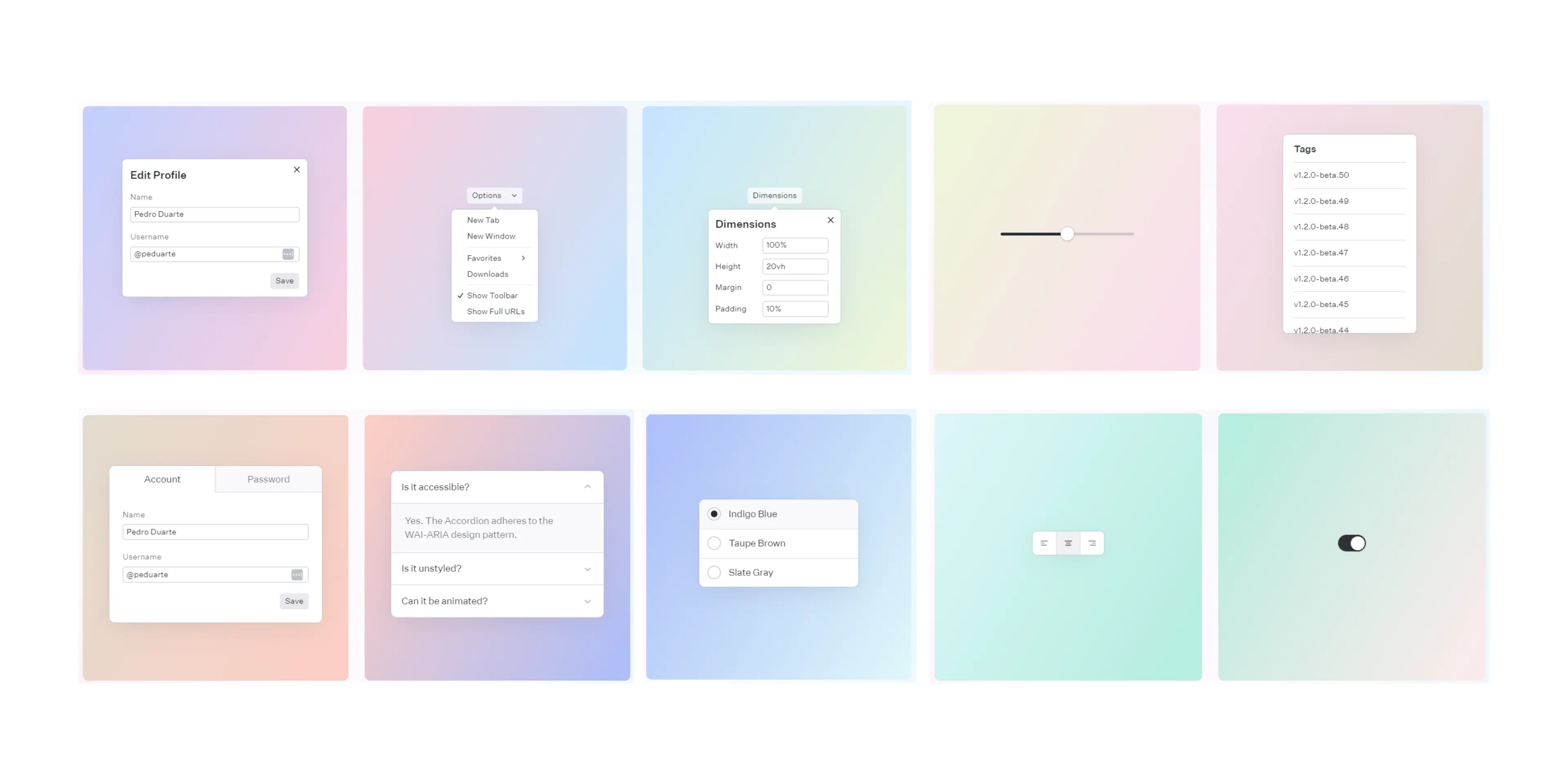
Radix UI est une bibliothèque de composants moderne avec un grand nombre de composants de réaction accessibles non de style. Contrairement à de nombreuses autres bibliothèques de composants, Radix UI se concentre sur la livraison de primitives qui permettent aux développeurs de concevoir à partir de zéro. Radix UI propose quatre bibliothèques principales pour faciliter le développement de l'interface utilisateur:
Radix Primitives est la partie principale de cette collection, qui fournit des blocs de construction de bas niveau pour créer des UIS personnalisées tout en garantissant l'accessibilité, l'interactivité et la prise en charge du clavier. Radix Primitives est presque construit à l'aide de TypeScript et a plus de 8,9 millions de téléchargements hebdomadaires de NPM.
Avec les primitives radix, vous pouvez vous concentrer sur la création de conceptions uniques sans sacrifier l'accessibilité ou les performances. L'image ci-dessous montre certaines primitives couramment utilisées comme les boîtes de dialogue, les menus déroulants et les curseurs:






