
Ce tutoriel vous guide dans la création d'un site Web d'extrait de code à l'aide de next.js et de faunadb. Il aborde le problème commun des développeurs du codage répétitif en créant une plate-forme pour stocker, gérer et partager des extraits de code réutilisables.

Le projet exploite Next.js pour le développement frontal et FAUNADB pour la gestion des bases de données backend. Cette combinaison permet une application dynamique avec les opérations CUD (créer, lire, mettre à jour, supprimer) et l'authentification des utilisateurs.
Caractéristiques de clé:
PRENDRE:
Vous aurez besoin de node.js, d'un compte faunadb et d'un compte Google (pour l'authentification). Le tutoriel commence par installer Next.js et les dépendances nécessaires: et faunadb. swr
npx create-next-app snippetapp cd snippetapp npm install --save faunadb swr@0.3.8
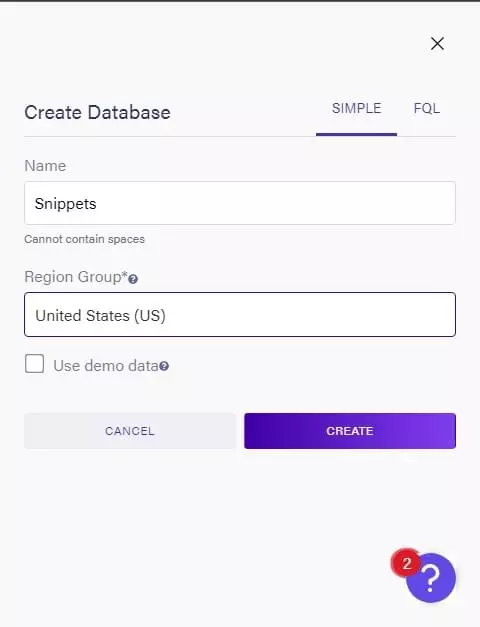
Configuration de la faunadb:
.env FAUNA_SECRET=your_secret_key

et react-syntax-highlighter), et gérer les demandes d'API à Faunadb en utilisant react-copy-to-clipboard. useSWR

Le code complet est disponible sur GitHub (lien fourni dans le texte d'origine). Le tutoriel comprend également une section FAQ complète concernant les questions courantes sur les applications de l'extrait de code de construction avec Next.js et Faunadb.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 securefx ne peut pas se connecter
securefx ne peut pas se connecter
 java configurer les variables d'environnement jdk
java configurer les variables d'environnement jdk
 Supprimer le champ du tableau
Supprimer le champ du tableau
 fil prix de la devise prix en temps réel
fil prix de la devise prix en temps réel
 Comment ouvrir le fichier iso
Comment ouvrir le fichier iso
 Qu'est-ce que le quota de disque
Qu'est-ce que le quota de disque
 Les principaux composants du dhtml
Les principaux composants du dhtml
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka