
Leaflet.js: une bibliothèque JavaScript légère pour construire des cartes interactives
Leaflet.js est une bibliothèque JavaScript populaire, légère et open source pour créer des cartes interactives qui fonctionnent bien sur les principales plates-formes de bureau et mobiles.

Points de base:
Leaflet.js est l'une des bibliothèques de cartes les plus populaires à l'heure actuelle, et c'est une bibliothèque JavaScript open source flexible et légère pour créer des cartes interactives. Le dépliant est un cadre qui affiche les données MAP, et les données et la carte de base doivent être fournies par le développeur. La carte se compose de couches de tuiles et a une prise en charge du navigateur, une interactivité par défaut, des capacités de panoramique et de zoom. Vous pouvez également ajouter plus de couches et de plugins personnalisés et toutes les fonctionnalités de carte dans les folioles. Cette bibliothèque de cartes convertit vos données en couches de carte et présente un fort support, ce qui en fait le choix incontournable pour la plupart des développeurs. Il fonctionne bien sur les principales plates-formes de bureau et mobiles, ce qui en fait une bibliothèque JavaScript idéale pour les cartes d'écran mobiles et plus grandes.
Ce tutoriel vous montrera comment créer une belle carte interactive du Pacifique Sud à l'aide de HTML, CSS et de dépliants qui mettent en évidence les plages les plus populaires. J'ai collecté des données sur le site Web de TripAdvisor et compilé les 10 meilleures plages du Pacifique Sud sélectionnées par les voyageurs Choix en 2021.
Avez-vous vu des cartes intéressantes et souhaité créer votre propre carte? Suivez-moi dans ce voyage passionnant et je vais vous montrer comment dessiner une carte cool et mettre en évidence les 10 meilleures plages avec des tracts.

Quatre étapes pour créer une carte de base de la foliole:
Le processus de construction d'une carte simple à l'aide de la brochure est simple. Certaines bases HTML et JavaScript sont utiles, mais ne vous inquiétez pas si vous êtes un débutant complet. L'utilisation de cette bibliothèque JavaScript est très facile et je vous guiderai à travers chaque ligne de code étape par étape alors que je crée cette carte incroyable et perspicace.
1. Tout d'abord, je crée une page HTML pour rendre l'objet Map. Ajoutez ensuite un pour dessiner n'importe quelle carte, coordonner les valeurs, telles que la latitude et la longitude. J'ai collecté la latitude et la longitude de chaque point de données d'ici . De plus, pour le développement des folimiformes, j'ai également besoin de la SEMAP, que j'obtiens d'un site Web appelé OpenStreetMap.
Initialisez la carte
défini précédemment. Le deuxième paramètre est l'endroit où vous voulez que le centre de la carte soit situé. Le dernier est le niveau de zoom. J'ai réglé le niveau de zoom sur 3,5, mais vous pouvez le définir sur le niveau que vous aimez. J'utilise ces paramètres pour ma carte, mais il existe de nombreuses options différentes pour définir l'état, l'interaction, l'animation et les événements de la carte, que vous pouvez afficher ici: [le lien de documentation de feuillets doit être inséré ici]
Ajouter une carte de base
J'ai ajouté une marque pour indiquer la plage. Leaflet fournit cette fonctionnalité comme fonction par défaut. Comme j'ai besoin d'afficher dix plages, j'ajouterai un marqueur séparément et j'utiliserai les valeurs de latitude et de longitude de chaque plage: Regardez! Une carte de dépliants absolument mignonne et entièrement fonctionnelle est entièrement configurée et prête à l'emploi. Le développement des folioles est-il facile?
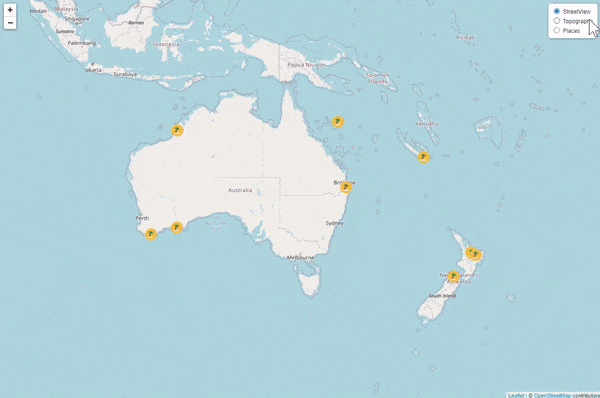
L'image suivante montre tout jusqu'à présent. Vous pouvez trouver le code complet de ce code de code: [le lien de codepen doit être inséré ici] Carte de foliminant personnalisée Une caractéristique utile de la bibliothèque JavaScript à folioles est qu'il peut rapidement créer des cartes de base, et il a de nombreuses options pour personnaliser la carte. Alors permettez-moi de vous montrer quatre façons de rendre cette carte de dépliants plus informative et esthétique. (La partie restante doit être ajoutée ici, ajuster et polir les blocs de code en fonction de la structure et du contenu d'origine, et remplacer les liens et les images de l'espace réservé pour garder la position d'image inchangée)
(Enfin, la partie sommaire doit également être réécrite et poli en conséquence) <div> pour maintenir la carte et lui donner un ID (tel que "Map") pour référence plus tard. Ensuite, j'ajoute des détails de style où je spécifie la largeur et la hauteur sous forme de 100 VW et 100VH. Cela fera que la carte occupe la page entière:
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Leaflet Map</title>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
</html></pre><div class="contentsignin">Copier après la connexion</div></div>
<p> <strong> 2.
</strong> Puisque j'utilise la bibliothèque de déplaçants, je dois inclure les fichiers JavaScript et CSS nécessaires pour la bibliothèque. Vous pouvez télécharger le fichier directement, installer le fichier localement à l'aide de JavaScript Package Manager (NPM) ou utiliser la version gérée sur son CDN: </p>
<p>
</p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Leaflet Map</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css" integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
<🎜>
<🎜>
</body>
</html></pre><div class="contentsignin">Copier après la connexion</div></div> Remarque: La propriété <p> permet au navigateur de vérifier les scripts récupérés pour s'assurer que le code ne sera pas chargé si le code source a été falsifié. <em> <code>integrity
<div> Ensuite, j'ai ajouté la couche de carreaux, qui sera la carte de base de la carte des dépliants. Une couche de carreaux est un ensemble de tuiles accessibles à partir du serveur via une demande d'URL directe. Cette couche de tuile ajoute des limites géographiques à la carte. const map = L.map('map', {
center: [-29.50, 145],
zoom: 3.5
});L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.php.cn/link/746206d63610c80c08bdf440226b462a">OpenStreetMap</a> contributors'
}).addTo(map);
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
Pourquoi mon téléphone n'est-il pas éteint mais lorsque quelqu'un m'appelle, il me demande de l'éteindre ?
 Comment configurer l'hibernation dans le système Win7
Comment configurer l'hibernation dans le système Win7
 Que signifie Jingdong plus ?
Que signifie Jingdong plus ?
 La différence entre le rembourrage cellulaire et l'espacement cellulaire
La différence entre le rembourrage cellulaire et l'espacement cellulaire
 Méthode chinoise de saisie sublime
Méthode chinoise de saisie sublime
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 serveur RTMP
serveur RTMP
 Qu'est-ce que la monnaie numérique
Qu'est-ce que la monnaie numérique