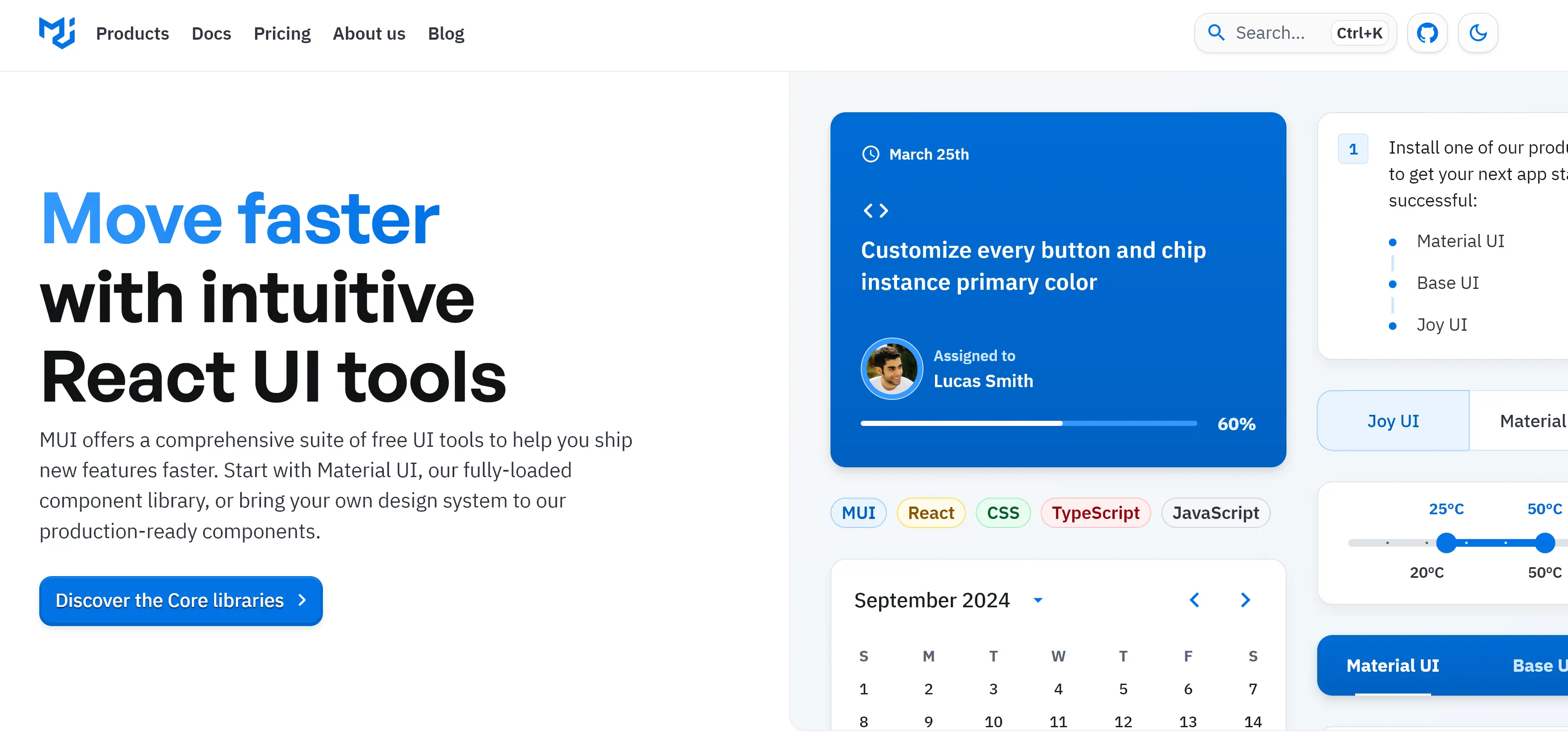
MUI est une bibliothèque React Components simple et personnalisable basée sur la conception de matériaux de Google. Il est utilisé par plus de 4,1 millions de téléchargements hebdomadaires de NPM et est construit sur 55,8% de typeScript et 44% JavaScript. MUI n'est pas simplement une bibliothèque de composants mais un système de conception entier. Il dispose d'un système sain de directives, de principes de conception et de meilleures pratiques de conception de l'interface utilisateur.
