Début avec les collections de contenu à Astro
débutant de la collection de contenu Astro: construire un puissant modèle de contenu
Cet article est extrait du livre désormais publié "déverrouillant la puissance d'Astro" sur SitePoint Premium. Nous apprendrons à créer des modèles de contenu flexibles et évolutifs en utilisant les capacités de collecte de contenu d'Astro.

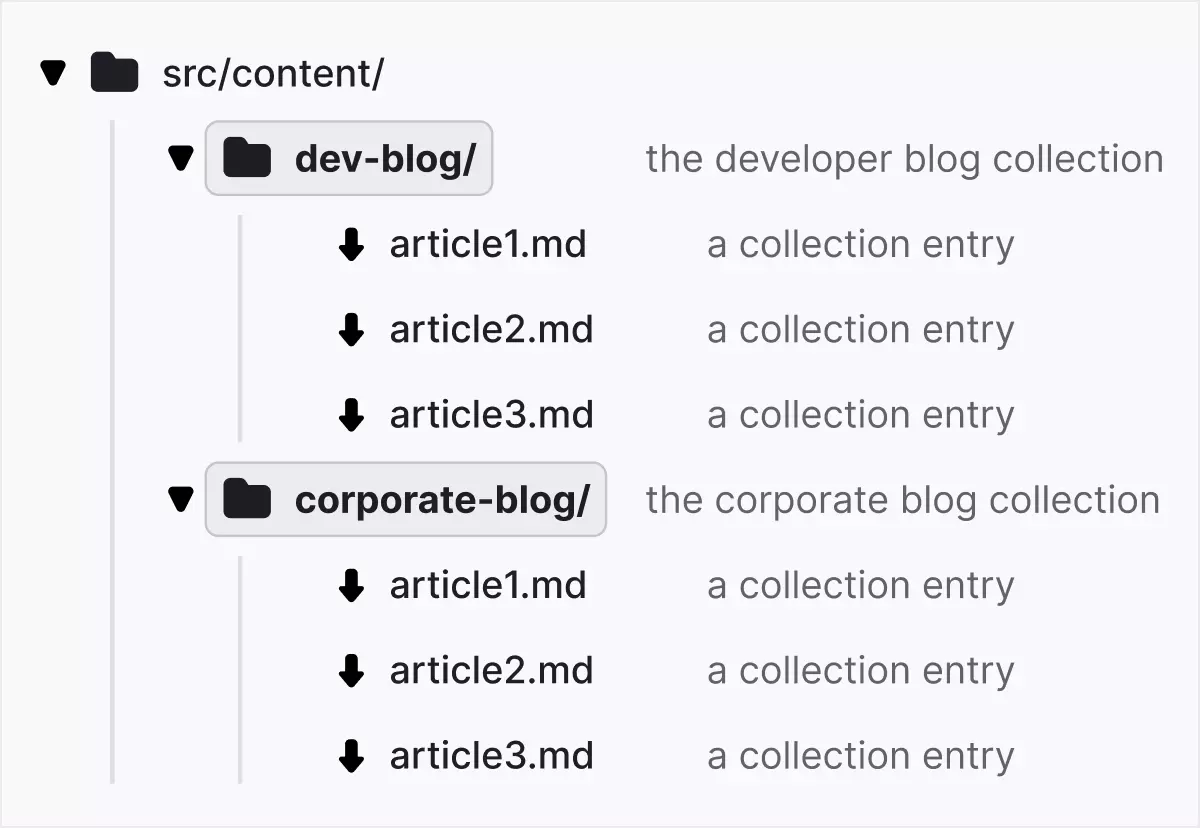
Astro utilise des dossiers spéciaux src/content pour gérer les collections de contenu. Vous pouvez créer des sous-dossiers pour organiser différentes collections de contenu, telles que src/content/dev-blog et src/content/corporate-blog.

Chaque collection de contenu peut être configurée dans un fichier de configuration (par exemple, /src/content/config.js ou .ts) et utilise ZOD pour définir le modèle de collecte. ZOD est un "outil de vérification de schéma basé sur TypeScript avec une inférence de type statique" qui a été intégré à Astro.
Ce qui suit est un exemple de configuration:
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
}; Le code définit deux collections de contenu: "Blog du développeur" et "Blog Enterprise". La méthode defineCollection vous permet de créer des modèles pour chaque collection.
Fichiers de marque et contenu frontal
La collection d'exemples de contenu dans ce didacticiel suppose que le fichier .md contient du contenu frontal qui correspond au modèle spécifié dans le fichier de configuration. Par exemple, un article "Blog d'entreprise" peut ressembler à ceci:
--- title: 'Buy!!' author: 'Jack from Marketing' date: 2023-07-19 featured: true language: 'en' --- # Some Marketing Promo This is the best product!
Génération de limaces
Astro générera automatiquement des limaces pour les articles basés sur le nom du fichier. Par exemple, la limace de first-post.md est first-post. Si le champ slug est fourni dans le contenu frontal, Astro utilisera une limace personnalisée.
Notez que les propriétés spécifiées dans l'objet export const collections doivent correspondre (et être sensible à la casse) Le nom du dossier où se trouve le contenu.
Data Query
Lorsque vous préparez le fichier Markdown (situé dans les fichiers src/content/devblog et src/content/corporateblog) et config.js, vous pouvez commencer à interroger les données dans la collection:
---
import { getCollection } from 'astro:content';
const allDevPosts = await getCollection('devblog');
const allCorporatePosts = await getCollection('corporateblog');
---
{JSON.stringify(allDevPosts)}
{JSON.stringify(allCorporatePosts)} getCollection peut être utilisée pour récupérer toutes les entrées dans un ensemble donné. Tous les articles dans "Developer Blog" (devblog) et "Company Blog" (corporateblog) sont récupérés dans l'exemple. Utilisez JSON.stringify() dans le modèle pour renvoyer les données d'origine.
En plus des données de contenu frontal, les données renvoyées incluent également les attributs id, slug et body (les attributs body contiennent du contenu de l'article).
Vous pouvez également filtrer les brouillons ou les articles spécifiques à la langue en itérant sur tous les articles:
import { getCollection } from 'astro:content';
const spanishEntries = await getCollection('corporateblog', ({ data }) => {
return data.language === 'es';
}); getCollection Renvoie tous les messages, mais vous pouvez également utiliser getEntry pour retourner une seule entrée dans la collection:
import { getEntry } from 'astro:content';
const singleEntry = await getEntry('corporateblog', 'pr-article-1'); getCollection vs getEntries
Bien qu'il existe deux façons de retourner plusieurs articles d'une collection, il existe de légères différences entre les deux. getCollection() récupère une liste des entrées de collection de contenu basées sur le nom de la collection, tandis que getEntries() récupère plusieurs entrées de collection de la même collection.
Des exemples de getEntries() pour récupérer le contenu sont donnés dans le
affichage du contenu
render() Maintenant, nous savons comment interroger les données, discutons comment afficher les données de manière formatée. Astro fournit une méthode pratique appelée <content></content> pour rendre l'intégralité du contenu de Markdown dans le composant Astro intégré
getStaticPaths() Pour le pré-rendu, vous pouvez utiliser la méthode
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};
getStaticPaths() est utilisé dans le code Astro.props. Comptez ensuite sur id pour capturer l'entrée, qui sera un objet contenant les méthodes de métadonnées, slug, render() et <content></content> sur l'entrée. Cette méthode est responsable du rendu de l'entrée Markdown sur HTML dans le modèle Astro, qui est implémenté en créant un composant <content></content>. Étonnamment, il vous suffit maintenant d'ajouter le composant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...






