
Cet article est extrait de "libérer la puissance de TypeScript", qui vous montrera comment étendre les propriétés des éléments HTML dans TypeScript. Dans les grandes applications, nous construisons souvent des composants basés sur des éléments HTML standard, tels que des boutons personnalisés ou des composants qui combinent des balises et des champs d'entrée.
TypeScript nécessite une définition explicite des propriétés acceptées par le composant, qui peut être lourde pour chaque propriété. Pour correspondre aux attributs utilisés par les éléments HTML dans React, vous pouvez utiliser React.ComponentProps. Pour exclure certaines propriétés, vous pouvez utiliser le type d'utilité Omit.
Pour étendre les propriétés d'un composant, vous pouvez utiliser le type d'intersection. Cela permet au composant d'accepter tous les attributs de l'élément HTML ainsi que d'autres attributs supplémentaires. Ceci est utile pour les composants qui modifient les styles basés sur le thème actuel ou ajoutent de nouvelles fonctionnalités aux éléments HTML standard.
Méthode 1: étendez les propriétés d'un seul élément HTML
Créons un composant de bouton personnalisé avec style dans l'application. En JavaScript, nous pouvons le faire:
const Button = (props) => {
return <button {...props} />;
}; Dans TypeScript, nous pouvons ajouter les propriétés nécessaires, telles que children:
const Button = ({ children }: React.PropsWithChildren) => {
return <button>{children}</button>;
}; Mais c'est très lourd. Nous pouvons utiliser React.ComponentProps pour correspondre aux attributs des éléments HTML button:
const Button = (props: React.ComponentProps<'button'>) => {
return <button {...props} />;
}; mais si l'utilisateur passe la propriété className, il remplace notre style. Nous pouvons utiliser Omit pour exclure des attributs spécifiques:
type ButtonProps = Omit<React.ComponentProps<'button'>, 'className'>;
const Button = (props: ButtonProps) => {
return <button {...props} />;
}; ou, nous pouvons utiliser la bibliothèque clsx pour gérer les noms de classe:
import React from 'react';
import clsx from 'clsx';
type ButtonProps = React.ComponentProps<'button'>;
const Button = ({ className, ...props }: ButtonProps) => {
return <button className={clsx('button', className)} {...props} />;
};Pour étendre l'attribut, vous pouvez utiliser le type d'intersection:
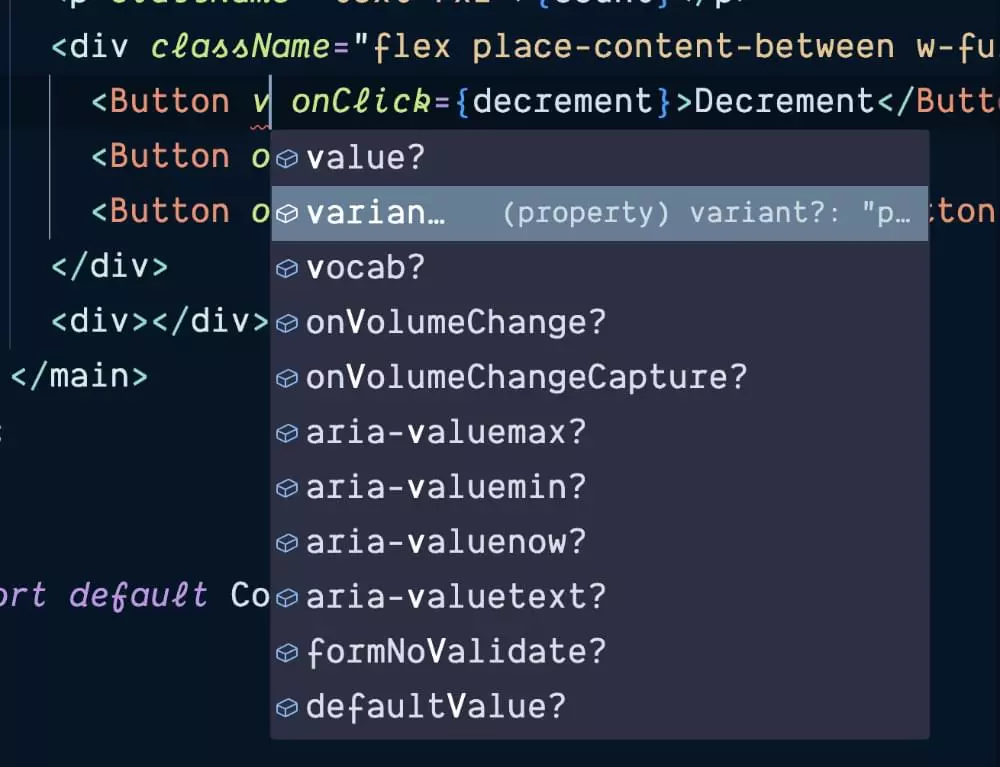
type ButtonProps = React.ComponentProps<'button'> & {
variant?: 'primary' | 'secondary';
}; Le composant Button accepte désormais tous les attributs de l'élément button, ainsi que des attributs variant supplémentaires.
Méthode 2: Créez un composant composite
Un autre composant commun est le composant qui combine des étiquettes et des éléments d'entrée:
type LabeledInputProps = React.ComponentProps<'input'> & {
label: string;
};
const LabeledInput = ({ id, label, ...props }: LabeledInputProps) => {
return (
<>
<label htmlFor={id}>{label}</label>
<input id={id} {...props} />
</>
);
};De cette façon, nous pouvons facilement réutiliser et étendre les fonctionnalités des éléments HTML standard, améliorant la maintenabilité et la réutilisabilité de notre code.


Cet article est extrait de "libérer la puissance de TypeScript".
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
 Comment configurer l'hibernation dans le système Win7
Comment configurer l'hibernation dans le système Win7
 Que signifie Jingdong plus ?
Que signifie Jingdong plus ?
 La différence entre le rembourrage cellulaire et l'espacement cellulaire
La différence entre le rembourrage cellulaire et l'espacement cellulaire
 Méthode chinoise de saisie sublime
Méthode chinoise de saisie sublime
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 serveur RTMP
serveur RTMP
 Qu'est-ce que la monnaie numérique
Qu'est-ce que la monnaie numérique