Cependant, les options de personnalisation de cette bibliothèque sont limitées et votre application pourrait finir par sembler être associée à Google. Pourtant, en voyant à quel point MUI est utilisé et combien de stars github elle a, c'est l'une des meilleures bibliothèques d'interface utilisateur pour les projets React.
MUI est utilisé par Medium.com, Scale AI et Uniqlo, entre autres. Si vous souhaitez envisager une alternative, essayez Enlite Prime, qui est couvert dans notre guide des meilleurs thèmes d'interface utilisateur, est également une bonne option.
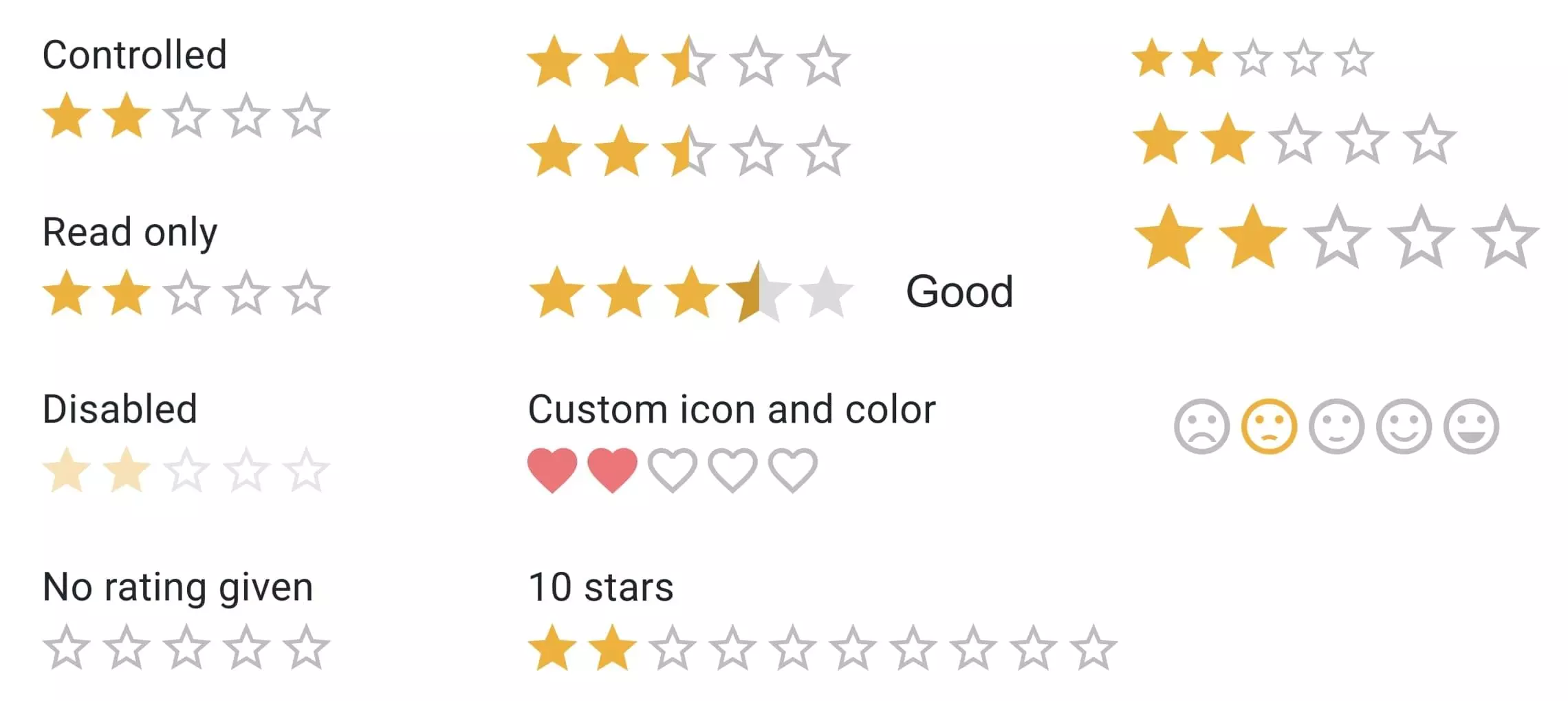
L'image ci-dessous montre un exemple de variantes de notation MUI.

Vous pouvez installer la bibliothèque MUI Components à l'aide de NPM ou de fil:
// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled





ANT Design est une autre bibliothèque d'interface utilisateur réactive populaire créée par Alibaba, et il a plus de 1,6 million de téléchargements hebdomadaires NPM. Il se décrit comme un système de conception pour les utilisateurs de niveau d'entreprise. Ant Design offre un grand ensemble de composants de haute qualité pour construire rapidement des cadres d'interface utilisateur entiers - ou vous pouvez simplement utiliser des composants individuels. La bibliothèque est construite sur 99,2% de typeScript et 0,8% de code non spécifié.
En plus d'alibaba, la conception des fourmis est également utilisée par Lenovo et Toyota, montrant que c'est un excellent choix pour les projets commerciaux de haut niveau. Il a également plus d'étoiles sur github que React Bootstrap, ce qui prouve sa grandeur.
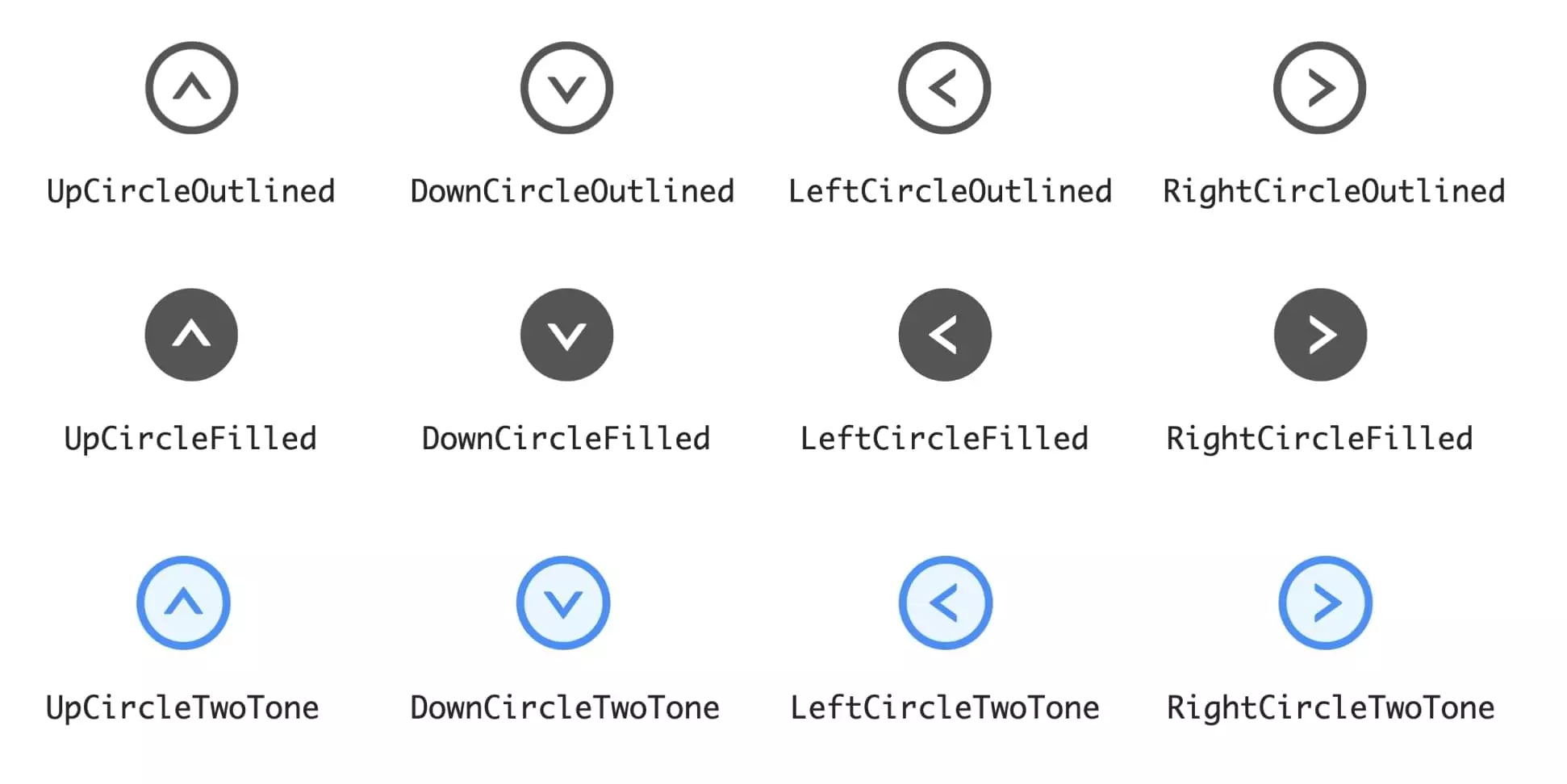
L'image ci-dessous montre un exemple de variantes d'icônes dans la conception des fourmis.

Vous pouvez installer des composants de conception de fourmis à l'aide de NPM ou de fil:
// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled





React-Bootstrap est l'une des plus anciennes bibliothèques de composants d'interface utilisateur React dans GitHub, et il a plus de 1,2 million de téléchargements hebdomadaires de NPM. C'est une reconstruction du boootstrap populaire du framework frontal à l'aide de React. La bibliothèque est principalement construite sur 65,3% de typeScript et 22% JavaScript. La dernière version de React-Bootstrap est compatible avec la version bootstrap la plus récente, 5.3.
À la baisse, si vous connaissez Bootstrap et décidez de choisir React-Bootstrap pour votre projet, vous devrez apprendre une nouvelle API. De plus, par rapport à d'autres bibliothèques, comme le MUI ou la conception de fourmi, React-Bootstrap a un ensemble plus petit de composants.
Cependant, la popularité de React-Bootstrap est un signe clair que c'est un excellent choix pour une grande variété de projets de développement. Et si vous connaissez déjà Bootstrap, il peut aussi être naturel d'utiliser React-Bootstrap.
L'image ci-dessous montre un exemple des variantes de bouton de React-Bootstrap.

Vous pouvez installer React Bootstrap à l'aide de NPM ou de fil:
// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled





Avec plus de 586 000 téléchargements hebdomadaires NPM, Chakra UI offre des composants de réaction simples, modulaires et personnalisables pour le développement Web. La base de code CHAKRA UI comprend 62,1% de MDX, 34,8% de typeScript et 3,1% JavaScript.
Cependant, le chakra ui n'a toujours pas certaines fonctionnalités et composants par rapport aux bibliothèques comme React Bootstrap. Ainsi, il est mieux utilisé pour les projets de développement de petite à moyenne taille ne nécessitant que quelques composants ou fonctionnalités avancées.
L'image ci-dessous montre un exemple de variantes à cocher dans le chakra ui.

Vous pouvez installer le chakra ui et ses composants à l'aide de NPM ou de fil:
// npm npm install antd // yarn yarn add antd




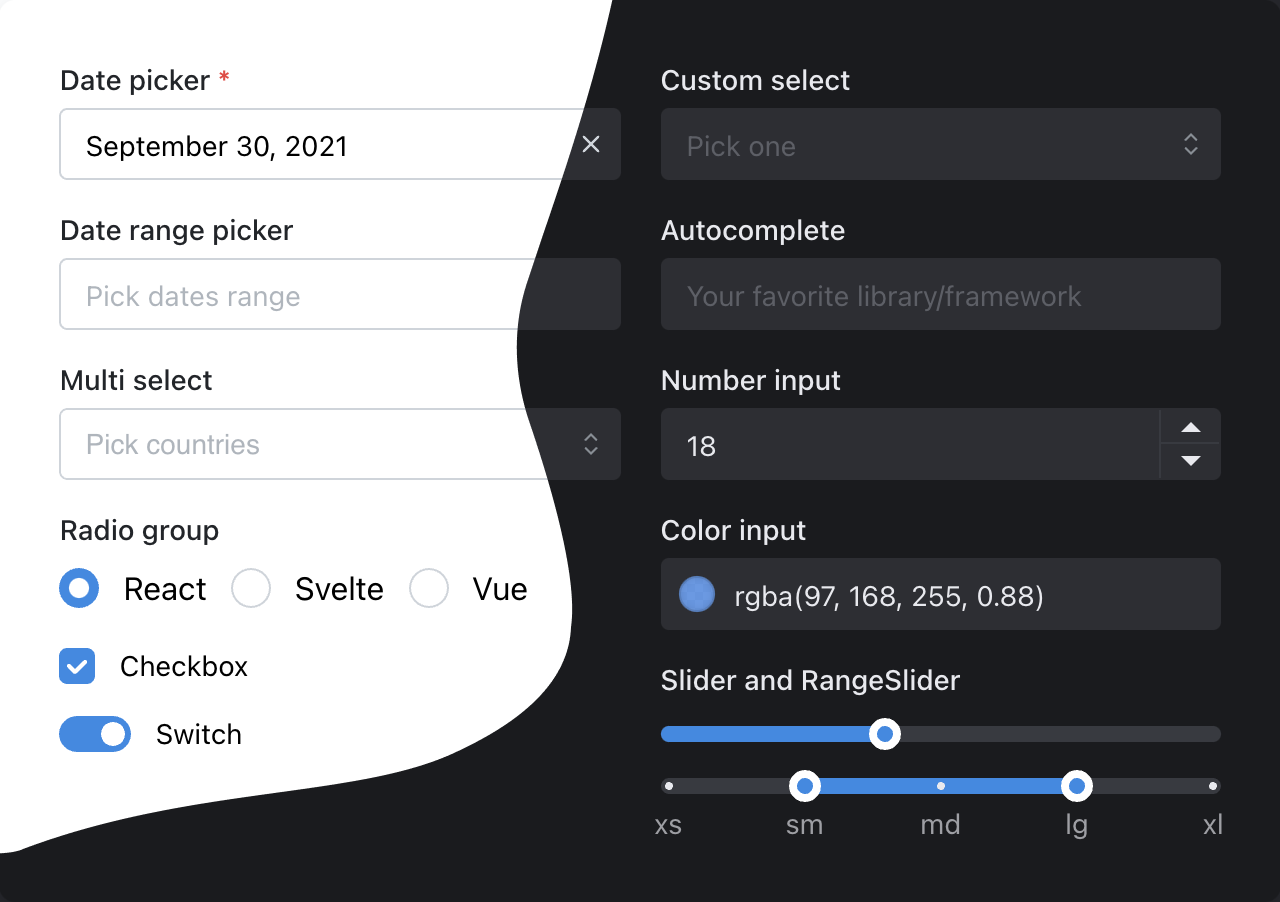
Mantine est une autre bibliothèque de composants React populaire avec plus de 500 000 téléchargements hebdomadaires NPM. Il fournit plus de 100 composants, crochets et services publics personnalisables et accessibles pour créer des applications Web modernes. Mantine prend en charge TypeScript hors de la boîte et fonctionne bien avec les bibliothèques CSS-in-JS populaires. La base de code Mantine comprend 79,9% de dactylographie, 15,1 MDX et 4,9% CSS.
Mantine compte plus de 200 contributeurs et gagne rapidement en popularité, ce qui en fait un choix fort pour le développement de la réaction moderne. L'image ci-dessous montre quelques composants mangents populaires:

Vous pouvez installer Mantine à l'aide de NPM ou de fil:
// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled




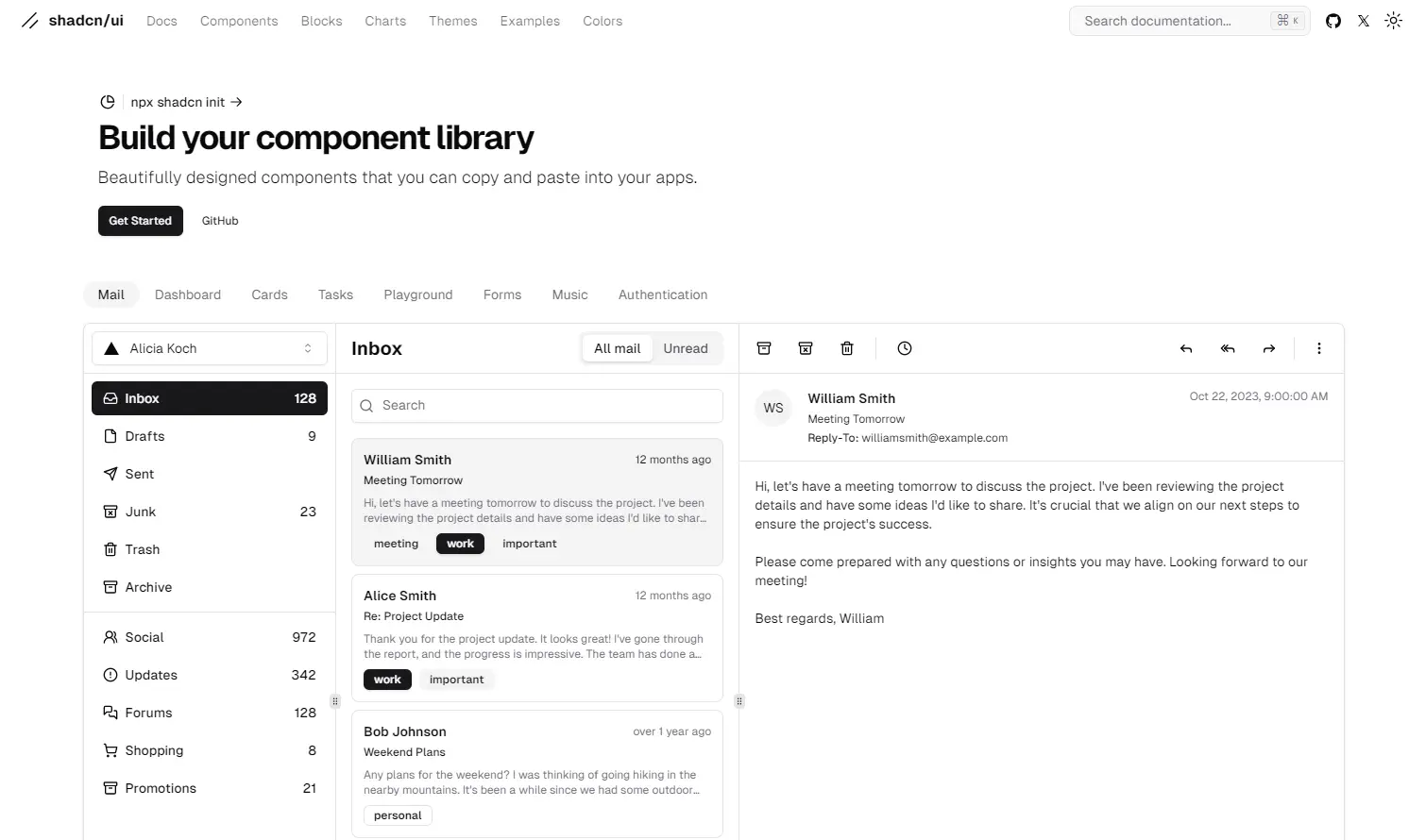
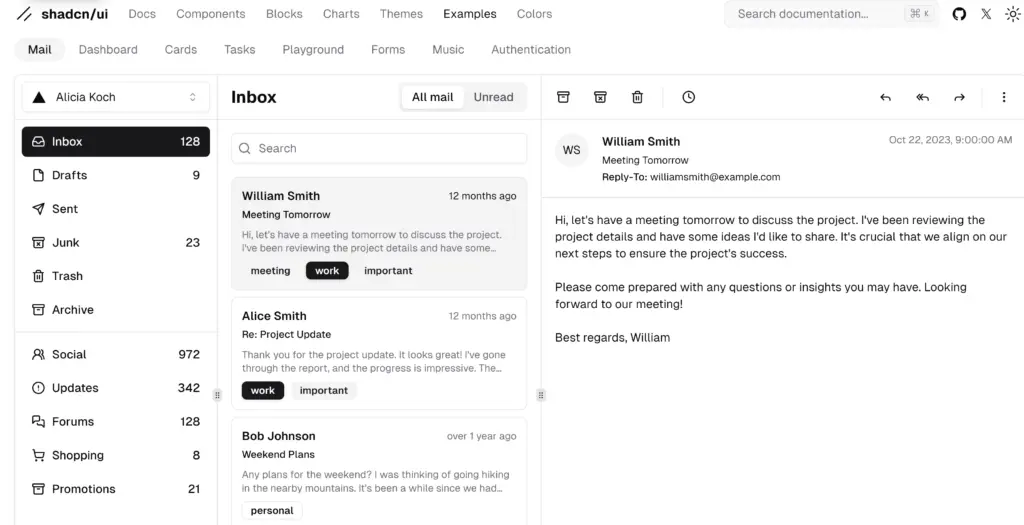
shadcn est l'une des dernières bibliothèques de composants React sur le marché. Bien que cela ne soit qu'un an que Shadcn a été introduit, il compte déjà plus de 84 000 téléchargements hebdomadaires de NPM. Shadcn est construit sur le dessus des primitives Radix. Par conséquent, tous les composants ne sont pas utilisés et axés sur l'accessibilité, permettant aux développeurs de styliser leurs composants en fonction des exigences uniques. Shadcn est construit sur 91,4% de dactylographie, 7% MDX et 1,1% CSS.
shadcn est idéal pour les développeurs qui souhaitent construire des interfaces utilisateurs accessibles, flexibles et hautes performances avec un contrôle total sur le style et le thème. L'image ci-dessous montre un exemple de composants de courrier Shadcn:

Vous pouvez commencer avec Shadcn en utilisant NPM ou YARN:
// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled





Avec plus de 484 000 téléchargements hebdomadaires NPM, ReactsStrap offre des composants simples et autonomes pour bootstrap 5.1. Ses éléments d'interface utilisateur sont réactifs, simples dans la conception et applicables à une variété de projets. ReactsStrap CodeBase comprend 82,4% JavaScript, 16,5% de typeScript et 1,1% de code non spécifié.
Dans l'ensemble, ReactsStrap est similaire à React-Bootstrap, avec quelques petites différences. Si vous aimez travailler avec Bootstrap, vous pouvez facilement choisir soit pour votre projet.
mais, comme ReactsStrap est une bibliothèque de composants React relativement nouvelle par rapport aux autres mentions de cette liste, il a une petite collection de composants. Là encore, cela peut être une bonne chose si vous visez un design simple. La documentation officielle de ReactsStrap est approfondie mais se compose principalement de code et n'a que quelques explications.
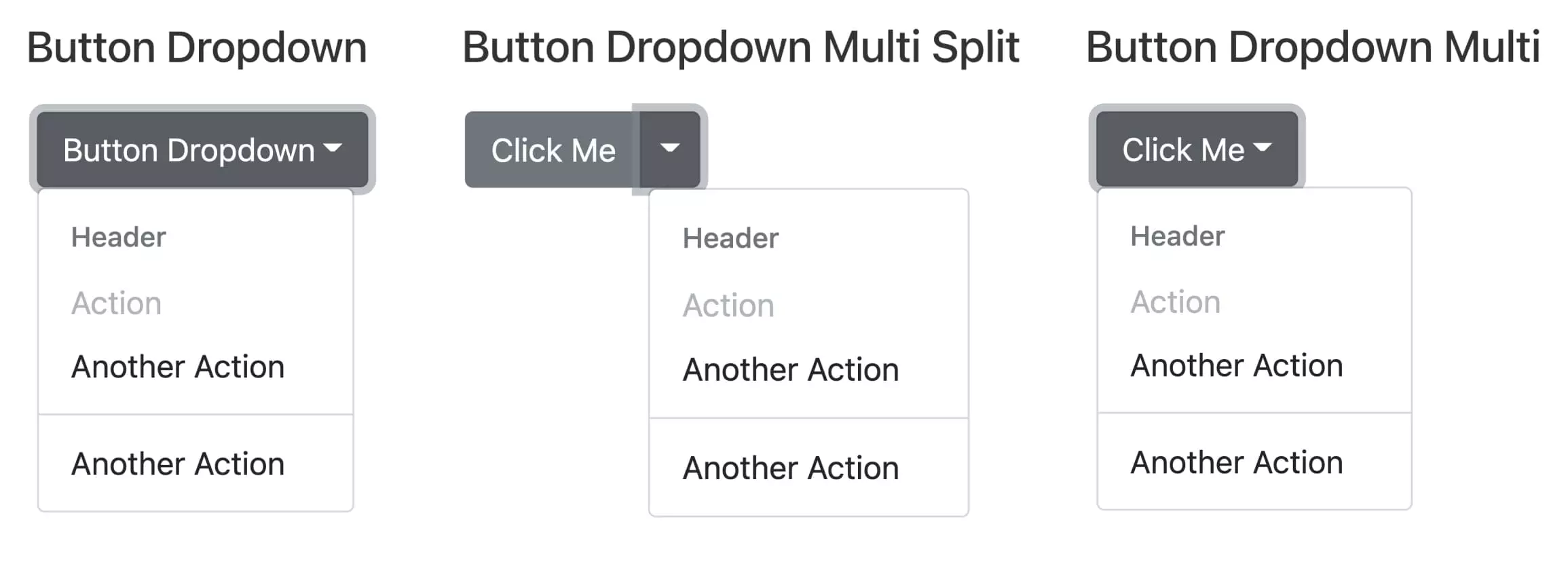
L'image ci-dessous montre un exemple de variantes déroulantes de bouton dans Reactsstrap.

Pour utiliser Reactsstrap, vous devez d'abord installer bootstrap:
// npm npm install antd // yarn yarn add antd
Ensuite, vous pouvez installer ReagtsStrap à l'aide de NPM ou de fil:
// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled





Utilisé par plus de 266 000 téléchargements hebdomadaires NPM, Semantic UI React est une bibliothèque de composants frontend pour les solutions prêtes à l'emploi et sensibles aux mobiles. Comme son nom l'indique, il s'agit de l'intégration officielle de la réaction du cadre de développement de l'interface utilisateur sémantique, connu pour son code HTML réactif et respectueux de l'homme. Il est construit sur 99,9% JavaScript et 0,1% de typeScript.
Cependant, le cadre d'interface utilisateur sémantique d'origine n'est plus maintenu, et tous les composants ne sont pas entièrement accessibles par défaut.
Néanmoins, la réaction d'interface utilisateur sémantique va fort et est un bon choix pour les débutants qui cherchent à créer des applications Web réactives. Il a un code respectueux de l'homme, une excellente documentation avec de nombreux exemples et un code de bac à sable pour chaque composant.
L'image ci-dessous montre un exemple de composants d'étiquette dans la réaction d'interface utilisateur sémantique

Vous pouvez installer des composants de réaction d'interface utilisateur sémantique à l'aide de NPM ou de fil:
// npm npm install antd // yarn yarn add antd
Après l'installation, importez le fichier CSS minifié dans le fichier d'entrée de votre application:
// npm npm install @mui/material @emotion/react @emotion/styled // yarn yarn add @mui/material @emotion/react @emotion/styled





Avec plus de 181 000 téléchargements hebdomadaires NPM, Blueprint propose plus de 40 composants modernes dans sa bibliothèque. L'objectif principal de Blueprint est de construire une interface utilisateur de réaction pour des applications de bureau complexes dense de données; Par conséquent, il ne répond pas entièrement à mobile. Blueprint est construit sur 89,1% de dactylographie, 7,6% SCSS, 2,7% JavaScript, 0,3% de shell et 0,2% HTML.
Blueprint est probablement la meilleure bibliothèque de composants React pour vous si vous souhaitez créer une application de bureau dense de données avec de beaux composants pré-fabriqués. Mais, comme l'interface utilisateur et la reconditionnement du thème, la communauté n'est pas encore très grande, donc trouver de l'aide pourrait être difficile. Et, bien sûr, il n'est pas très adapté aux applications mobiles.
L'image ci-dessous montre un exemple de variantes d'icônes dans le plan.

Vous pouvez commencer avec les composants principaux de Blueprint et les installer à l'aide de NPM ou de fil:
// npm npm install antd // yarn yarn add antd
La construction d'une application peut être beaucoup plus simple en utilisant des composants de réagir de réaction prêts à l'emploi. En personnalisant les composants à vos besoins spécifiques, vous n'aurez pas à commencer à partir de zéro et pouvez créer un design unique rapidement.
Voici un résumé rapide des cas d'utilisation appropriés des bibliothèques couvertes dans cet article:
Nous vous recommandons d'explorer les bibliothèques de composants d'interface utilisateur les plus populaires couvertes dans cet article. Ils aideront à lancer votre application React ou votre projet de développement Web.
Quelles bibliothèques de composants réagissent-vous et laquellez-vous de la liste pour votre prochain projet? Partagez vos réflexions sur Twitter et tag @SitepointDotcom .
Une bibliothèque de composants d'interface utilisateur React est une collection d'éléments (composants) pré-conçus et réutilisables pour la création d'applications Web à l'aide de React. Ces bibliothèques fournissent un moyen cohérent et efficace de créer une interface utilisateur avec React.
L'utilisation d'une bibliothèque de composants d'interface utilisateur permet d'économiser du temps et des efforts dans le développement de l'interface utilisateur en fournissant des composants prêts à l'emploi et bien testés qui suivent les meilleures pratiques. Il garantit une apparence cohérente tout au long de votre application et peut améliorer la vitesse de développement.
Les bibliothèques de composants réagis populaires incluent le MUI, la conception de fourmi, les primitives radix, la mantetine, le shadcn, le react-bootstrap et le chakra ui, entre autres.
Oui, les bibliothèques de composants d'interface utilisateur React sont compatibles avec diverses solutions de gestion des états. Vous pouvez les intégrer dans votre application, quelle que soit la bibliothèque de gestion de l'État que vous choisissez.
Oui, la plupart des bibliothèques de composants React sont conçues pour être réactives, garantissant que les composants s'adaptent bien aux différentes tailles d'écran, y compris les appareils mobiles et les tablettes.
Material-UI est une bibliothèque open source populaire qui fournit un ensemble de composants de réaction personnalisables et de haute qualité suivant les directives de conception des matériaux. Il vous permet de créer rapidement des interfaces utilisateur attrayantes et réactives.
Pour commencer, vous pouvez installer du matériel-UI à l'aide de NPM ou de fil. Ensuite, vous pouvez importer et utiliser des composants de matériaux-UI dans votre application React.
Material-UI fournit un support de thème vaste. Vous pouvez créer un thème personnalisé en utilisant la fonction CreateTheMe et remplacer les variables de thème pour correspondre à la conception de votre application. Pour les versions plus récentes, envisagez d'utiliser l'hélice SX ou l'API Styled pour des options de style plus avancées.
Oui, vous pouvez intégrer des composants de matériaux-UI avec vos styles CSS personnalisés. Les composants de matériaux-UI vous permettent de passer des accessoires de nom de classe et de style, afin que vous puissiez appliquer votre propre style aux côtés du style de matériel-UI.
Oui, vous pouvez utiliser plusieurs bibliothèques de composants React dans le même projet. Cependant, il est important d'être conscient des conflits de style potentiels, des différences de principes de conception et de l'augmentation de la taille du faisceau.
React-Bootstrap et ReactStrap offrent des composants basés sur Bootstrap. React-Bootstrap est une bibliothèque plus mature avec une communauté plus grande où, comme Reactsstrap, est un peu plus léger et flexible.
Oui, la plupart des bibliothèques de composants d'interface utilisateur réagissent permettent un certain niveau de personnalisation du thème. Par exemple, des bibliothèques comme MUI, la conception de fourmis, la mantetine, le chakra ui, les primitives radix et le shadcn offrent des capacités et des outils de thème étendus pour personnaliser les composants.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 nième enfant
nième enfant
 Comment implémenter la fonction de chat en ligne de Vue
Comment implémenter la fonction de chat en ligne de Vue
 Comment utiliser la fonction Rechercher
Comment utiliser la fonction Rechercher
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Quels sont les outils de test Java ?
Quels sont les outils de test Java ?
 Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
 méthode d'appel du service Web
méthode d'appel du service Web
 Quelles sont les technologies de collecte de données ?
Quelles sont les technologies de collecte de données ?